Introduction
Acumatica a été sur un voyage passionnant vers la fourniture d’une interface utilisateur (UI) moderne, quelque chose que nous avons d’abord donné à notre communauté un aperçu de lors du Sommet 2023. Avec chaque sortie et mise à jour ultérieures du produit, nous avons progressé dans une transformation significative qui aura un impact positif sur la façon dont nos clients travaillent et font avancer les choses. Du point de vue de l’ingénierie, ce projet a été une priorité absolue alors que nous nous éloignons de notre code ASPX hérité et adoptons des technologies de pointe pour améliorer et mettre à niveau l’expérience Acumatica.
Alors que nous continuons à affiner la façon dont le front-end se connecte au back-end, nous avons utilisé le lancement de notre dernière mise à jour de produit, Acumatica 2024 R2, pour partager certaines des fonctionnalités clés de la nouvelle interface utilisateur. Dans ce blog, nous fournirons un aperçu technique et exposerons certains des principaux avantages pour les développeurs, les partenaires et les utilisateurs. Dans la deuxième partie de cette série de deux blogs, nous couvrirons certaines des fonctionnalités clés de R2, y compris les ensembles de champs, la personnalisation de l’écran et les filtres.
Vue d’ensemble technique de l’interface utilisateur moderne
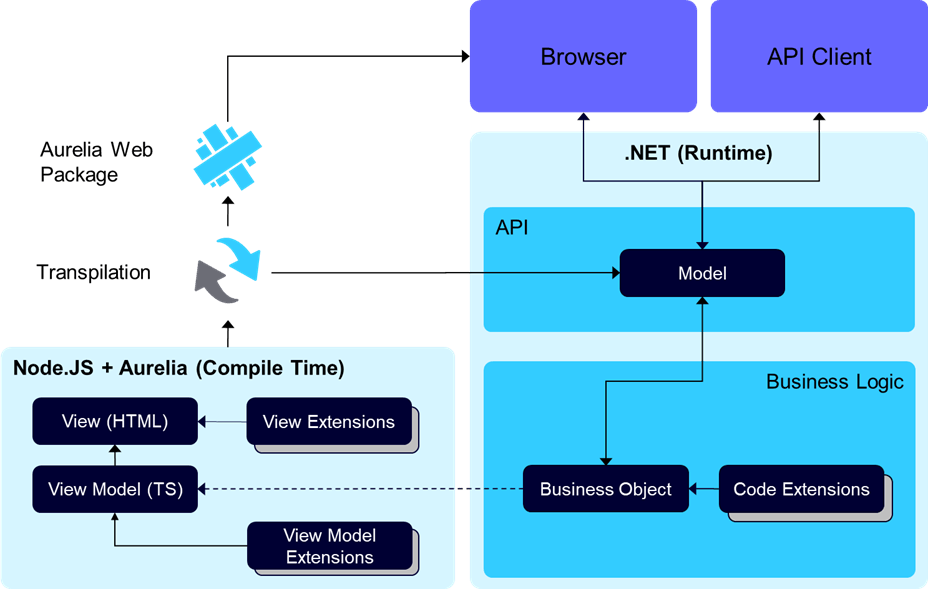
Les développeurs et les ingénieurs peuvent être intéressés de savoir que l’infrastructure d’interface utilisateur moderne est alimentée par une combinaison dynamique de HTML, TypeScript et CSS - et s’appuie sur Aurelia.IO framework. Pour l’assemblage et l’empaquetage, nous nous appuyons sur Node.js et WebPack, tandis qu’une API Web .NET Core légère gère le back-end avec le déplacement des tâches de rendu de l’interface utilisateur vers le navigateur du client.
Mais qu’est-ce que cela signifie pour les utilisateurs et les partenaires ? Cette configuration assure une interface très réactive et permet à notre plate-forme d’évoluer au fil du temps. Un modèle de vue TypeScript définit les objets qui apparaissent dans l’interface utilisateur, tandis que les contrôles Acumatica, associés à des éléments HTML, fournissent les dispositions d’écran. Cela garantit un alignement transparent entre ce qui se passe sur le serveur et ce que les utilisateurs voient à l’écran.
Nous équipons également les développeurs d’éditeurs de logiciels indépendants d’outils puissants pour migrer facilement leurs produits vers l’interface utilisateur moderne. En sélectionnant l’option de conversion, le système génère les fichiers TypeScript et HTML nécessaires, permettant des adaptations et des modifications rapides des solutions pour la nouvelle interface.

Figure 1 : Vue d’ensemble de l’interface utilisateur moderne
Les avantages de l’interface utilisateur moderne
L’interface utilisateur moderne n’est pas seulement une question de technologie ; il s’agit également de créer une expérience meilleure, plus rapide et plus flexible pour tout le monde : développeurs, partenaires et utilisateurs.
Avantages pour nos développeurs
- Technologie familière. Nous migreons pour utiliser des technologies populaires pour les personnalisations de code. Côté client, il est représenté par un framework d’application (SPA) mono-page basé sur un modèle basé sur Aurelia. Le code de l’application est écrit en TypeScript. Le framework transcrit le code TypeScript en code JavaScript, qui est ensuite exécuté sur le navigateur Web. Cette approche simplifie la prise en charge du code. De plus, les développeurs peuvent utiliser du HTML et du CSS hautement accessibles pour concevoir la mise en page d’un formulaire. Cela rend la plate-forme accessible et facile à personnaliser pour nos développeurs.
- Personnalisation. L’interface utilisateur moderne rend la personnalisation plus granulaire. Maintenant, chaque partie de l’écran peut être étendue et personnalisée séparément. Il existe un mappage un-à-un entre chaque vue et chaque champ entre le serveur et le côté client
- Dépannage simplifié. Les outils de développement du navigateur peuvent désormais être utilisés pour suivre les demandes et les réponses jusqu’à la fonction initiatrice.
Avantages pour nos partenaires
Pour nos partenaires, l’interface utilisateur moderne permet plus de contrôle ainsi qu’un déploiement plus rapide pour les clients.
- Indépendance de la plate-forme. Il est compatible avec le noyau .NET qui est open source et peut être compilé et exécuté sur n’importe quelle plate-forme.
- Hébergement soucieux des coûts. Notre nouvelle infrastructure simplifie le déploiement sur des plates-formes abordables sans sacrifier les performances.
- Développement amélioré sans code. Les partenaires peuvent utiliser notre personnalisation rapide et intuitive sans code pour configurer les systèmes en un rien de temps.
Avantages pour nos utilisateurs finaux
Une fois la migration terminée, nos utilisateurs peuvent bénéficier de quelques facteurs clés :
- Amélioration de la vitesse. Attendez-vous à une augmentation moyenne de 10% de la vitesse sur la plate-forme, avec une navigation plus fluide et une mise en page intuitive.
- Conception réactive. Les utilisateurs accédant de plus en plus à Acumatica à partir d’appareils de différentes formes et tailles, la nouvelle interface utilisateur s’adapte à vos besoins de manière transparente pour optimiser l’expérience Acumatica sur l’appareil que vous utilisez.
- Formulaires flexibles. Vous pouvez personnaliser les formulaires pour s’adapter à vos flux de travail spécifiques, ce qui rend l’expérience vraiment la vôtre.
En savoir plus sur l’interface utilisateur moderne
Vous voulez plonger plus profondément ? Découvrez les enregistrements de notre dernière conférence des développeurs Acumatica (jour 2 [1:08:56] et jour 3), où nous avons examiné de plus près l’architecture de l’interface utilisateur moderne. Mieux encore, essayez-le vous-même !
L’interface utilisateur moderne d’Acumatica est disponible en tant que fonctionnalité bêta dans notre dernière version, sur les locataires de test. Cela signifie que nous avons activé l’interface utilisateur moderne sur tous les environnements de test pour que nos utilisateurs utilisent toutes les fonctionnalités disponibles ! Si vous souhaitez vous inscrire au programme bêta de l’interface utilisateur moderne (disponibilité limitée sur les locataires de production avec 2025 R1), veuillez contacter votre partenaire ou votre responsable de la réussite client Acumatica. Nous aimerions entendre vos commentaires pour construire l’avenir de la technologie d’entreprise, ensemble.
Restez à l’écoute pour le prochain blog de cette série !
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States