Introduction
La semaine dernière (dans le premier de cette série en deux parties), nous avons fourni un aperçu technique ainsi que les avantages pour le développeur, le partenaire et l’utilisateur de notre nouvelle interface utilisateur moderne. Aujourd’hui, nous mettons en évidence les mises à jour spécifiques que nous avons apportées à notre nouvelle interface utilisateur passionnante.
Avec notre dernière version d’Acumatica 2024 R2 , notre objectif principal est d’assurer la parité des fonctionnalités entre l’interface utilisateur moderne et classique, afin que vous ayez les mêmes fonctionnalités puissantes, quelle que soit l’interface que vous choisissez. Nous avons fait des progrès significatifs, en convertissant près de 900 écrans de saisie de données, ainsi que des écrans de traitement et de GI, à l’interface utilisateur moderne.
Vous pouvez également facilement basculer entre l’interface utilisateur moderne et l’interface utilisateur classique sur une base par écran, ce qui vous donne une flexibilité et un contrôle complets sur votre flux de travail. La nouvelle version introduit également de nouvelles fonctionnalités intéressantes pour améliorer votre expérience.
Mises à jour modernes de l’interface utilisateur avec notre dernière version
Personnalisation de l’écran
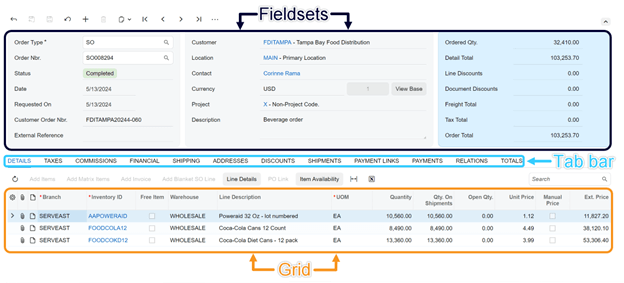
Nous avons introduit un nouveau mode de configuration d’écran. Dans notre mise en page, il y a 3 composants dans un écran qui sont configurables en fonction des rôles : jeux de champs (administrateur), barre d’onglets (n’importe quel utilisateur) et grille (n’importe quel utilisateur).

Figure 2 : éléments configurables de l’interface utilisateur moderne
Jeux de champs
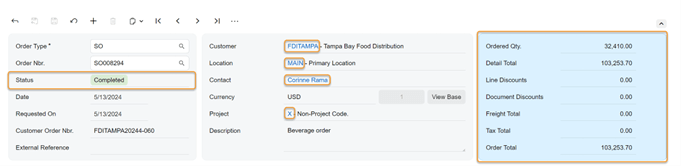
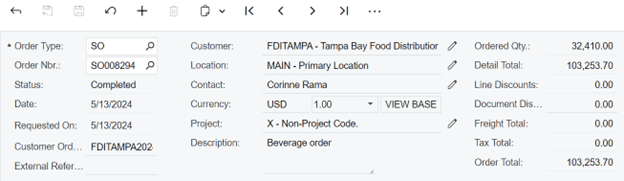
Les champs de la zone des jeux de champs sont regroupés en blocs et les contrôles sont plus grands, de sorte qu’ils utilisent l’espace plus efficacement. Les blocs ici sont colorés, tout comme le statut. Ces améliorations visuelles rendent les informations critiques plus faciles à repérer en un coup d’œil. Pour apporter plus d’uniformité visuelle, nous utilisons des liens au lieu d’icônes de crayon pour les recherches :

Figure 3 : jeux de champs dans l’interface utilisateur moderne

Figure 4 : jeux de champs dans l’interface utilisateur classique
Les administrateurs peuvent appeler le mode de configuration de l’écran. À partir de là, ils peuvent ajouter, masquer et déplacer des champs, y compris des champs définis par l’utilisateur (UDF). Dans ce mode, chaque groupe est configurable avec une icône d’engrenage, y compris la possibilité de changer le nom d’un groupe.

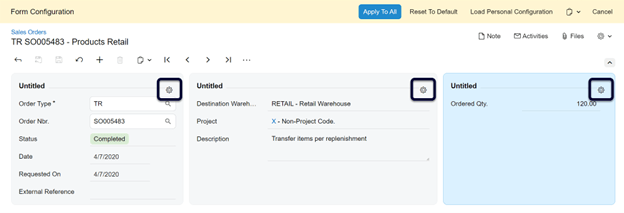
Figure 5 : Mode de configuration de l’écran
Par exemple : les administrateurs qui souhaitent afficher Total imposable dans le groupe de résumé bleu peuvent ensuite effectuer une recherche rapide sur tous les éléments disponibles pour rechercher et ajouter le total imposable à ce groupe. Dans ce mode, ils peuvent également épingler certains champs ou les rendre visibles dans le groupe.

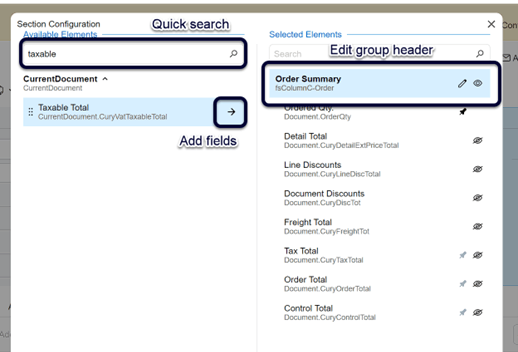
Figure 6 : configuration d’un groupe dans un ensemble de champs
Les administrateurs peuvent également renommer complètement les jeux de champs. De nouveaux champs peuvent être ajoutés par les développeurs qui personnalisent le texte de type ou UDF, ce qui permet ensuite de configurer les champs pour être utilisés par les administrateurs.
Barre d’onglets et grille
Pour la barre d’onglets et la grille, n’importe quel utilisateur peut masquer / afficher les onglets ou les colonnes ainsi que modifier l’ordre dans lequel ils apparaissent. Les utilisateurs peuvent également modifier la largeur des colonnes dans la grille, comme la façon dont cela a fonctionné dans notre interface utilisateur classique.

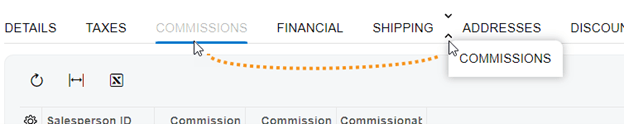
Figure 7 : réorganiser les articles dans la barre d’onglets

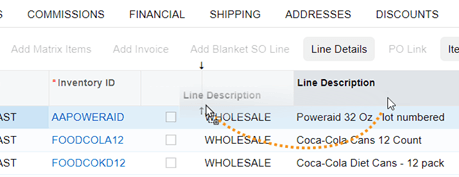
Figure 8 : Réorganiser les éléments sur la grille
Révision des filtres
Sur l’interface utilisateur moderne, nous sommes passés des onglets Filtre à une liste Filtre. La liste Filtre a été repensée pour vous aider à naviguer rapidement dans la liste à filtrer en fonction des besoins de l’entreprise d’un utilisateur. Nous avons introduit quelques composants clés dans la nouvelle liste de filtres.
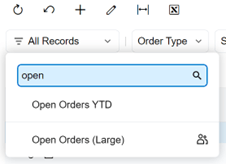
Notre nouvelle recherche rapide permet aux utilisateurs de simplement commencer à taper et le système rétrécira les filtres par nom complet ou partiel.

Figure 9 : Recherche rapide avec nom partiel
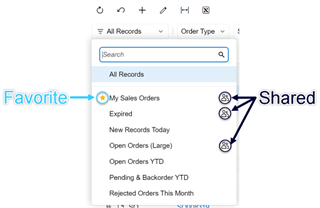
Tous les enregistrements réinitialise tous les filtres. Alors que les favoris (toujours affichés en haut de la liste) et les filtres partagés sont marqués par de nouvelles icônes pour les rendre plus faciles à trouver dans la liste.

Figure 10 : liste de filtres avec favoris, partagés et autres filtres enregistrés
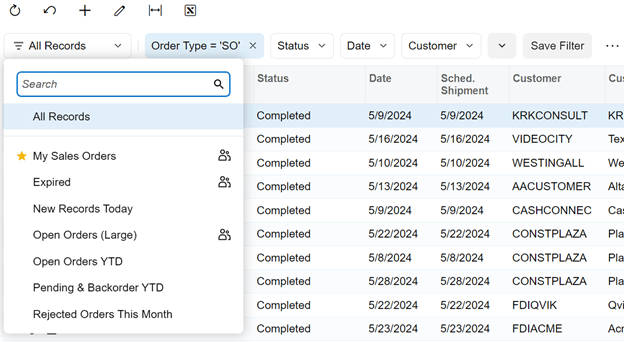
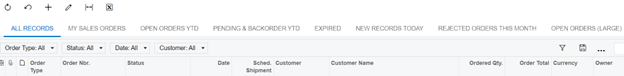
Et voici un avant / après des filtres avec l’application de l’interface utilisateur moderne au même écran

Figure 11 : liste de filtres dans l’interface utilisateur moderne

Figure 12 : onglets de filtre dans l’interface utilisateur classique
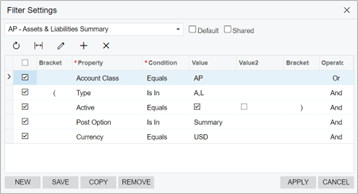
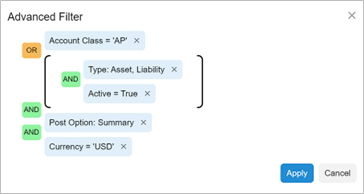
Éditeur de filtre avancé
Nous avons également introduit un nouvel éditeur de filtre avancé. Avec la nouvelle boîte de dialogue, les utilisateurs verront un ensemble de contrôles plus intuitif. En prenant à partir des paramètres de filtre simples appliqués précédemment, vous pouvez configurer le filtre avec diverses opérations et conditions. Les commandes de filtre sont plus compréhensibles visuellement et plus faciles à suivre, ce qui rend la création de filtres avancée plus facile et plus rapide.


| Figure 13 : filtre avancé dans l’interface utilisateur classique | Figure 14 : filtre avancé dans l’interface utilisateur moderne |
Bâtir pour l’avenir
Nous avons fait d’énormes progrès dans notre travail sur l’interface utilisateur moderne, et nous ne faisons que commencer. Nous nous efforçons sans relâche de jeter les bases d’améliorations futures percutantes. Caractéristiques telles que* :
- Une interface de portail client remaniée pour un meilleur catalogue, un panier et une meilleure expérience de gestion de cas pour vos clients
- Capacité d’IG avancée telle que l’IG groupée avec des analyses et des rapports avancés
- Amélioration des champs définis par l’utilisateur et de la fonctionnalité de recherche hiérarchique
- Fonctionnalités de tableau de bord et de widget dans les écrans de saisie
- Encore plus de fonctionnalités de personnalisation et de personnalisation sans code / faible code
Conformément à notre approche consistant à utiliser les commentaires des clients dans la conception et les améliorations de nos produits, vos commentaires sur les nouvelles fonctionnalités d’interface utilisateur que nous avons publiées et vos suggestions pour les fonctionnalités intéressantes à venir sont essentiels au développement et au perfectionnement continus de l’expérience utilisateur. Nous vous encourageons à contacter votre partenaire ou votre responsable de la réussite client Acumatica pour toute réflexion ou contribution sur la façon dont nous pouvons améliorer notre produit et service centré sur le client.
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States