Introduction
Le cadre mobile d’Acumatica est un outil incroyablement facile à travailler. Vous n’avez pas besoin d’apprendre à programmer pour IOS ou Android. En utilisant l’éditeur de projet de personnalisation dans Acumatica, nous pouvons personnaliser l’interface mobile avec très peu de code. Ici, nous verrons comment modifier l’affichage de certains champs dans une enquête générique sur l’application mobile.
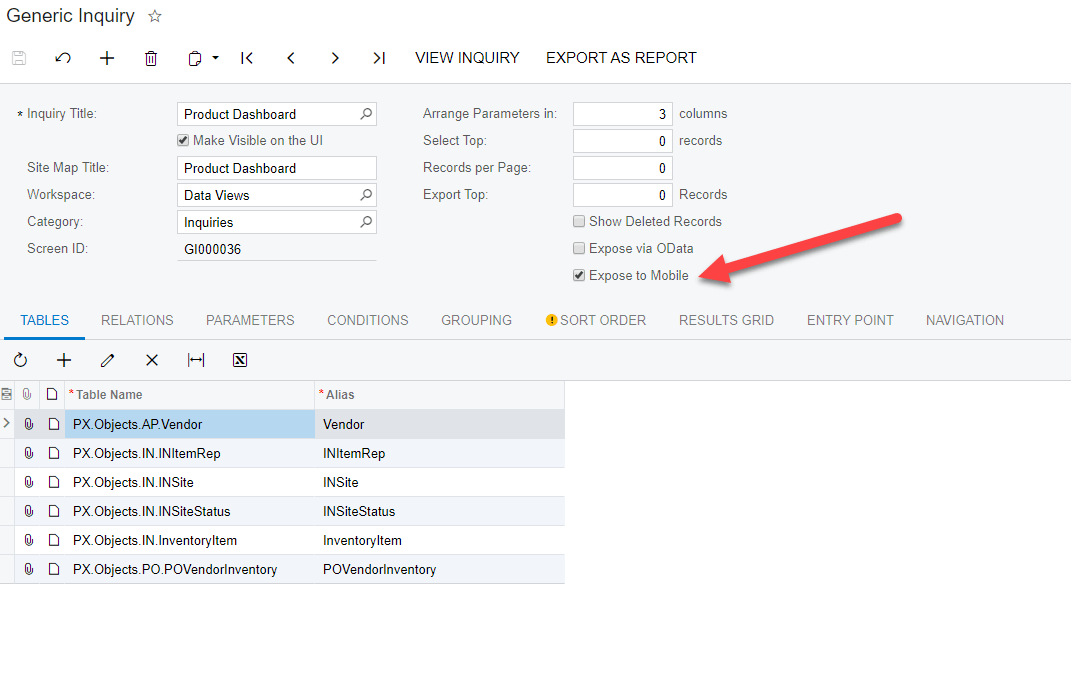
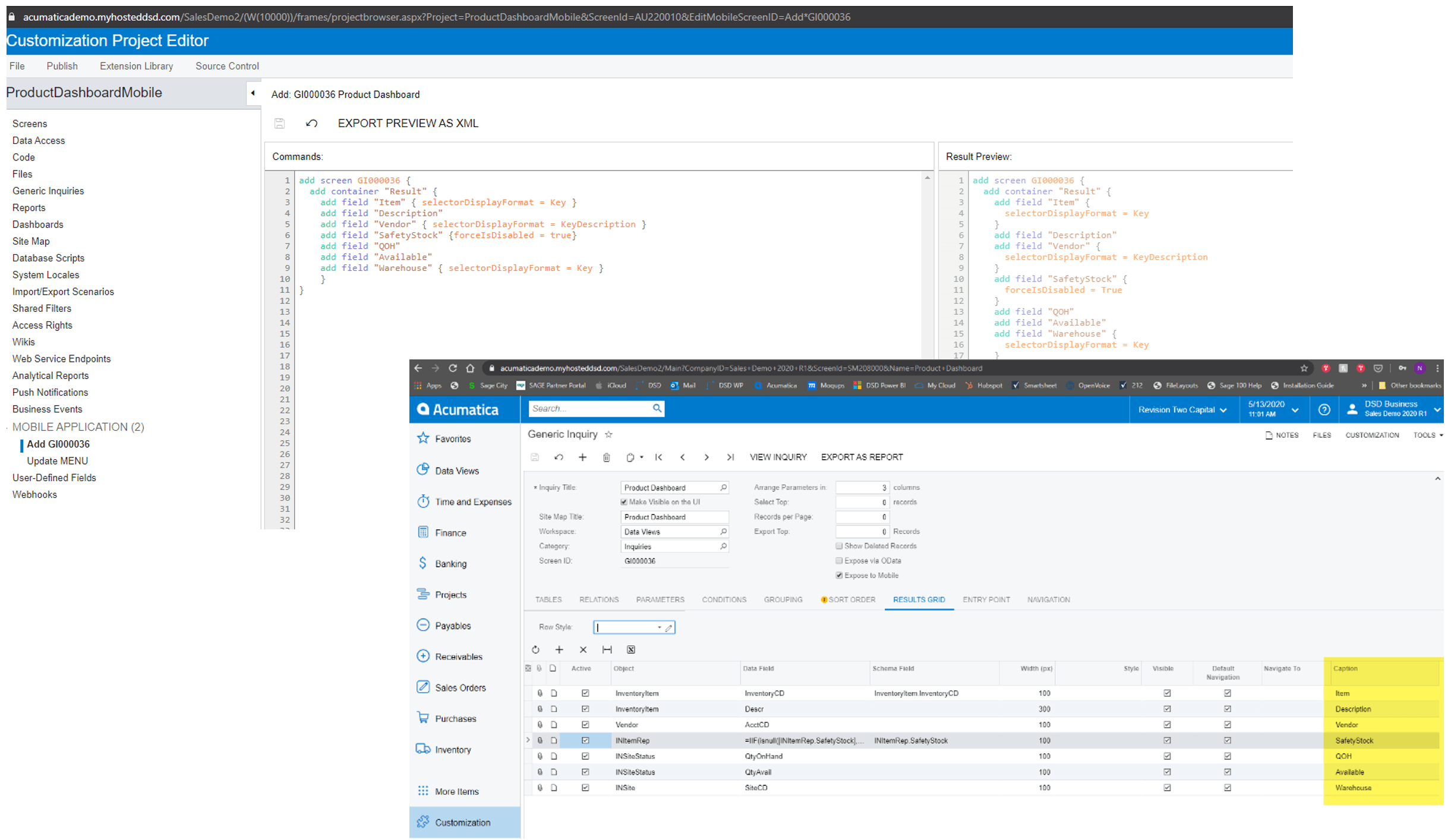
Nous pouvons facilement ajouter des demandes génériques à l’application mobile dans Acumatica, en cliquant simplement sur la case à cocher Exposer au mobile lors de la création de l’IG.

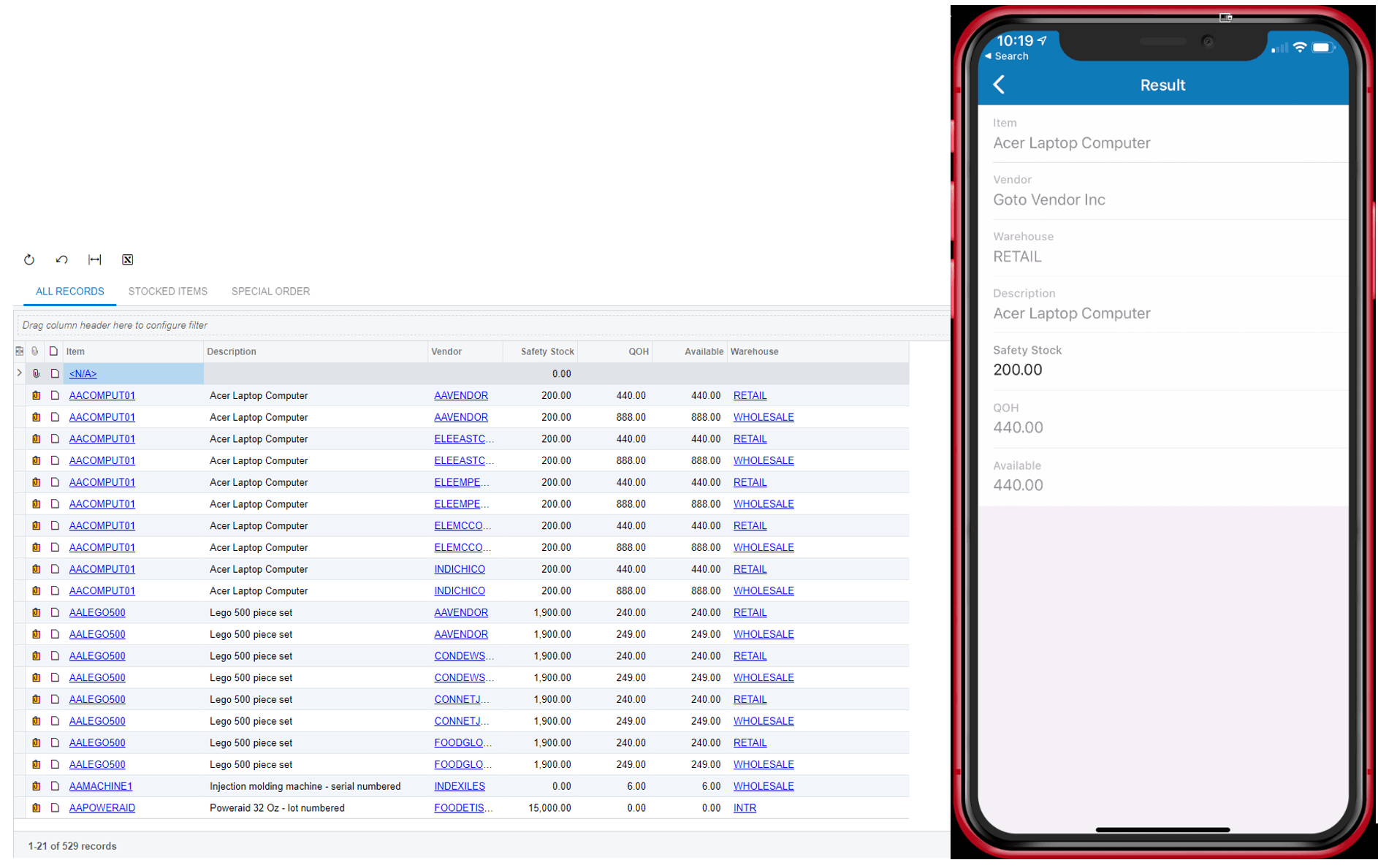
Cependant, lorsque nous comparons cet écran sur le bureau avec ce que nous voyons sur l’application mobile, vous remarquerez quelques problèmes. Tout d’abord, l’application mobile affichera automatiquement l’élément et le fournisseur avec les descriptions au lieu du code (CD). Ainsi, nous voyons le champ Description de l’élément deux fois. En plus de cela, notre champ Safety Stock qui est un champ calculé dans l’IG semble être modifiable.

Pour corriger ces problèmes d’affichage, nous allons créer un projet de personnalisation pour ajouter un nouvel écran pour afficher la demande générique sur notre application mobile.
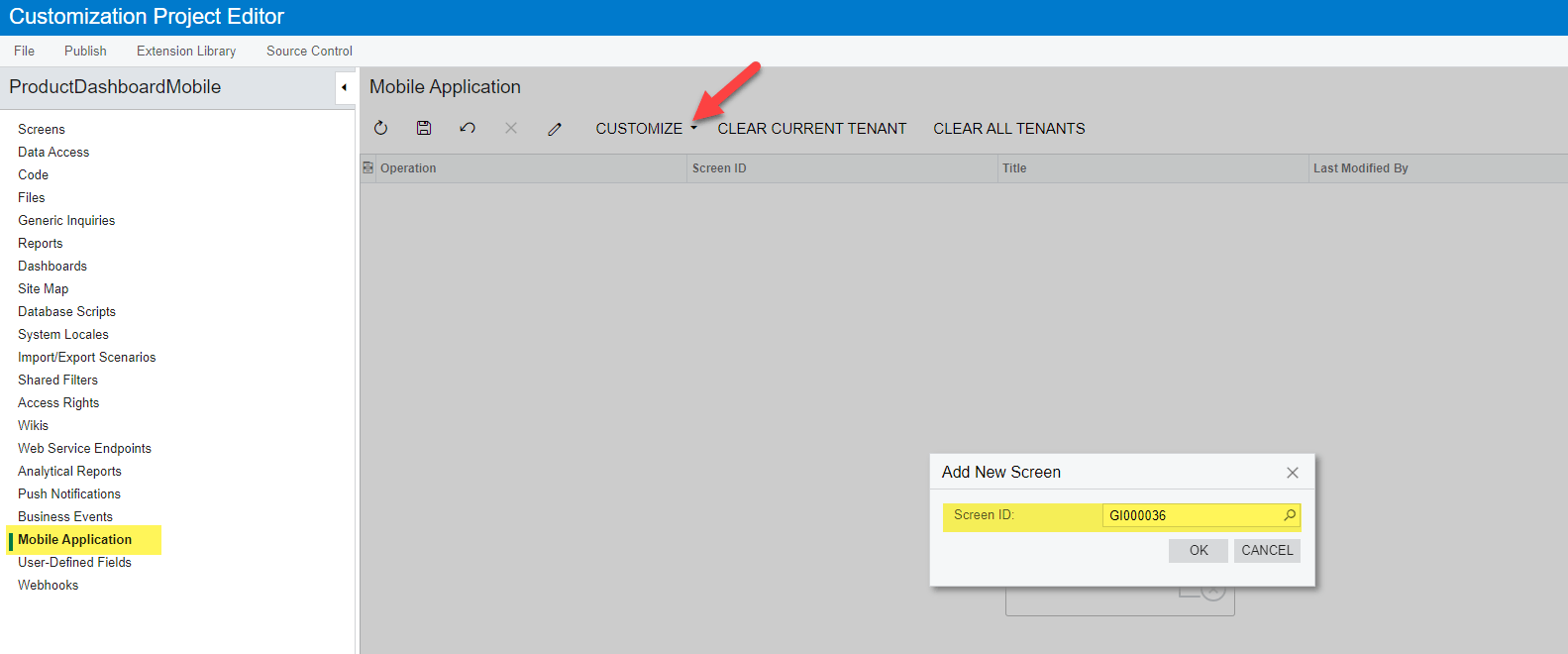
Tout d’abord, créez un projet de personnalisation. Dans l’Éditeur de projet de personnalisation dans Acumatica, sous Application mobile , sélectionnez Personnaliser > Ajouter un nouvel écran. Dans la boîte de dialogue qui s’affiche, sélectionnez l’ID d’écran qui correspond à l’enquête générique que vous souhaitez afficher.

Sous Commandes, ajoutez le container et les champs comme vu ci-dessous. Ces noms de champ correspondront à la légende de la colonne dans l’enquête générique.
J’ai défini le sélecteurDisplayFormat sur l’article et l’entrepôt pour afficher la valeur de la clé (notre code) au lieu de la description. J’ai également configuré le fournisseur pour afficher KeyDescription , ce qui me donnera une combinaison de clé et de description et j’ai défini le champ forceIsDisabled pour le champ Safety Stock sur true afin que ce champ soit désactivé.

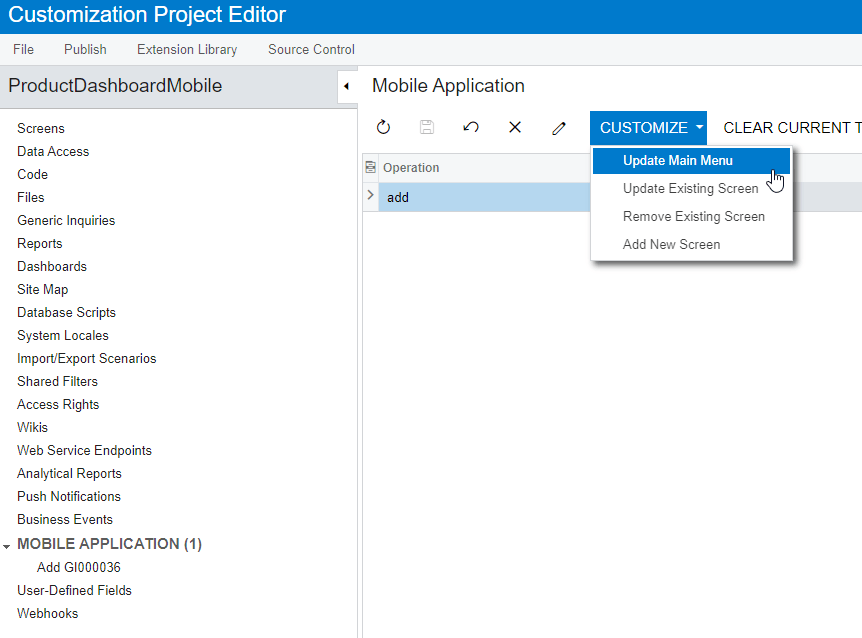
Ensuite, nous devons mettre à jour le menu dans l’application mobile. Sous Application mobile dans l’Éditeur de projet de personnalisation , sélectionnez Personnaliser > menu principal mettre à jour.

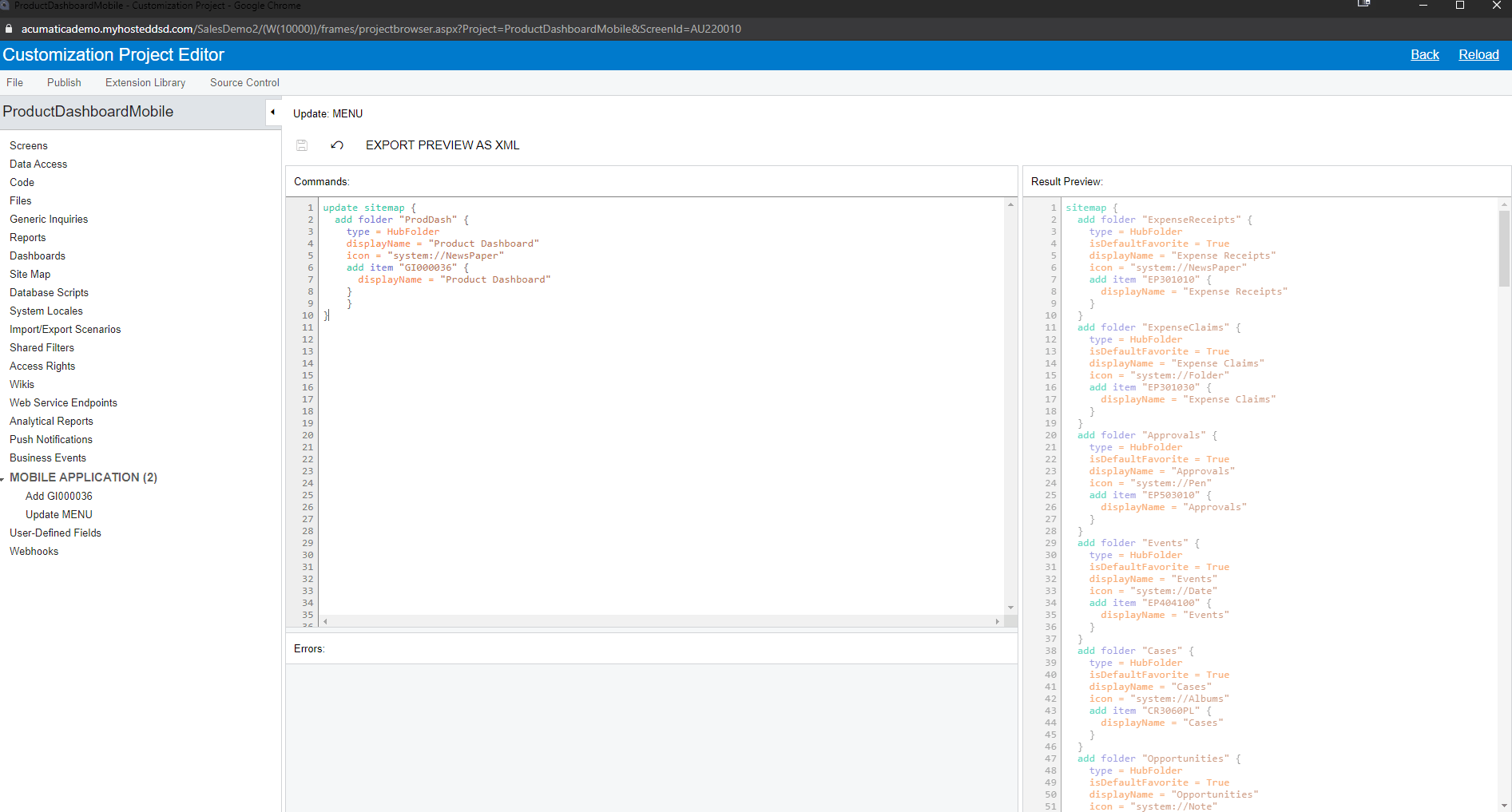
Ensuite, nous allons ajouter un code simple pour ajouter cet élément au menu.

Lorsque vous avez terminé, appuyez sur Enregistrer et publier le projet.

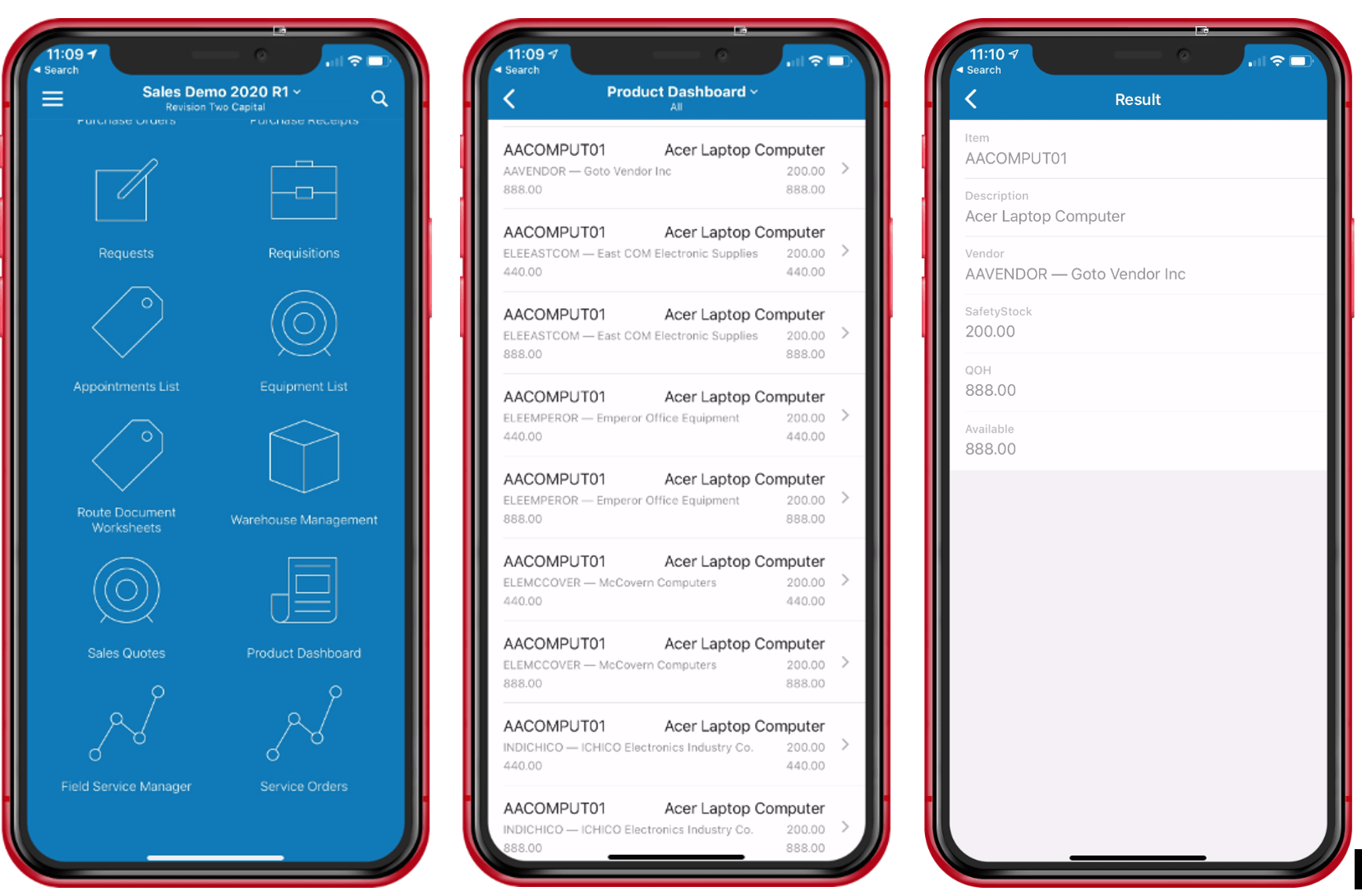
Maintenant, lorsque nous regarderons notre application mobile, nous verrons tous nos changements. L’icône Tableau de bord du produit apparaît maintenant sur notre menu principal avec la nouvelle icône. Lors de la visualisation de notre liste, nous pouvons maintenant voir les codes d’inventaire affichés et ainsi que nos autres modifications aux différents champs.
Résumé
Dans cet article de blog, je vous ai montré une méthode très simple pour personnaliser les applications mobiles avec très peu de code. Mais j’espère que cela vous fournit une bonne introduction quant à la facilité avec laquelle il est facile de personnaliser l’interface mobile d’Acumatica. En utilisant l’éditeur de projet de personnalisation, nous sommes en mesure de modifier l’interface mobile sans aucune programmation pour IOS ou Android.
Pour en savoir plus sur la façon de personnaliser l’interface mobile D’Acumatica, consultez les cours T400 et T410 sur l’Université ouverte d’Acumatica.