
Introduction
La façon habituelle ou par défaut de travailler avec les grilles Acumatica est de mettre en œuvre des boutons au-dessus de la grille. Mais il y a des gens qui aiment avoir un élément de menu contextuel . De cette façon, l’utilisateur peut utiliser un clic droit de la souris pour effectuer une action.
Dans cet article, je décrirai les étapes nécessaires que vous devrez prendre en tant que développeur pour fournir cette capacité à vos utilisateurs finaux.
Utilisation de sous-attâche
Dans un cas d’utilisation où nous devons ajouter un bouton d’action à une grille et que nous voulons que ce bouton d’action n’apparaisse que dans le menu qui s’ouvre avec un clic droit, nous voudrons diviser cette tâche en deux sous-tâches:
- Ajouter un bouton d’action à la grille; et
- Rendez ce bouton visible uniquement dans le menu qui s’ouvre sur un clic droit
Commençons par la première tâche. À chaque grille d’un fichier aspx, il y a une partie où les boutons d’action sont définis:
<px:PXGrid … ID=”grid” DataSourceID=”ds”>
<Levels>
</Levels>
<ActionBar>
[L’action devrait aller ici]
</ActionBar>
</px:PXGrid>
Afin d’ajouter un bouton d’action, nous devons l’implémenter comme suit:
<ActionBar>
<CustomItems>
<px:PXToolBarButton Text=”Insert Row” ImageSet=”main” ImageKey=”AddNew” DependOnGrid=”grid”>
<AutoCallBack Target=”ds” Command=”AddNewDSLine”/>
</px:PXToolBarButton>
</CustomItems>
</ActionBar>
*Notez ce qui suit :
Texte – le nom qui apparaîtra à l’écran
ImageSet et ImageKey - nécessaire pour ajouter l’icône sur le bouton
DependOnGrid – l’ID de la grille
Cible – DataSourceID de la grille
Commande – nom de l’action dans le graphique
De plus, nous devrions ajouter une méthode d’action simple à notre graphique. Quelque chose comme ça fonctionnera:
public PXAction<DailySales> AddNewDSLine;
[PXButton(CommitChanges = true)]
[PXUIField(Enabled = true, MapEnableRights = PXCacheRights.Select, MapViewRights = PXCacheRights.Select)]
protégé virtuel IEnumerable addNewDSLine(adaptateur PXAdapter)
{
...
}
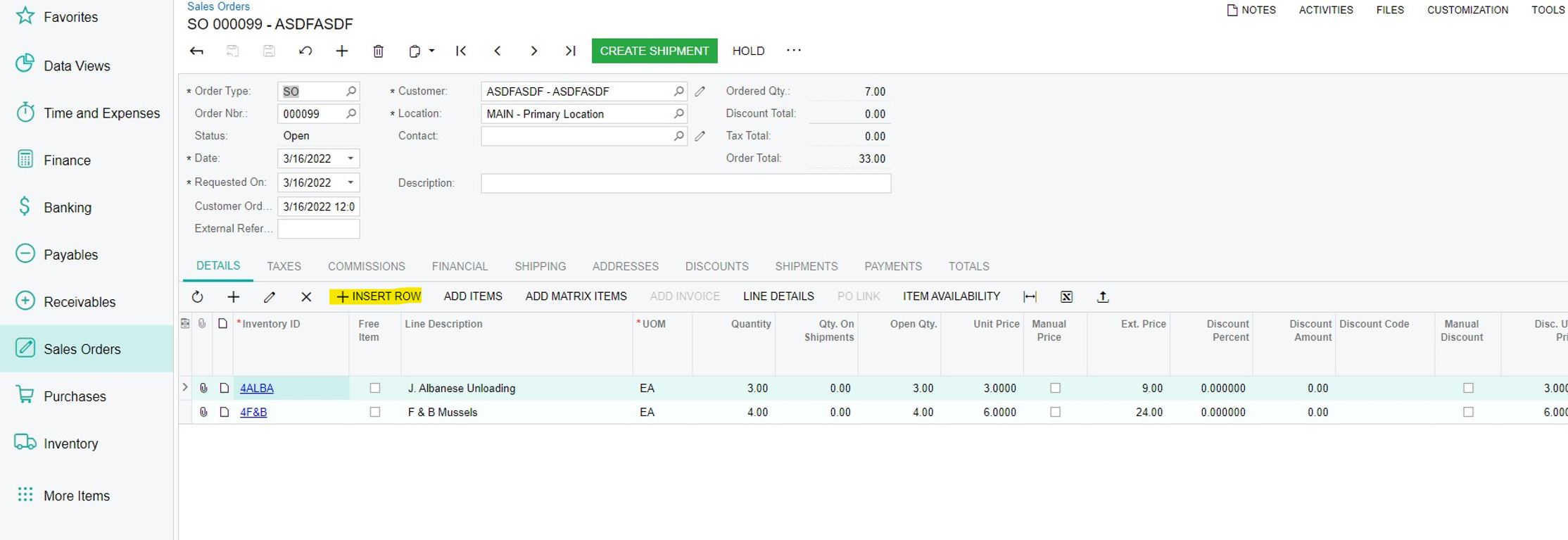
Maintenant, si nous publions le projet, nous verrons ce bouton ici:

Passons à la deuxième tâche. Pour ce faire, nous devrions changer le
<ActionBar ToolBarVisible=”External” MenuVisible=”true”/>
Où
ToolBarVisible - avec ce paramètre, nous rendons le bouton invisible dans le menu en haut de la grille
MenuVisible - avec ce paramètre, nous ajoutons le bouton au menu qui s’ouvre sur le clic droit
Donc, le code final ressemblera à ceci:
<ActionBar>
<CustomItems>
<px:PXToolBarButton Text=”Insert Row” ImageSet=”main” ImageKey=”AddNew” DependOnGrid=”grid”>
<AutoCallBack Target=”ds” Command=”AddNewDSLine”/>
<ActionBar ToolBarVisible=”External” MenuVisible=”true”/>
</px:PXToolBarButton>
</CustomItems>
</ActionBar>
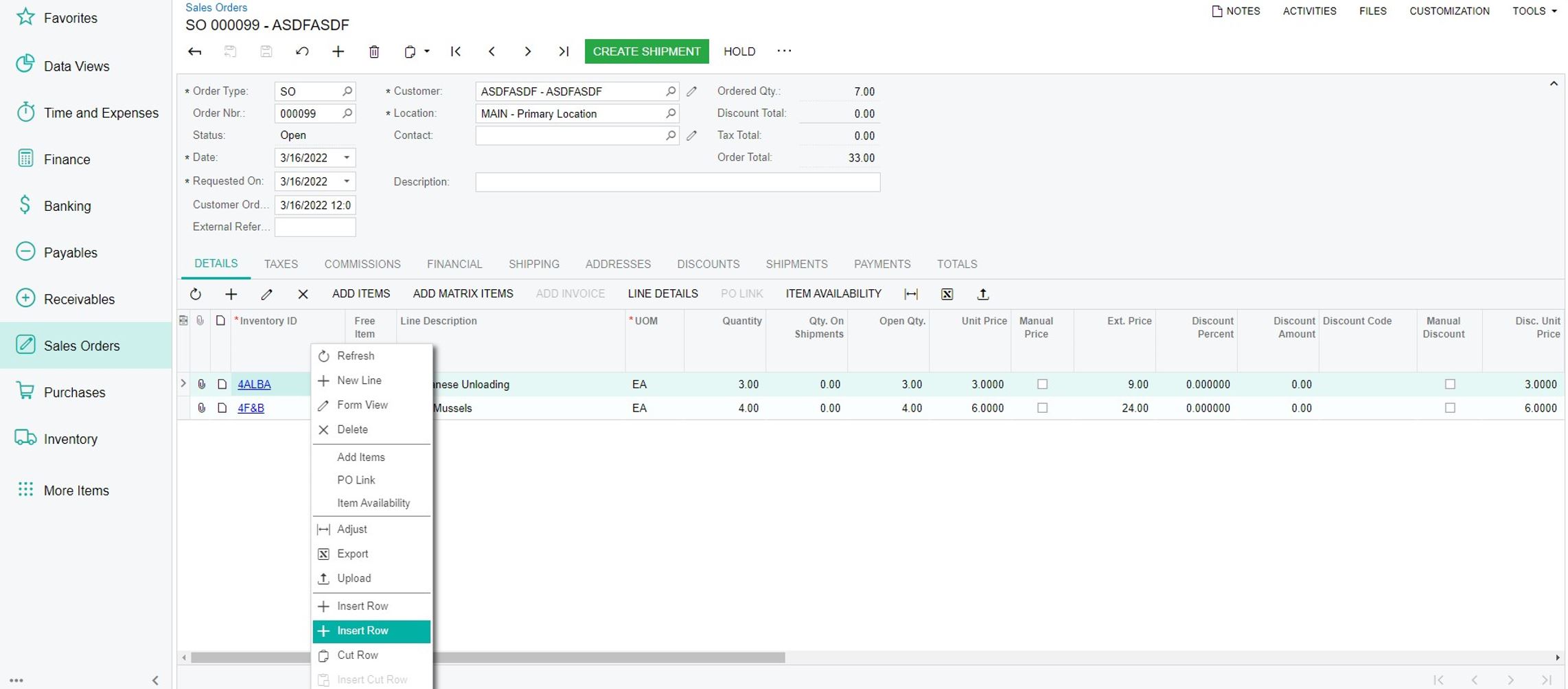
Et sur l’écran, nous aurons quelque chose qui ressemble à ceci:

Et c’est tout. Assez simple et simple pour la plupart.
Résumé
Dans ce court post, Je peux vous montrer comment ajouter un peu de redondance à l’interface utilisateur des grilles en ajoutant une action sur le menu contextuel sur une grille. Un autre scénario que nous pourrions être où nous voulons avoir 5 boutons dans la grille ci-dessus, et d’autres types de fonctionnalité dans le menu contextuel de la grille.
J’espère que cela a été utile.
Bon codage!
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States

















