Introduction
Si vous utilisez Acumatica depuis un certain temps ou si vous êtes sur le point de commencer à utiliser le meilleur ERP du marché, il est certain que vous avez rencontré - ou que vous le rencontrerez bientôt - les packages de personnalisation d’Acumatica.
Les packages de personnalisation sont une partie essentielle du système et de son extensibilité. C’est l’outil qui nous permet aux éditeurs de logiciels indépendants, aux VAR et aux utilisateurs finaux de modifier diverses fonctionnalités ou de les re-définir complètement.
La plupart de ces informations sont très bien documentées dans les guides de développement proposés par Acumatica. Dans cet article, cependant, nous examinerons les effets de la publication d’un package de personnalisation et identifierons ce qui se passe dans le répertoire de l’instance et sa base de données. Allons-y et jetons un coup d’œil sous le capot!
Qu’est-ce qui est disponible dans un package de personnalisation ?
Un package de personnalisation est composé de plusieurs nœuds/zones associés à différentes fonctionnalités du système : développement de code, personnalisation des pages, extension/création de point de terminaison, etc.
Dans cet article, nous allons examiner les effets de deux de ces nœuds. Je me concentrerai sur ceux qui sont le plus souvent utilisés au quotidien dans mon travail.
Gardez à l’esprit que l’analyse des résultats qui seront affichés ensuite peut être facilement examinée / testée dans un environnement dans lequel l’accès au répertoire d’installation de l’instance est possible. Si vous travaillez sur une instance SaaS, il est pratique de l’essayer d’abord sur un environnement local.
Nœud CODE
Il est bien documenté que cette fonctionnalité peut être utilisée pour étendre la fonctionnalité Acumatica prêt à l'emploi. Il peut également être utilisé pour le développement de nouvelles fonctionnalités, c’est-à-dire de nouveaux graphiques, de nouveaux DAC ou même simplement un codage C # général.
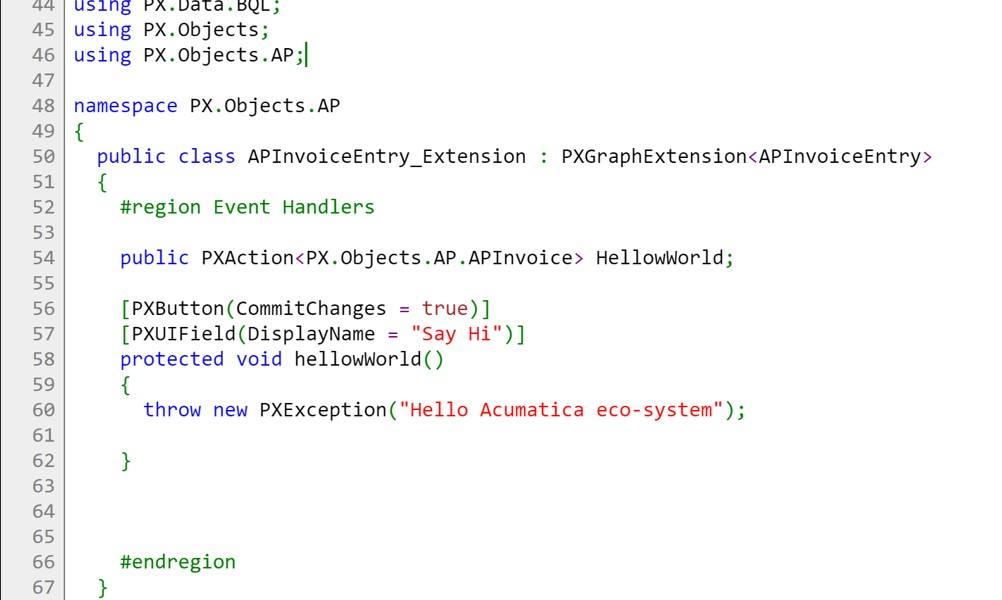
Pour cet exemple, nous allons aller de l’avant et créer un nouveau bouton d’action dans la page Factures et ajustements (AP301000) :


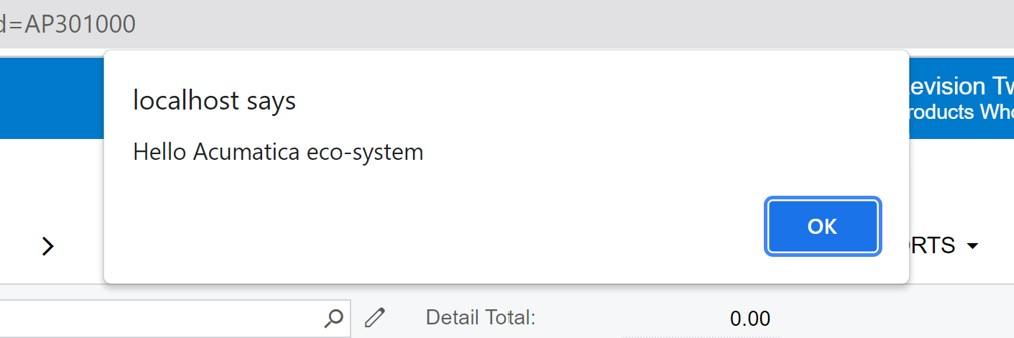
Nous le publions ensuite et obtenons les fonctionnalités attendues:

Voyons maintenant ce qui s’est réellement passé sous le capot:
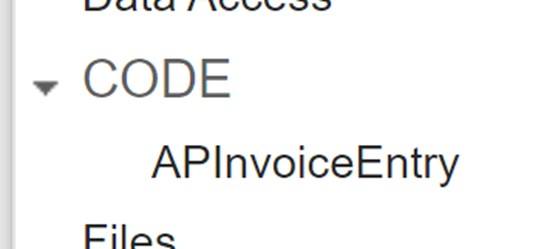
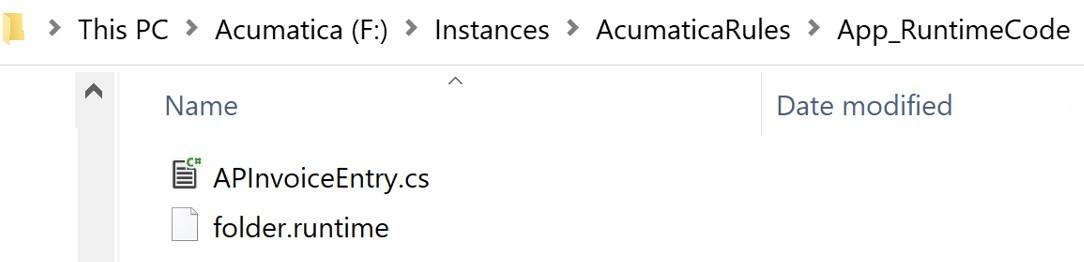
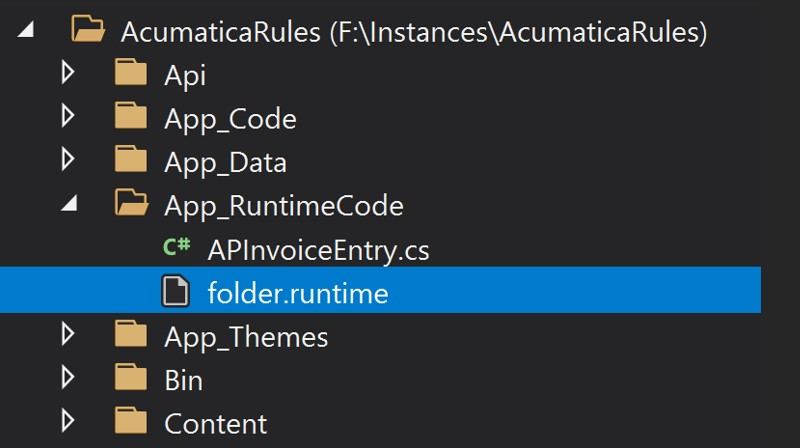
Si nous allons dans le répertoire [Instance]\App_RuntimeCode nous trouverons un fichier .CS avec le nom du nœud et la logique qui vient d’être publiée.
C’est le contenu de ce dossier – celui qui est utilisé par Acumatica pour identifier toute extensibilité – qui a été appliqué au système[1]

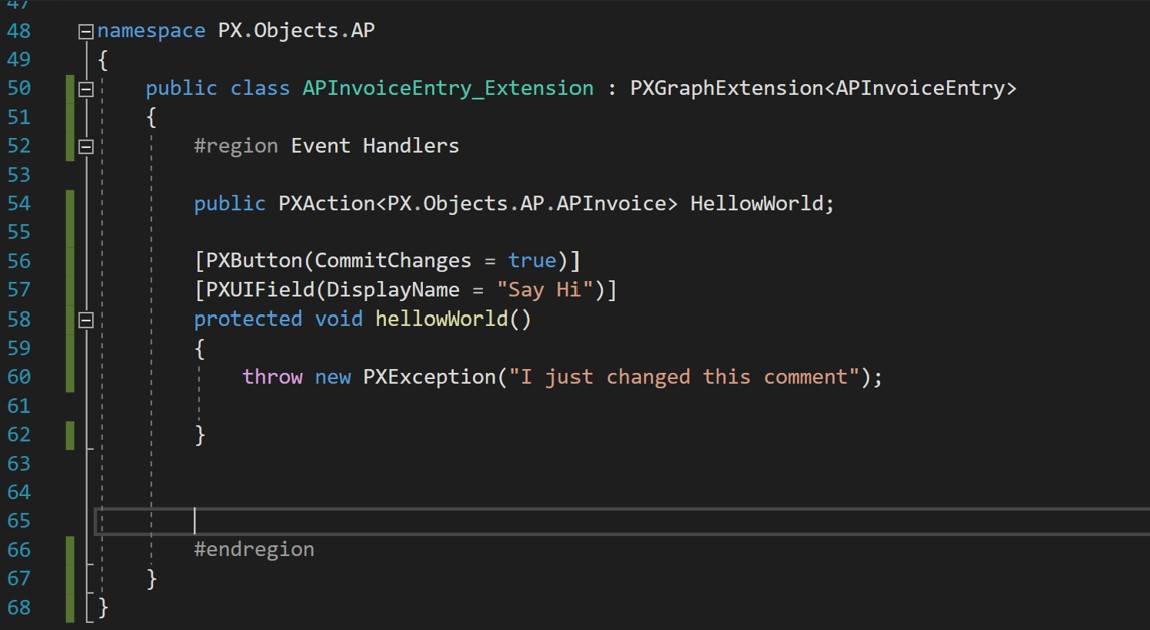
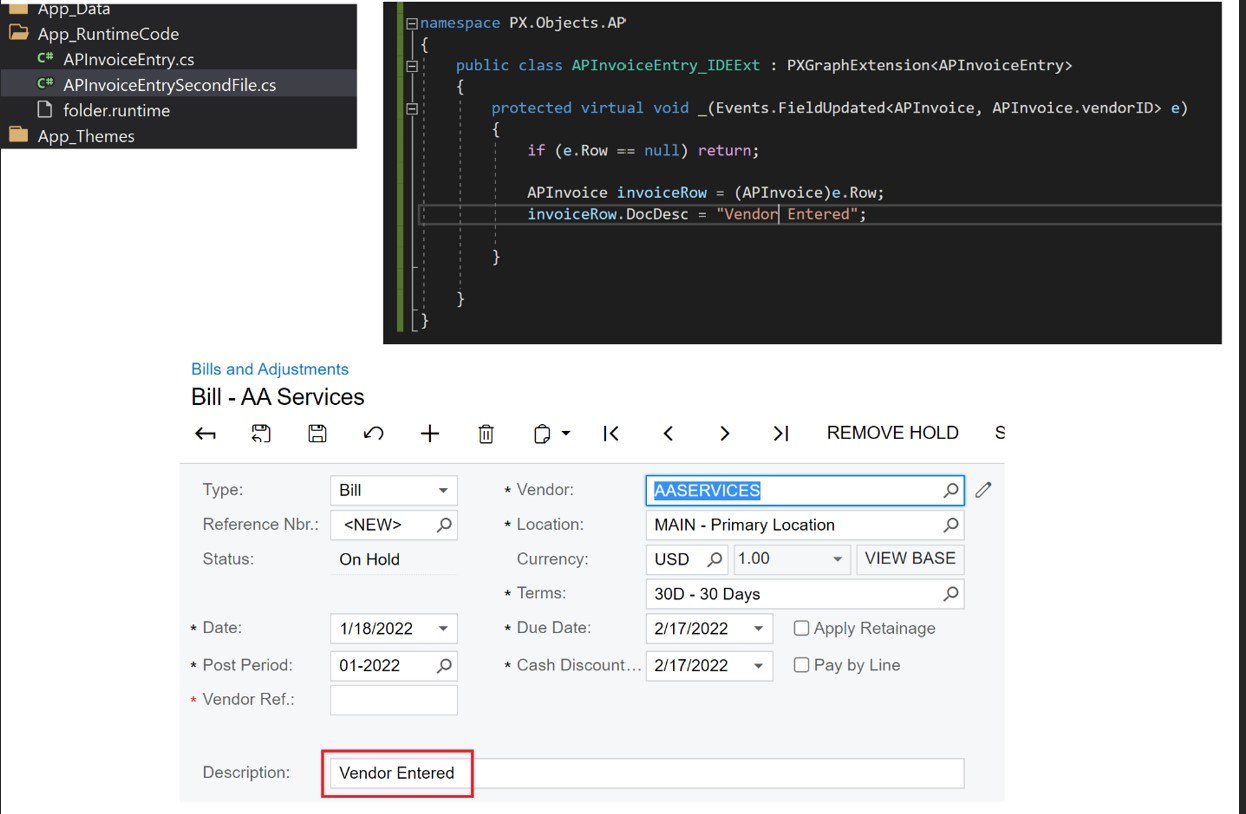
Ce qui est vraiment intéressant à ce sujet, c’est que nous pouvons réellement ouvrir le fichier (ou en créer un nouveau) et y apporter des ajustements directement à partir de notre IDE - en travaillant sur une interface plus conviviale pour le code. Si nous ouvrons l’instance et le fichier à partir de Visual Studio , par exemple , nous obtiendrons le contenu réel du fichier.

Nous pouvons ensuite ajouter des modifications et les enregistrer directement à partir de VS - et elles seront automatiquement disponibles sans avoir à republier. Il suffit d’actualiser le navigateur, et vous obtiendrez la nouvelle version.


Vous pouvez également ajouter de nouveaux fichiers et voir immédiatement les effets sur le système :

Achtung! C’est idéal pour un développement rapide. Toutefois, si vous publiez sans avoir d’abord mis à jour le package, vous courez le risque de perdre vos modifications. Le package de personnalisation pilote le contenu. Et les modifications mises en œuvre directement sur l’IDE ne sont pas la version finale du package.
Alors, comment pouvons-nous ramener ces changements dans l’ensemble?
Étant donné qu’il n’y a pas d’option directe pour « Recharger à partir de l’instance », il s’agit d’un processus qui devra être effectué avec une combinaison de fonctionnalités disponibles dans l’interface utilisateur du package de personnalisation et les étapes manuelles:
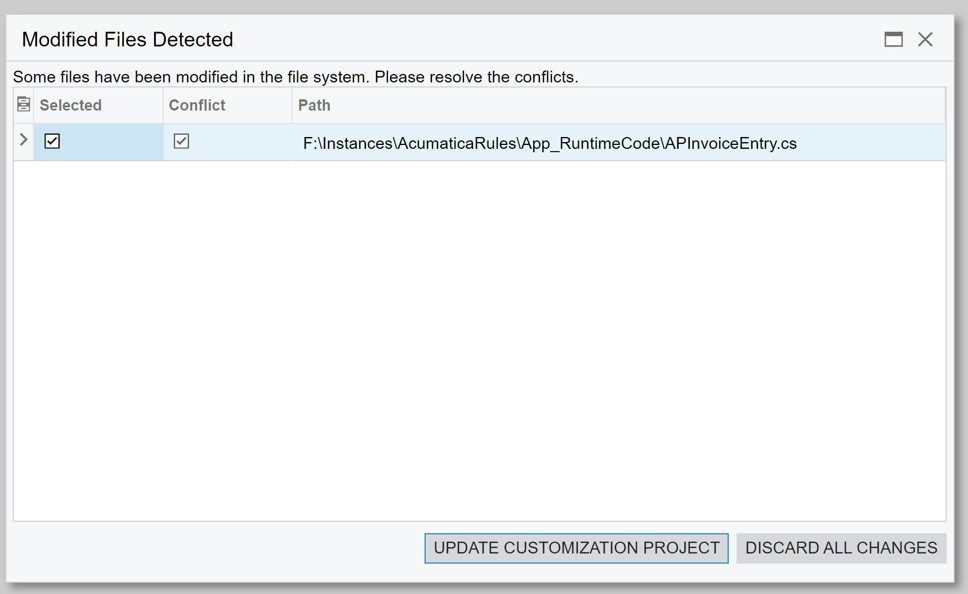
- Si nous avons implémenté des modifications dans un fichier qui a été créé à l’origine à partir du package de personnalisation - dans notre exemple - cs - alors vous aurez la possibilité de recharger le contenu si vous essayez de le publier[2]:

UPDATE CUSTOMIZATION PROJECT ⇒ prend les modifications apportées dans l’IDE et met à jour le package.
IGNORER TOUTES LES MODIFICATIONS ⇒ remplace les modifications effectuées dans l’IDE avec la dernière version disponible dans le package.
Si nous sélectionnons la première option, nous verrons le contenu du package de personnalisation mis à jour avec les modifications mises en œuvre manuellement.

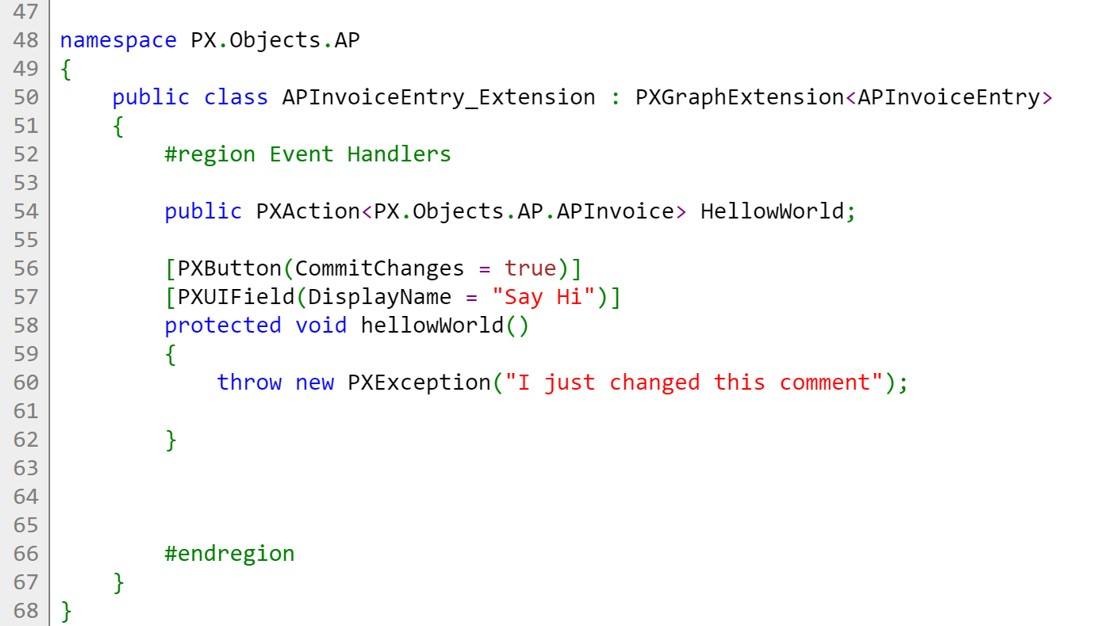
- D’un autre côté, si nous avons ajouté un nouveau fichier directement dans l’IDE - dans notre exemple cs, il n’y a pas d’option directe pour « Mettre à jour le projet de personnalisation ». C’est un processus qui devra être fait manuellement. Heureusement, c’est un copier/coller direct de nos changements !
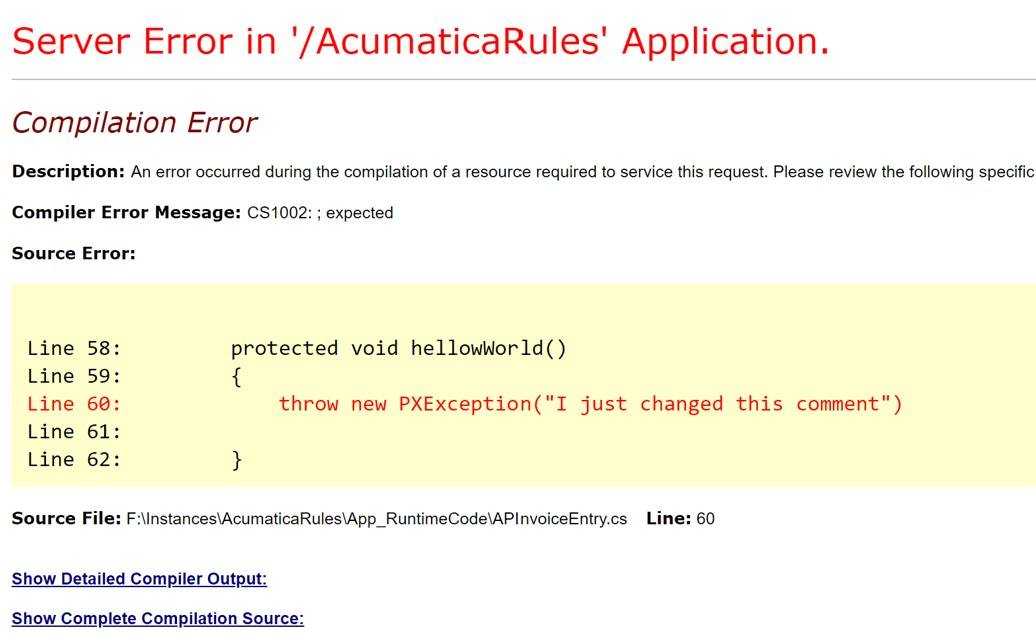
Enfin, il est important de garder à l’esprit qu’étant donné qu’il n’y a pas de compilation ou de publication impliquée dans le processus, les erreurs de syntaxe ne seront pas capturées tant que la fonctionnalité n’aura pas été testée.

En conclusion, c’est un excellent moyen de tester rapidement de petits changements sans avoir à publier ou à compiler, ce qui est souvent pratique pour vérifier les résultats et les alternatives.
Nœud SCREENS
Maintenant, plongeons dans un autre nœud qu’il est très souvent utilisé sur les personnalisations: le nœud Screens .
Avec cette fonctionnalité, nous sommes en mesure de personnaliser les pages existantes ou d’en créer de nouvelles. De même, à ce que nous avons fait avec le nœud CODE , allons-y et voyons ce qui se passe sous le capot lorsque l’un de ces changements est publié.
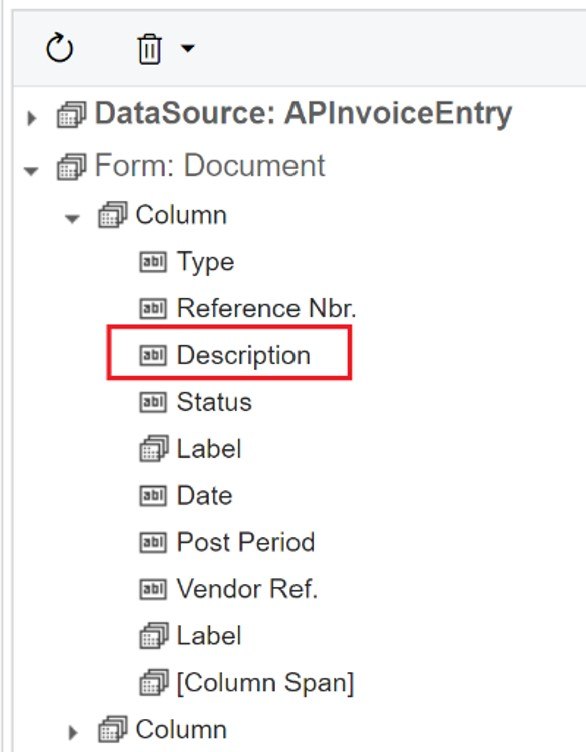
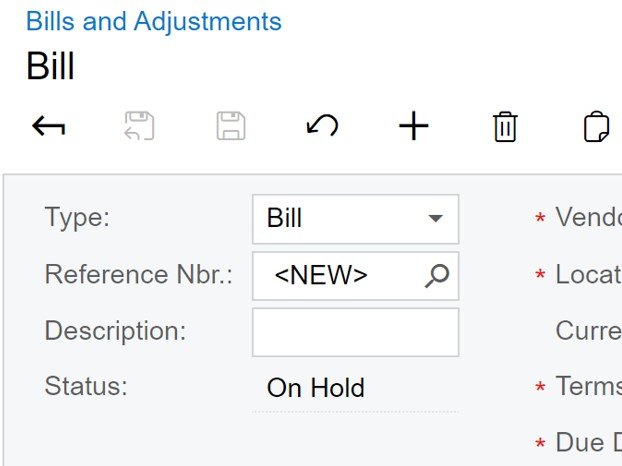
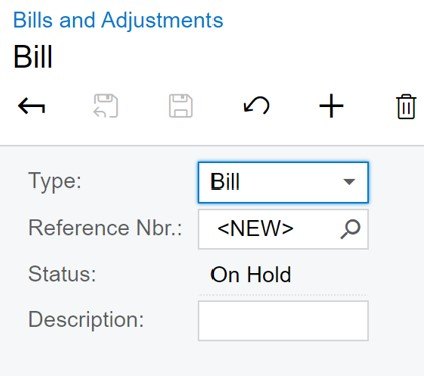
Pour les besoins de cet article, nous allons faire un ajustement drastique - pas très esthétique - et localiser le champ Description dans la troisième ligne de l’en-tête de la page Factures et ajustements . Pour ce faire, nous utiliserons le contrôle arborescence du package de personnalisation:


Alors, comment Acumatica sait-il que la page devrait ressembler de cette façon maintenant si le fichier ASPX d’origine n’a pas changé? La réponse se trouve dans le répertoire [Instance]\CstPublished .
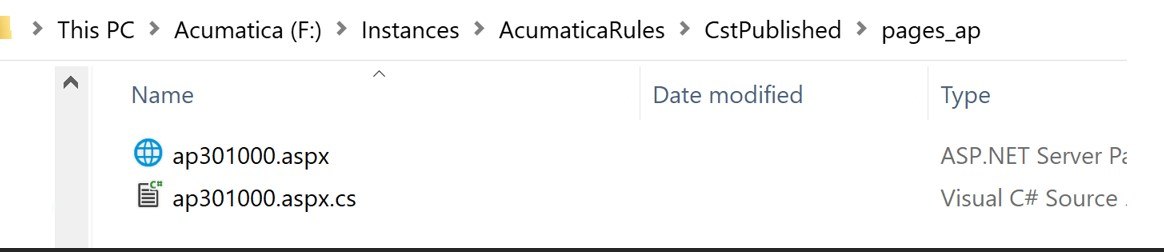
Toute personnalisation effectuée sur les pages prêtes à l’emploi sera affichée sous la forme d’un nouvel ensemble de fichiers ASPX et ASPX.CS dans ce dossier :

Cependant, ces fichiers ne contiendront pas uniquement les modifications spécifiques. Ils contiendront le résultat fusionné de la page d’origine ainsi que les nouvelles modifications. Il s’agit d’une re-définition pleine page.
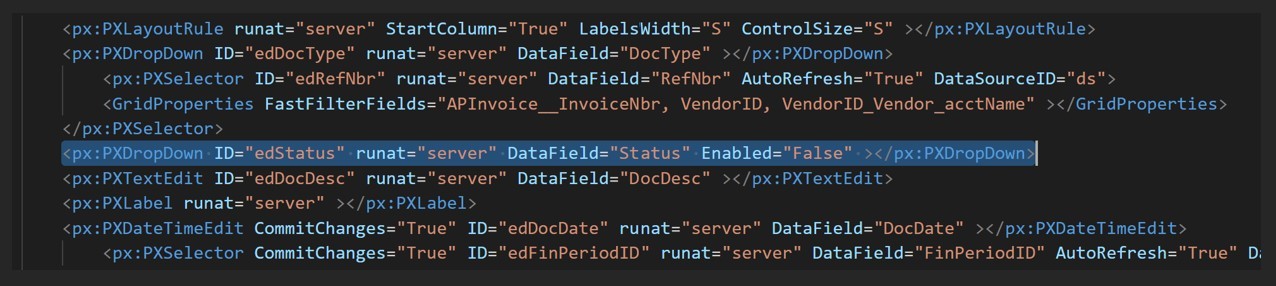
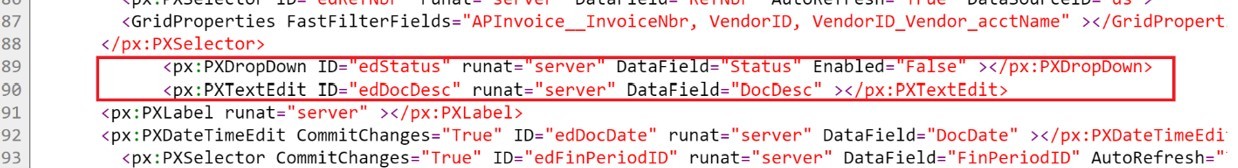
De même, à la façon dont cela a été fait pour le nœud de code , vous serez en mesure d’apporter des modifications directes sur ces fichiers et de voir l’effet immédiat dans l’interface utilisateur. Allons-y et échangeons les champs Statut et Description :

Nous avons juste besoin d’enregistrer le fichier, d’actualiser le navigateur, et le changement sera disponible pour nous de voir:

Encore une fois, comme cela arrive pour le nœud Code , c’est le contenu réel du package de personnalisation, celui qui pilote les informations. Si la version précédente du package est publiée, cette modification d’échange sera perdue. Donc, avant que le package ne soit réédité, nous devons nous assurer de le mettre à jour avec la dernière version de nos modifications manuelles.
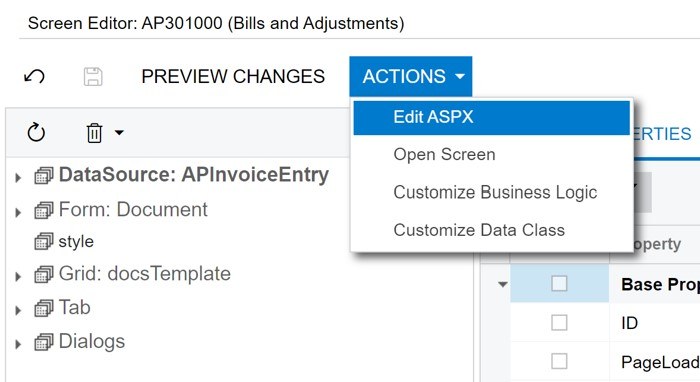
Dans ce cas, on ne nous proposera pas la possibilité de « recharger » comme nous l’avons fait pour le nœud Code. Ainsi, vous pouvez travailler avec la fonctionnalité Actions > Modifier ASPX pour apporter les modifications :

Recherchez la zone que vous cherchez à modifier, implémentez les modifications et appuyez sur le bouton GÉNÉRER LE SCRIPT DE PERSONNALISATION:

Cette option de modification directe de l’APSX est une bonne alternative à l’utilisation du contrôle d’arborescence. Il est cependant un peu encombrant à l’occasion car ce n’est pas un contrôle de texte brut. Au fur et à mesure que de nouvelles modifications sont mises en œuvre, il faut quelques secondes pour qu’il réponde. Je recommanderais personnellement de l’utiliser pour des changements petits et spécifiques, plutôt que pour un remplacement complet des conteneurs.
Astuce: Avez-vous déjà apporté des modifications à une page dans le package de personnalisation, mais ne les voyez pas reflétées dans l’interface utilisateur? Supprimez simplement le contenu du dossier CstPublished et republiez votre package[3].
Résumé
Les nœuds du package de personnalisation qui ont été couverts dans cet article s’appliquent à tous les locataires. En d’autres termes, il n’est pas possible d’appliquer la logique personnalisée ou la page personnalisée à un locataire, mais pas à un autre.
Vous avez peut-être vu l’option « Publier de plusieurs locataires » cependant. Cette fonctionnalité s’applique à d’autres domaines disponibles dans le package de personnalisation, qui seront couverts dans les articles de suivi de cette série.
Bon codage!
[1] il existe d’autres façons de le faire via le répertoire Bin /, mais nous ne le couvrirons pas sur ce post
[2] Cette fonctionnalité sera disponible si vous essayez de publier à partir du package de personnalisation lui-même. Pas de la page Projets de personnalisation (SM204505)
[3] Vous pouvez émuler la suppression des fichiers en dépubliant tous les paquets.
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States