Révision : août 2023
L’une des sessions les mieux notées offertes dans notre DevCon virtuel a été les conseils et astuces avancés sur le cadre de Sergey Marenich. Il a fait un travail magistral en débusquant un certain nombre d’activités très utiles qu’un développeur sur notre plate-forme peut faire pour être plus efficace et productif ainsi que de bonnes pratiques de codage. Étant donné que différentes personnes apprennent et bénéficient d’une variété de modalités, nous avons pensé qu’il serait bon de partager la sagesse de Sergey sous forme écrite ainsi. Je vais distribuer le contenu en morceaux de taille de bouchée au cours des prochains articles de plusieurs blogs.
Mais avant de plonger ici, je voulais énumérer chaque « Conseil » qu’il a présenté pour que vous puissiez le revoir:
- Astuce 1 - Configuration de votre instance Acumatica
- Astuce 2 - Configuration de vos outils
- Astuce 3 - Trouver plus d’informations dans les communautés
- Astuce 4 - Désactivation de la compilation de sites Web
- Astuce 5 - Débogage du code Acumatica
- Astuce 6 - Auto-Calc avec des formules
- Astuce 7 – Minimiser la duplication
- Astuce 8 - Avantages de l’utilisation des événements
- Astuce 9 - Réutilisation des requêtes BQL
- Astuce 10 - Modification des sélecteurs
- Astuce 11 - Champs de différentes vues
Comme vous pouvez le voir dans la liste ci-dessus, un bon mélange de conseils que je vais élaborer et étoffer pour vous ici en série. Vous découvrirez que la plupart de ces conseils sont plus denses qu’ils ne le paraissent simplement par leurs titres et ont besoin d’être déballé pour vraiment apprécier leur utilité. Alors, intervenons et discutons de la première chose dont un développeur doit se préoccuper au début : configurer votre environnement de développement, en général et votre instance Acumatica, en particulier.
Se lancer dans le processus de développement a quelques prérequis, bien sûr. La connaissance de l’environnement de développement de Visual Studio, la connaissance pratique de C# et de .NET Framework et de certains SQL sont fondamentales et nécessaires. À titre de référence, nous fournissons de la documentation sur la configuration de votre instance de développement. Une grande partie de ce que nous couvrons ici sont des choses qui ne sont pas nécessairement documentées, ni particulièrement évidentes, enfouies quelque part ou de petites choses qui n’ont pas été intégrées dans la documentation. Mais comme nous le savons tous, ce sont souvent les petites choses qui ont le plus d’impact.
Jetons un coup d’œil à quelques paramètres utiles dans le fichier web.config que vous devez implémenter.
La première chose à faire est de vous faciliter la vie en optimisant votre environnement de développement. Vous devez configurer votre instance de développement Acumatica différemment d’un environnement d’instance de mise en scène et de production. C’est assez évident, bien que de nombreux développeurs qui commencent à travailler avec l’instance Acumatica sans configurer leur environnement de manière optimale. Parce que vous passez beaucoup de temps à déboguer et que vous avez besoin de beaucoup plus d’informations au fur et à mesure que vous développez votre application que ce que les utilisateurs exigent ou ont besoin.
Enable website debugging in the web.config by adding the line <compilation debug=”True”…/>. You can enable and show the automation steps by adding the line <add key=”AutomationDebug” value=”True” />. To optimize for performance for the developer, you can first ignore the scheduler with the line <add key=”DisableScheduleProcessor” value=”True”/>. Further, to optimize the instance startup, add the following lines to the web.config file:
<add key=”InstantiateAllCaches” value=”False” />
<add key=”CompilePages” value=”False” />
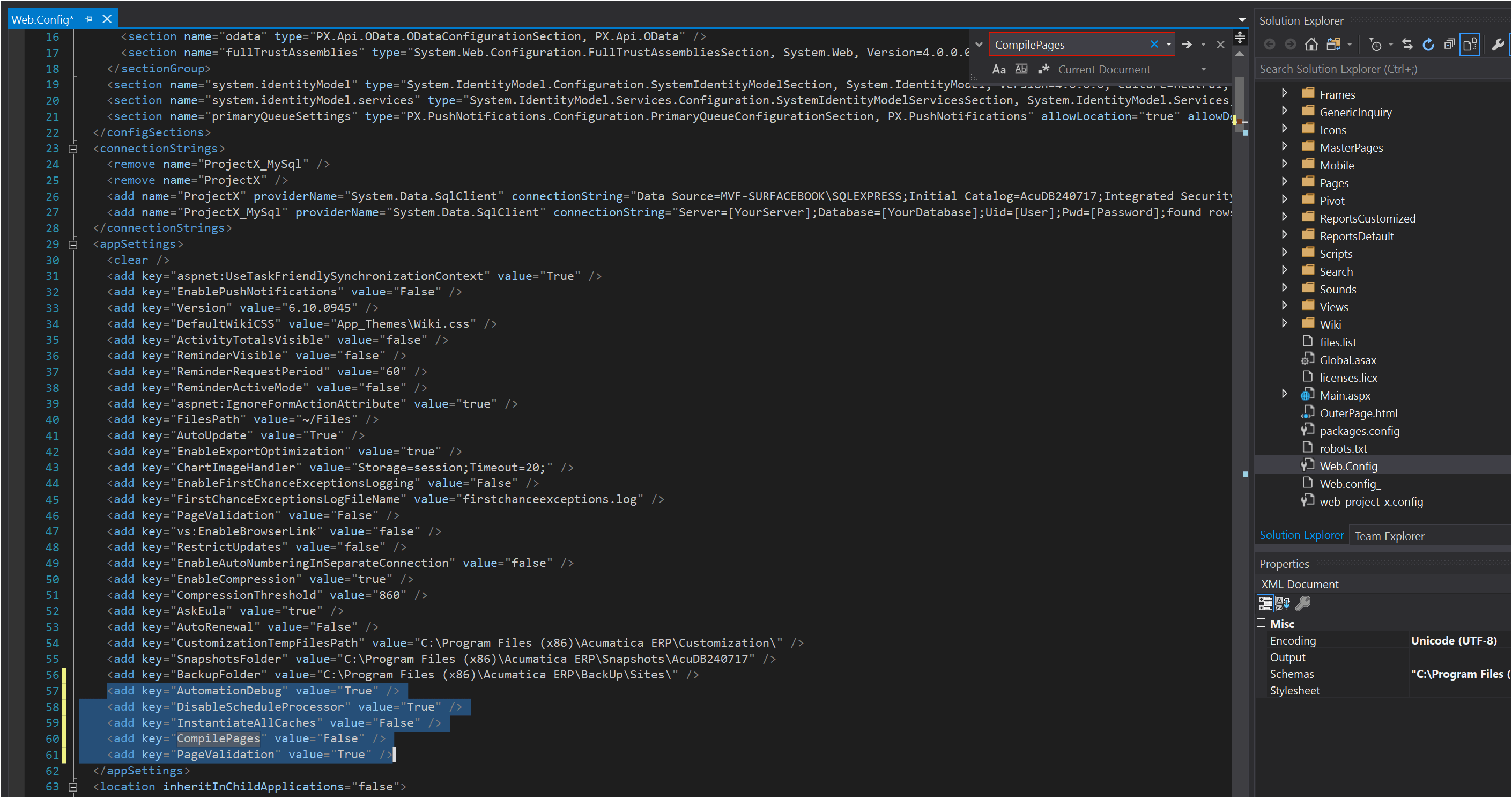
I’ve told you that these settings are to be added to the web.config file, but I haven’t told you where. They are added to the <appSettings> section as shown below in the following screenshot.

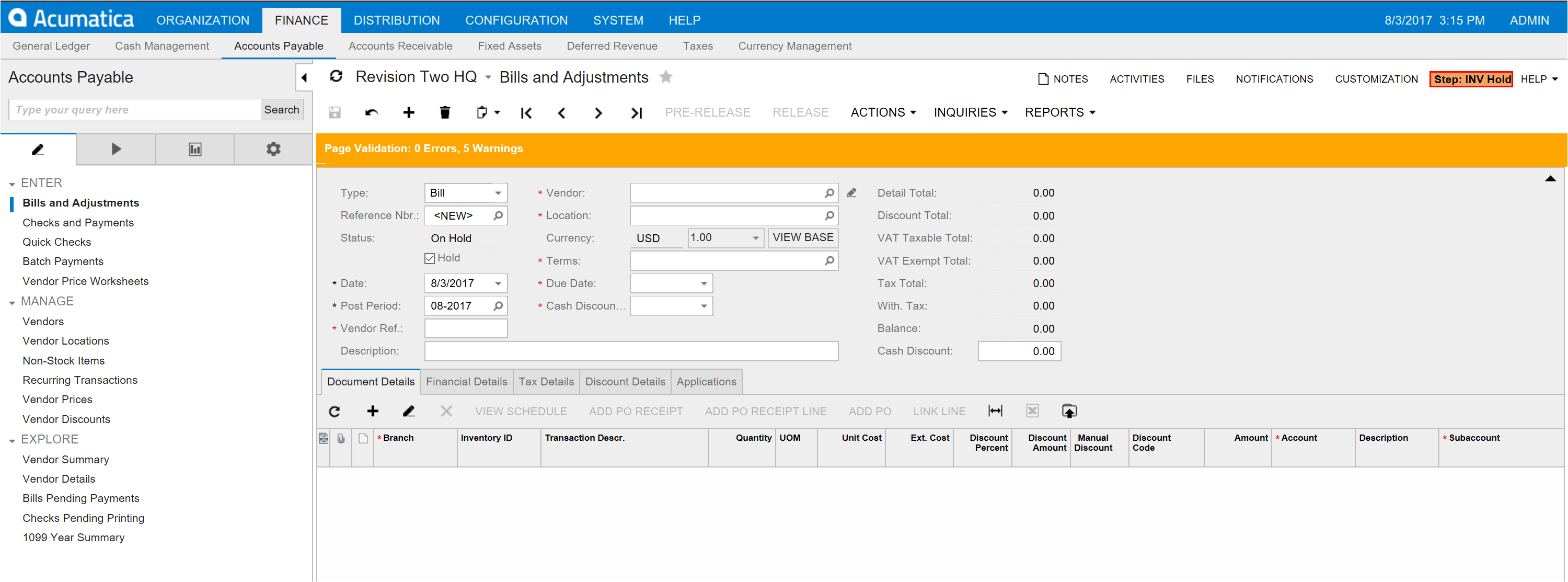
Maintenant que nous avons activé les paramètres, nous pouvons voir l’un des effets des paramètres sur l’application - Les étapes d’automatisation. Connectez-vous à votre instance de développeur d’Acumatica et accédez à l’onglet FINANCE et sélectionnez Comptes fournisseurs et factures et ajustements.

La première chose qui se démarque est la barre orange qui affiche l’état de validation de page. Dans ce cas particulier, 0 erreurs, 5 avertissements. De plus, si vous regardez dans le coin supérieur de l’application, vous voyez entre les éléments du menu PERSONNALISATION et AIDE, l’étape d’automate sur laquelle vous vous trouvent actuellement - INV Hold (Retenue de facture).
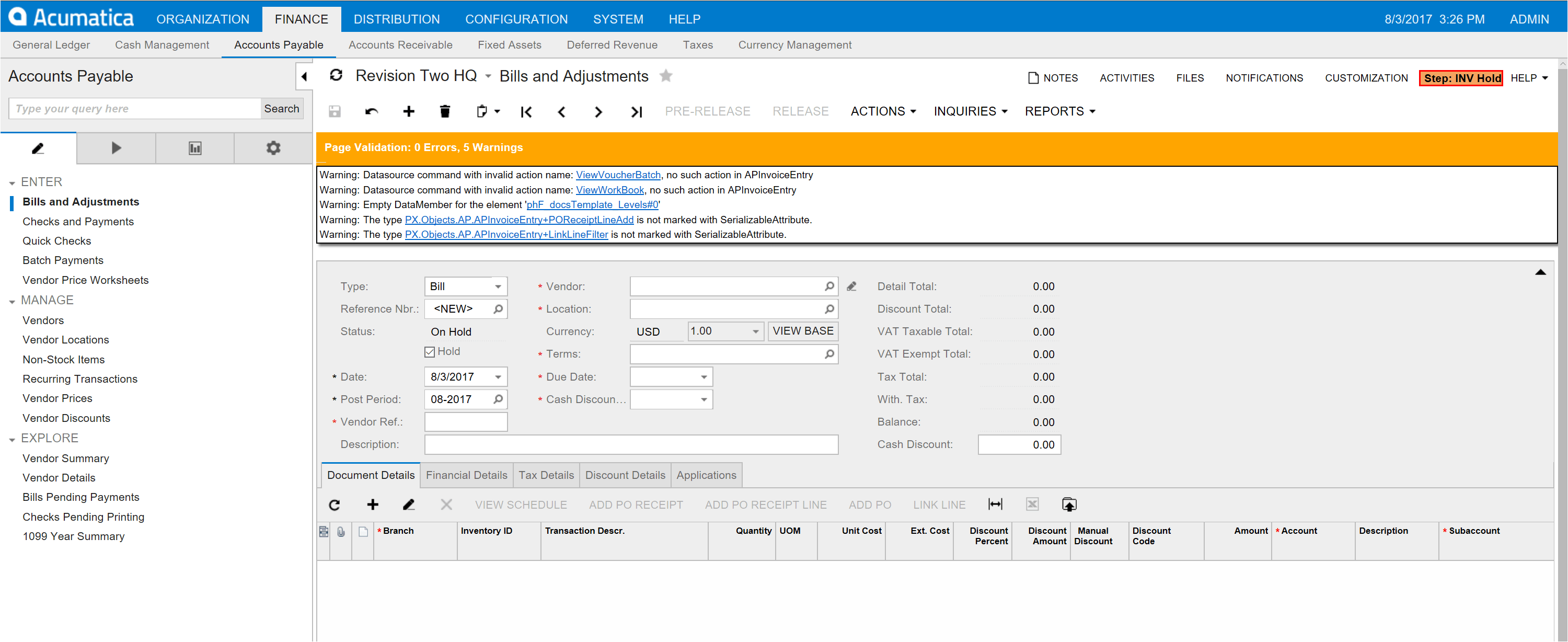
Si vous cliquez sur la boîte De validation de page, vous verrez les 5 avertissements, où Acumatica valide automatiquement votre code d’application. Dans ce cas, vous pouvez voir que le développeur a quelques éléments à corriger.

Une chose très simple et rapide que vous pouvez faire tout de suite. Vous n’avez même pas besoin de taper. Copiez et collez simplement les lignes suivantes dans votre fichier web.config ici:
<add key="AutomationDebug" value="True" />
<add key="DisableScheduleProcessor" value="True" />
<add key="InstantiateAllCaches" value="False" />
<add key="CompilePages" value="False" />
<add key="PageValidation" value="True" />
Et avec cela, je vais terminer ce billet de blog et vous pourrez passer à votre journée. Dans l’article de la semaine prochaine, je vous fournirai plus de conseils de Sergey que vous pouvez appliquer pour rendre votre expérience de développement avec notre produit plus productive.
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States


















