En tant que développeurs, parfois dans notre travail, nous avons souvent besoin de mettre à jour des listes d’enregistrements du même type sans ouvrir chacun dans l’écran pour mettre à jour. Ce processus peut être effectué avec un écran de traitement. Il n’y a pas si longtemps, j’ai reçu une demande d’un client pour mettre à jour les reçus d’achat qui n’avaient pas encore été publiés. Ils ont un produit que le prix change presque tous les jours et ils travaillent avec une petite marge est donc important de garder le coût du produit en ligne avec les prix actuels.

Pour ce faire, j’ai créé un écran de traitement qui sélectionnerait une liste d’enregistrements de reçus de bon de commande et mettrait à jour le champ Coût unitaire des postes et je l’ai planifié pour qu’il s’exécute une fois par jour. Au fur et à mesure que les éléments seraient publiés, ils tomberaient de la liste des documents et ne seraient plus mis à jour.
Création d’écrans de traitement personnalisés
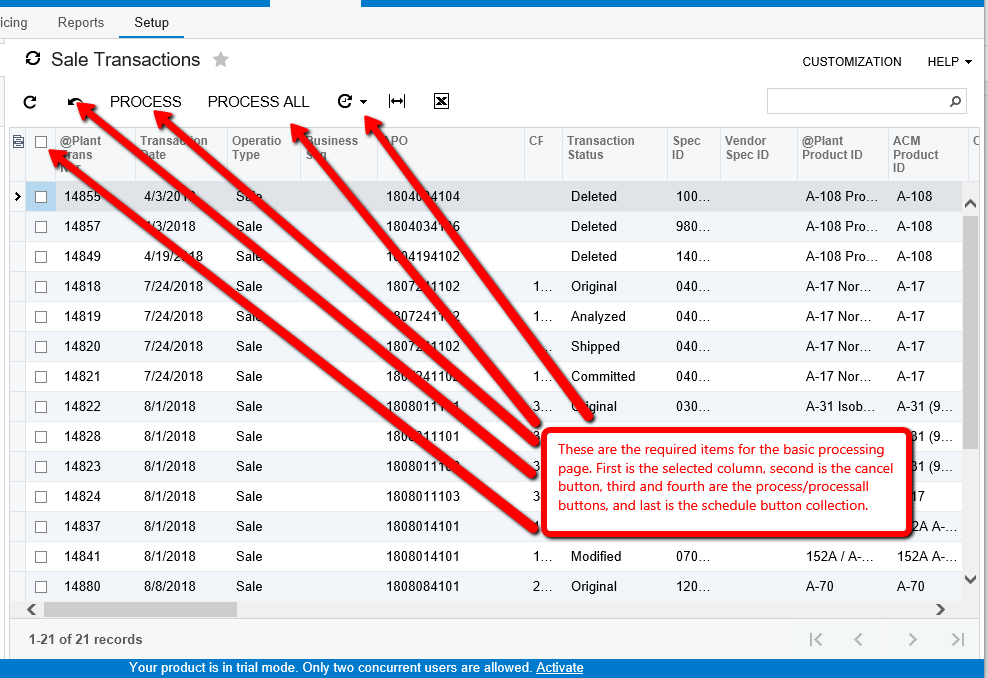
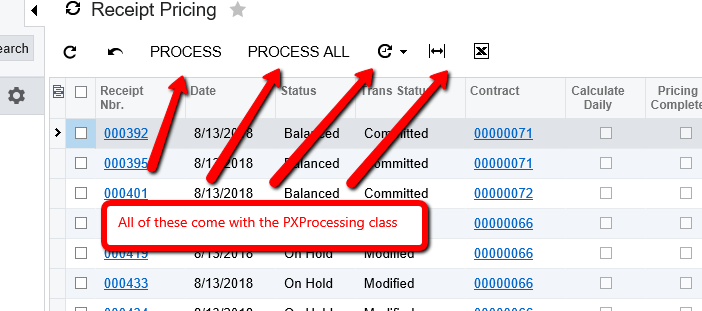
Voyons donc comment nous pouvons créer un écran de traitement personnalisé. Nous couvrirons les éléments de la capture d’écran ci-dessous et découvrirons comment vous les ajoutez à votre écran. Ensuite, nous examinerons une gestion des erreurs de base dans l’écran de traitement. Le code dans l’aide au traitement doit implémenter un bloc de capture d’essai, puis les erreurs s’écouleront vers le haut.

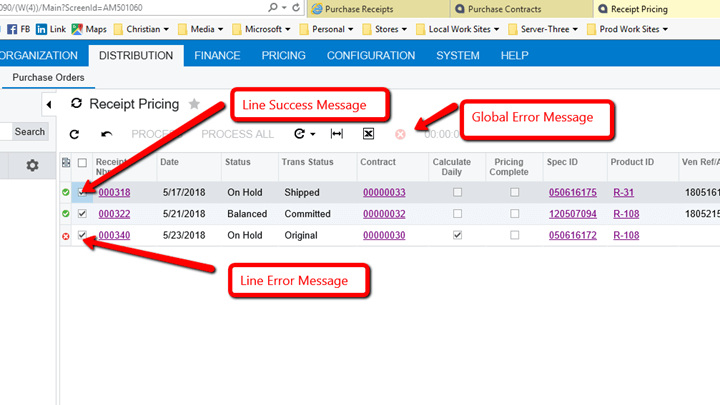
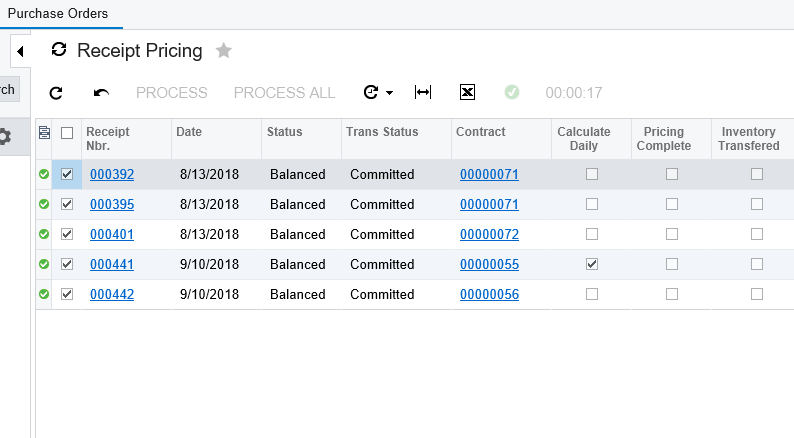
La capture d’écran ci-dessous montre comment la sortie de votre traitement s’occupera de l’exécution - j’espère sans erreur.

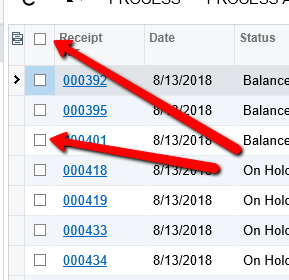
Le premier élément que vous devez avoir est la colonne sélectionnée dans votre écran comme le montre l’image suivante.

Rédaction du Code
Pour ce faire, vous devez faire deux choses. Tout d’abord, ajoutez ce champ à la DAC qui est la classe principale pour les enregistrements de traitement. Si vous utilisez une DAC intégrée, le champ est peut-être déjà présent. Voici le code de votre DAC. Deuxièmement, assurez-vous qu’il n’est pas lié et ajoutez la ligne de code XML à votre page aspx comme indiqué ci-dessous.
#region Selected
public abstract class selected : IBqlField { }
[PXBool]
[PXUIField(DisplayName = “Selected”)]
public virtual bool? Selected { get; set; }
#endregion
Voici le code aspx dont nous avons besoin:
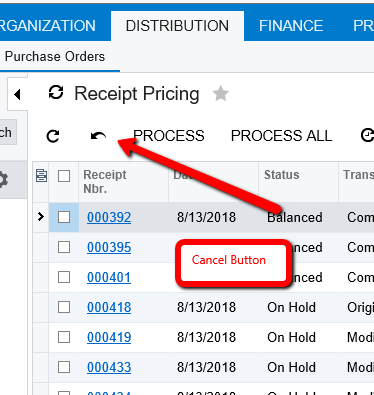
Troisièmement, nous devons ajouter un bouton d’annulation comme indiqué dans la capture d’écran suivante.

Le bouton d’annulation sera ajouté avec une seule ligne de code.
public PXCancel Annuler;
Le reste des éléments proviendront des classes PXProcessing, PXProcessingJoin, PXFilterProcessing et seront ajoutés à l’écran en utilisant l’un d’eux.

Ce qui suit est un modèle que j’utilise pour le traitement des écrans. Ces écrans semblent simples, mais ils peuvent être très complexes. Notre première étape consiste à obtenir la liste des enregistrements à traiter. J’ai inclus un exemple des enregistrements de sélection BQL ci-dessous.
public PXProcessing<POReceipt, Where<POReceipt.usrProcessed, NotEqual>> PagePrimaryView;
Il s’agit de la sélection de traitement. Il a d’autres variantes: PXProcessingJoin, PXFilterProcessing, etc. et doit être votre vue principale pour la page et l’utilisation de cette vue ajoutera vos boutons Process, ProcessAll à l’écran.
Le segment de code que je montre ci-dessous est ce que j’utilise pour parcourir les enregistrements un à la fois, faire le traitement d’un enregistrement à la fois, puis si réussi, écrire un message de réussite. Si une erreur se produit, un message d’erreur est inséré dans la ligne et l’indicateur d’erreur global est placé. Le processus appellera un graphique d’aide au processus pour le traitement ou vous pouvez étendre un graphique standard pour inclure le code de processus. Cette méthode vous permettra d’utiliser des méthodes intégrées de l’écran et enfin de marquer l’enregistrement complet d’une manière ou d’une autre. La chose d’importation est que cette méthode est marquée statique ou vous ne serez pas en mesure de le voir dans le construtor pour créer un lien vers la liste d’enregistrement. C’est pourquoi vous utilisez un deuxième graphique pour effectuer les détails du traitement et marquer votre enregistrement comme terminé. Ci-dessous se trouve le code pour définir la méthode de processus de la liste PXProcessing. Ceci est fait dans le constructeur qui est également l’ensemble sélectionné qui est une partie de la magie pour sélectionner tous les enregistrements lorsque le bouton ProcessAll est enfoncé.
Enfin, nous ajoutons une propriété remplacée pour le graphique IsDirty, empêchant la page d’essayer d’enregistrer les modifications.
#region Process Receipts List
//method is static, list of records from pxprocessing select
private static void ProcessReceiptList(IList records)
{
//here set variable for global error message.
var globalError = false;
//here I have a variable for the po receipt nbr to tie to the lines
var receiptNbr = string.Empty;
//here I create the graph that will do the processing, can be custom graph also
var graph = CreateInstance();
//here I get a handle to graph extension to be able to use the added methods.
var graphExt = graph.GetExtension();
//now cycle through the list of records and process each.
foreach (var record in records)
{
//here I have a local variable for each line
var lineError = false;
//it is also possible to add transaction support here if only needed for the line item
try
{
//clear the receipt graph of the last record
graph.Clear();
//assign the new receipt nbr for messages
receiptNbr = record.ReceiptNbr;
//set the next record to be processed to the current of the graph
graph.Document.Current = record;
//call the process method that I added to the po receipt entry graph
graphExt.ProcessPrice();
//then save the results, including the processed flag or condition
graph.Save.Press();
}
//catch any errors that happen in the receipt graph and format the message here, you can
also write code to a log or record extension to fix the error
catch (Exception e)
{
//set line error to true so will skip the process correct below
lineError = true;
//set globaError flag to true to get the global message
globalError = true;
//create a custom error message to post on the grid
var message = “Error Processing PO Receipt Transaction: “ + receiptNbr + “: “ +
e.Message;
//add the custom error message to the grid line PXProcessing.SetError(records.IndexOf(record), message);
}
//create a process complete message and assign to the grid line
var messageTwo = “PO Receipt Transaction: “ + receiptNbr + ” Was Processed.”;
if (!lineError) PXProcessing.SetInfo(records.IndexOf(record), messageTwo);
}
//add last create the global error message that displays at the top of the screen
if (globalError) throw new PXException(“At Least One PO Receipt Transaction Was Not
Processed.”);
}
#endregion
#region Constructor
public ProcessPOReceipts()
{
PagePrimaryView.SetProcessDelegate(ProcessReceiptList);
PagePrimaryView.SetSelected();
}
#endregion
#region Overridden Properties
public override bool IsDirty => false;
#endregion
Alors maintenant, tout ce que vous avez à faire est de créer votre page aspx à l’aide d’un modèle Form Detail ou ListView.
<%@ Page Language=”C#” MasterPageFile=”~/MasterPages/ListView.master” AutoEventWireup=”true” ValidateRequest=”false” CodeFile=”AM501060.aspx.cs” Inherits=”Page_AM501060″ Title=”Untitled Page” %>
<%@ MasterType VirtualPath=”~/MasterPages/ListView.master” %>
<asp:Content ID=”cont1″ ContentPlaceHolderID=”phDS” runat=”Server”>
<px:PXDataSource ID=”ds” runat=”server” Visible=”True” Width=”100%” TypeName=”AM.Objects.ProcessPOReceipts” PrimaryView=”PagePrimaryView”>
<CallbackCommands/>
</px:PXDataSource>
</asp:Content>
<asp:Content ID=”cont2″ ContentPlaceHolderID=”phL” runat=”Server”>
<px:PXGrid ID=”grid” runat=”server” Height=”400px” Width=”100%” Style=”z-index: 100″ ActionsPosition=”Top” FilesIndicator=”False” NoteIndicator=”False”
AllowSearch=”True” DataSourceID=”ds” SkinID=”PrimaryInquire” FastFilterFields=”PlantTransNbr”>
<Levels>
<px:PXGridLevel DataMember=”PagePrimaryView”>
<RowTemplate>
<px:PXSelector ID=”edReceiptNbr” runat=”server” DataField=”ReceiptNbr” AllowEdit=”True”/>
<px:PXSelector ID=”edUsrPurContractID” runat=”server” DataField=”UsrPurContractID” AllowEdit=”True”/>
<px:PXSelector ID=”edUsrSpecID” runat=”server” DataField=”UsrSpecID” AllowEdit=”True”/>
<px:PXSegmentMask ID=”edUsrStockItemID” runat=”server” DataField=”UsrStockItemID” AllowEdit=”True” />
<px:PXSegmentMask ID=”edVendorID” runat=”server” DataField=”VendorID” AllowEdit=”True” DisplayMode=”Text”/>
</RowTemplate>
<Columns>
<px:PXGridColumn DataField=”Selected” TextAlign=”Center” Type=”CheckBox” Width=”30″ AllowCheckAll=”True” AllowSort=”False” AllowMove=”False”/>
<px:PXGridColumn DataField=”ReceiptNbr” Width=”90″/>
<px:PXGridColumn DataField=”ReceiptDate” Width=”90″/>
<px:PXGridColumn DataField=”Status” Width=”80″/>
<px:PXGridColumn DataField=”UsrTransStatus” Type=”DropDownList” Width=”110″/>
<px:PXGridColumn DataField=”UsrPurContractID” Width=”100″/>
<px:PXGridColumn DataField=”UsrCalculateDaily” TextAlign=”Center” Type=”CheckBox” Width=”80″/>
<px:PXGridColumn DataField=”UsrPricingComplete” TextAlign=”Center” Type=”CheckBox” Width=”80″/>
<px:PXGridColumn DataField=”UsrInvTransfered” TextAlign=”Center” Type=”CheckBox” Width=”90″/>
<px:PXGridColumn DataField=”UsrInvAdjusted” TextAlign=”Center” Type=”CheckBox” Width=”90″/>
<px:PXGridColumn DataField=”UsrIsComplete” TextAlign=”Center” Type=”CheckBox” Width=”90″/>
<px:PXGridColumn DataField=”UsrSpecID” Width=”90″/>
<px:PXGridColumn DataField=”UsrStockItemID” Width=”100″/>
<px:PXGridColumn DataField=”InvoiceNbr” Width=”110″/>
<px:PXGridColumn DataField=”UsrShippedDate” Width=”90″/>
<px:PXGridColumn DataField=”UsrDeliveredDate” Width=”90″/>
<px:PXGridColumn DataField=”VendorID” AllowUpdate=”False” Width=”340px” DisplayMode=”Text”/>
</Columns>
</px:PXGridLevel>
</Levels>
<ActionBar PagerVisible=”Bottom”>
<PagerSettings Mode=”NumericCompact”/>
</ActionBar>
<AutoSize Container=”Window” Enabled=”True” MinHeight=”200″ />
</px:PXGrid>
</asp:Content>
Seulement 48 lignes de code pour créer la page, la plupart des boutons sont intégrés, donc ne nécessiteront pas beaucoup de codage au-delà de cela.

J’espère que toutes vos pages ressembleront à ceci à la fin. Le code difficile pour ces pages est dans les méthodes de processus et est en dehors de la portée de cet article, car chacun est différent et a de nombreuses exigences.
Conclusion
Pour fournir un bref récapitulatif de ce que j’ai démontré ici, nous avons créé du code C # pour inclure un nouveau graphique avec un bouton d’annulation, une sélection BQL PXProcessing, une boucle de modèle pour traiter nos enregistrements, un constructeur pour lier la méthode de processus à la liste d’enregistrements et une valeur remplacée pour mettre en cache une propriété sale.
J’espère que cela vous donnera une bonne longueur d’avance sur l’utilisation des écrans de traitement. Bon codage!
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States
















