Le post du mardi technique d’aujourd’hui met en évidence le portail Acumatica. Découvrez comment les utilisateurs d’Acumatica cloud ERP peuvent modifier la page d’accueil du portail en créant une nouvelle page d’accueil qui peut être modifiée à l’aide de HTML ou d’un simple langage de balisage wiki.

Pour les utilisateurs d’Acumatica cloud ERP , le portail Acumatica est un moyen facile d’automatiser les transactions avec les partenaires commerciaux. Le portail prend en charge les commandes en ligne, l’état de la commande, les cas d’assistance, les mises à jour des comptes, l’examen des documents et les écrans personnalisés afin que vous puissiez réduire les coûts et améliorer l’efficacité des interactions avec les clients.

Le portail Acumatica comprend des fonctionnalités de gestion de documents afin que vous puissiez mettre à jour le contenu du portail à l’aide d’un format wiki convivial ou en utilisant HTML.
Dans ce document, nous décrivons comment vous pouvez modifier la page d’accueil par défaut pour refléter votre marque et inclure du contenu supplémentaire destiné aux clients.
Vous pouvez utiliser la suite pour modifier la page d’accueil:
- Langage de balisage wiki
- Standard HTML
La configuration de la page d’accueil est simple mais nécessite une ressource avec des compétences wiki ou html. Une fois la page créée, il y a souvent des mises à jour en cours, telles que la publication de nouvelles, de promotions de vente et d’annonces pour vos clients.
Modification de la page d’accueil existante
Nous suivrons le processus ci-dessous pour créer une nouvelle page d’accueil pour notre portail.
- Créer un nouveau wiki
- Ajouter un article au wiki que nous venons de créer
- Définissez la page d’accueil du portail pour qu’elle soit le nouveau wiki
Étape 1 : Créer un nouveau wiki
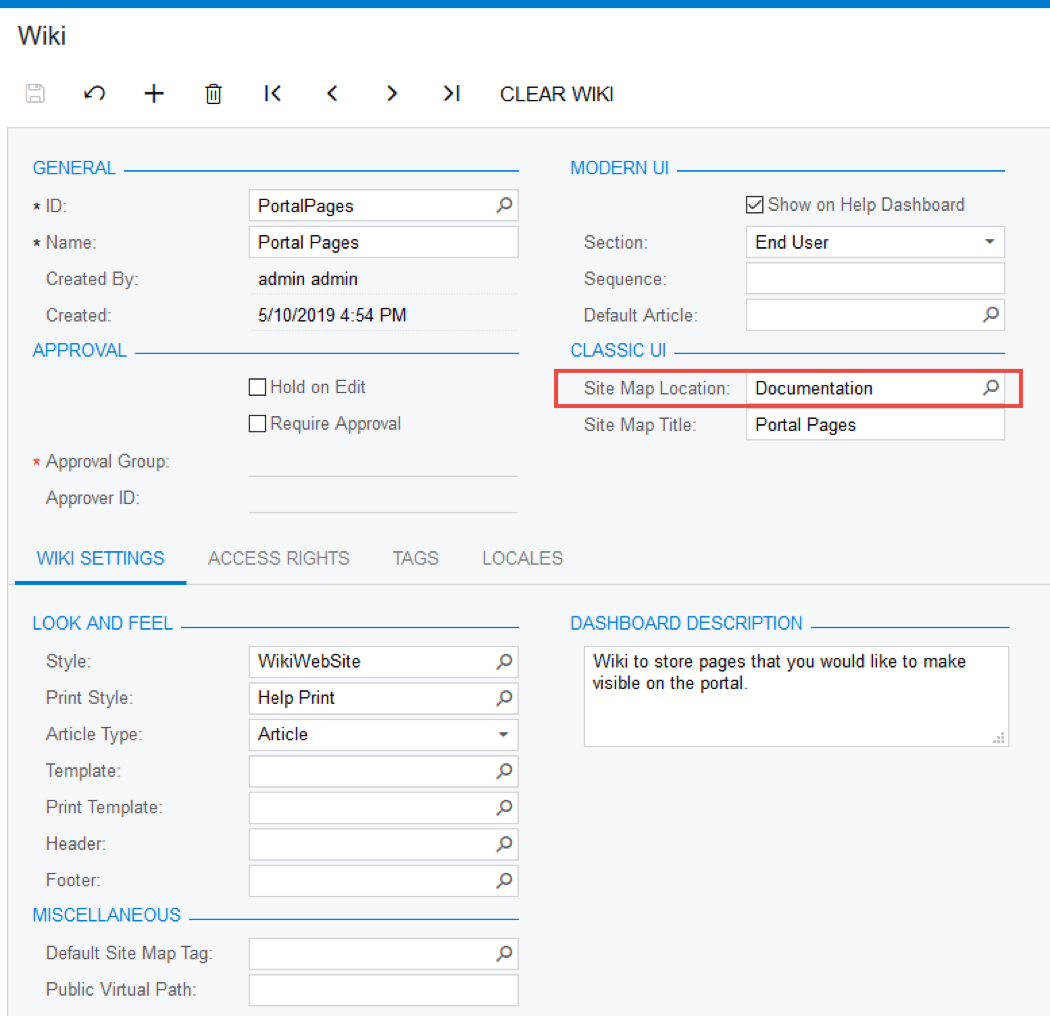
Accédez à l’écran wiki (SM.20.20.05) et cliquez sur le signe plus pour créer un nouveau wiki.

J’ai créé un nouveau wiki appelé PortalPages. Je l’ai ajouté au plan du site dans l’emplacement de la documentation dans l’interface utilisateur classique comme indiqué ci-dessus.
Étape 2 : Ajoutez un article au nouveau wiki que vous avez créé à l’étape 1
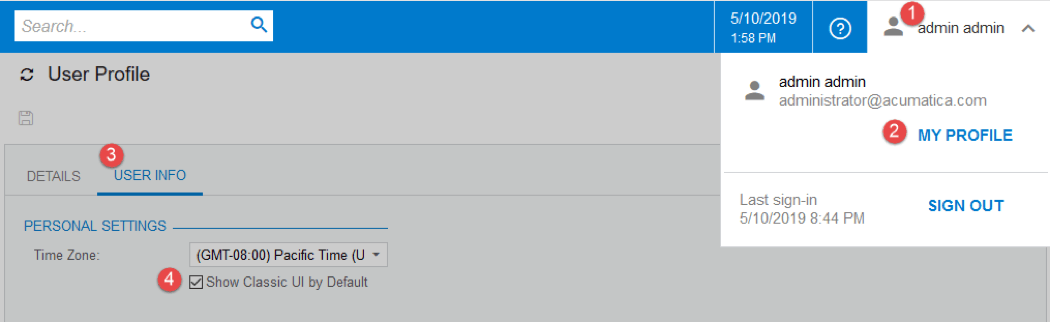
Afin d’exécuter cette étape, vous devez passer à l’interface utilisateur classique. Pour passer à l’interface utilisateur classique :
- Cliquez sur votre nom d’utilisateur en haut à droite de l’écran
- Sélectionnez Mon profil
- Cliquez sur l’onglet Informations utilisateur
- Vérifiez l’écran Afficher l’interface utilisateur classique par défaut

Déconnectez-vous du système et reconnectez-vous pour activer l’interface utilisateur classique.
À partir de l’interface utilisateur classique, vous pouvez:
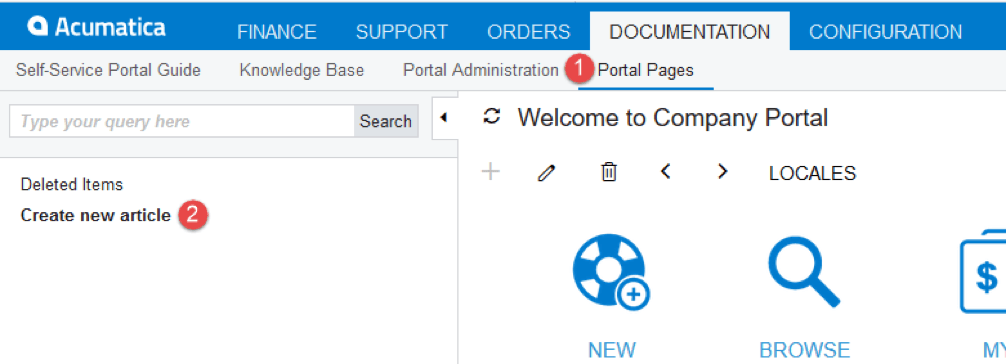
- Accédez au menu documentation où vous avez ajouté votre wiki
- Cliquez sur l’option Créer un nouvel article dans le menu de gauche

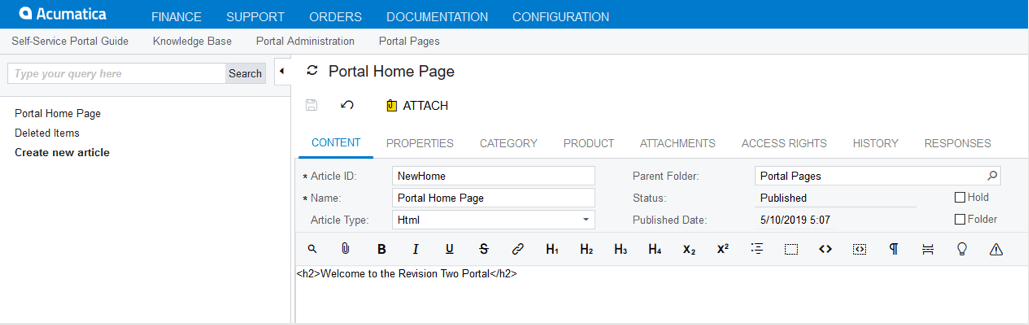
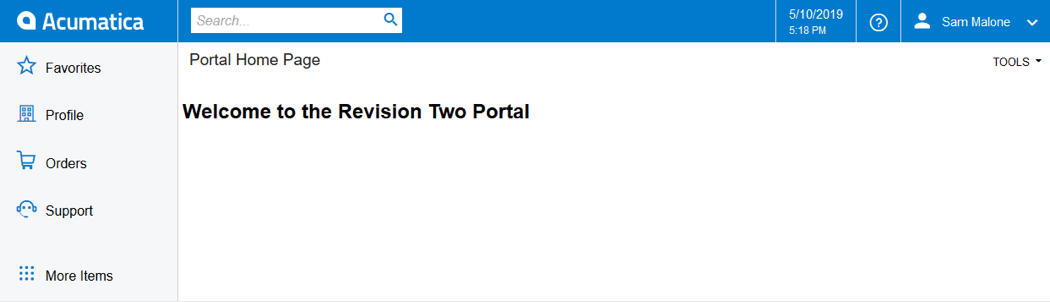
J’ai commencé par créer un article très simple comme illustré ci-dessous.

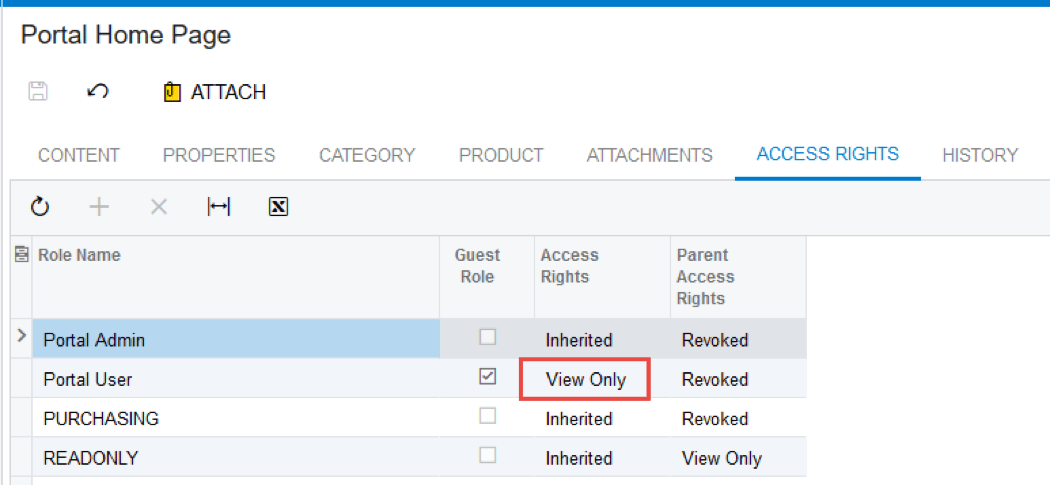
Définissez les droits d’accès de votre nouvel écran afin que les utilisateurs du portail puissent le voir. Si vous ne le faites pas, les utilisateurs verront l’ancien écran d’accueil du portail.

Étape 3 : Définissez le nouvel écran pour qu’il soit la page d’accueil du portail
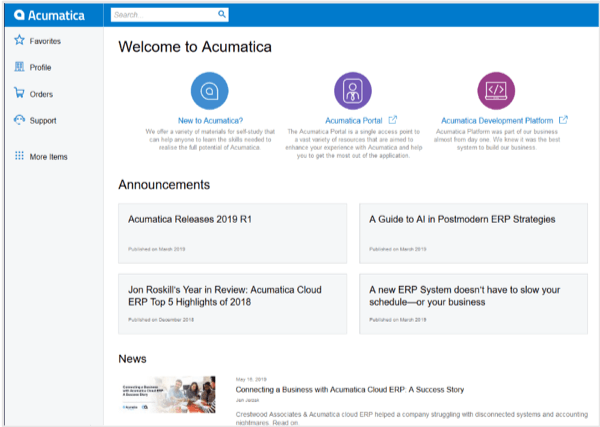
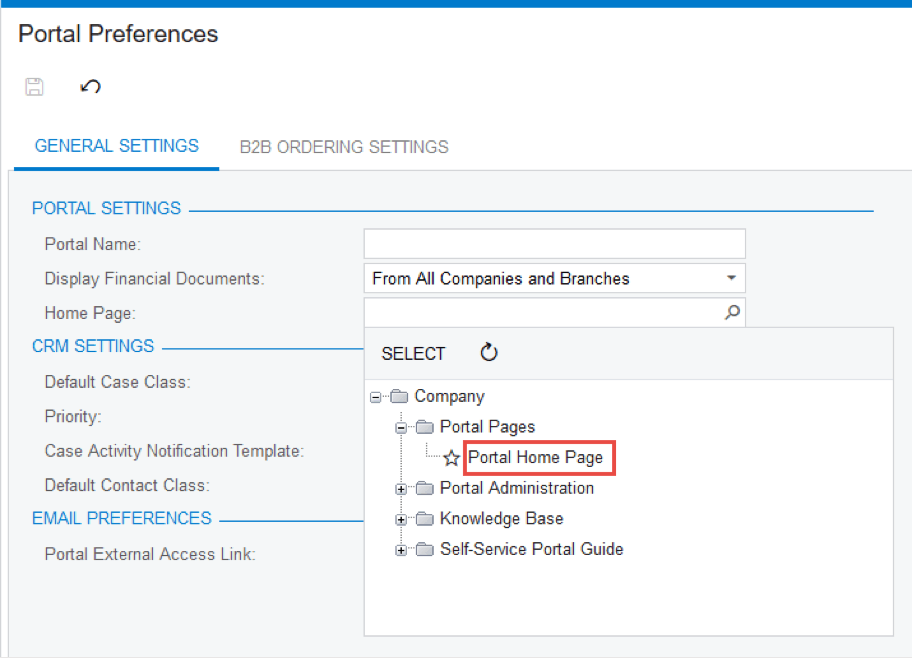
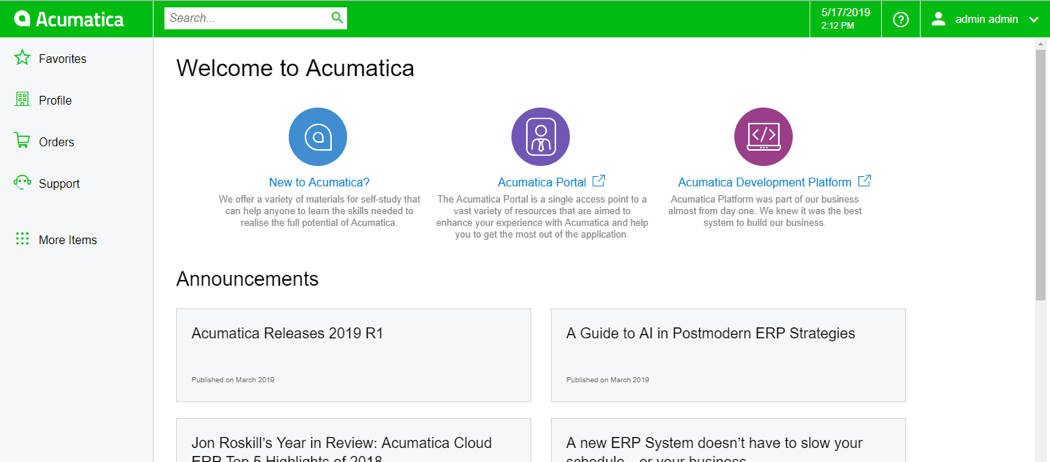
Accédez à l’écran Préférences du portail (SP.80.00.00). Sur cet écran, vous pouvez sélectionner le nouvel article wiki que vous avez créé pour être votre nouvelle page d’accueil. Si la zone de la page d’accueil est laissée vide ou fait référence à un article qui n’existe pas, Acumatica affiche la page d’accueil par défaut avec l’article « Bienvenue à Acumatica ».

Maintenant, lorsque les utilisateurs se connectent, ils verront votre nouvelle page d’accueil. Dans l’annexe, nous montrons quelques idées pour rendre votre page d’accueil plus excitante.

Personnalisation de la page d’accueil de votre portail
Le portail d’Acumatica est un outil puissant pour fournir des commandes 24/7, un examen de compte, une gestion de cas et plus encore à vos clients.
Le wiki d’Acumatica vous permet d’adapter l’expérience de la page d’accueil afin que vous puissiez personnaliser l’expérience de votre utilisateur en:
- Inclure des liens vers d’autres pages du portail
- Insertion de graphiques et d’images
- Créez des liens vers des articles, publiez des nouvelles, informez les utilisateurs des promotions de vente, etc
La mise à jour de la page du portail nécessite une connaissance du HTML ou du langage de balisage wiki Acumatica. Les ressources HTML peu coûteuses sont faciles à trouver sur divers sites Web.
Si vous avez des questions sur la modification et la personnalisation de la page d’accueil de votre portail Acumatica, contactez notre équipe dès aujourd’hui. Consultez également notre série de mardis techniques pour plus de tutoriels étape par étape sur l’utilisation du logiciel ERP cloud d’Acumatica, tels que la gestion de la comptabilité des cartes de temps pour les projets et l’authentification multifacteur via l’authentification unique.
ANNEXE 1 : Modification de la page Wiki avec HTML
Vous pouvez modifier la page que vous avez créée à l’aide de HTML. Les bordures peuvent être modifiées en modifiant le fichier CSS qui pilote le wiki.

Exemple 1 : Ajout de HTML
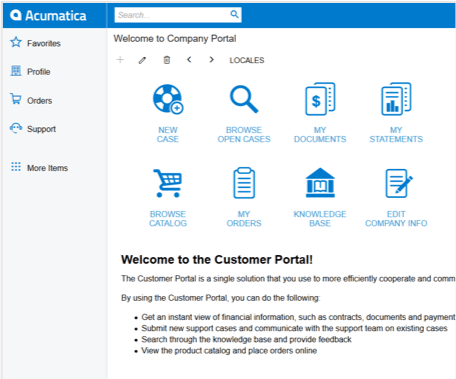
L’article Wiki par défaut qui est la page d’accueil dans SalesDemo appartient à un Wiki que l’administrateur n’a pas le droit de modifier.
Après avoir modifié manuellement le champ WikiID dans la base de données, j’ai pu modifier l’article.
Le code de la page affichée à droite est fourni ci-dessous.
<!DOCTYPE html>
<html>
<body>
<div class=”main”>
<div class=”links”>
<div class=”links-line”>
<ul>
<li class=”nc”><a href=”../Pages/SP/SP203000.aspx”><span>NEW<br>CASE</span></a></li>
<li class=”vc”><a href=”../Pages/SP/SP204000.aspx”><span>BROWSE<br>OPEN CASES</span></a></li>
<li class=”md”><a href=”../Pages/SP/SP402000.aspx”><span>MY<br>DOCUMENTS</span></a></li>
<li class=”ms”><a href=”../Pages/SP/SP404600.aspx”><span>MY<br>STATEMENTS</span></a></li>
</ul>
</div>
<div class=”links-line”>
<ul>
<li class=”sh”><a href=”../Pages/SP/SP700000.aspx”><span>BROWSE<br>CATALOG</span></a></li>
<li class=”mo”><a href=”../Pages/SP/SP700003.aspx”><span>MY<br> ORDERS</span></a></li>
<li class=”kb”><a href=”../Wiki/Show.aspx?pageID=7e6ec451-8ceb-4ba0-9f01-4483d29e1d94″><span>KNOWLEDGE<br>BASE</span></a></li>
<li class=”ep”><a href=”../Pages/SP/SP408030.aspx”><span>EDIT<br>COMPANY INFO</span></a></li>
</ul>
</div>
</div>
<table class=”table”>
<tr>
<td class=”new-cont”>
<h2>Welcome to the Customer Portal!</h2>
<span><p>The Customer Portal is a single solution that you use to more efficiently cooperate and communicate with us. </p>
<p>By using the Customer Portal, you can do the following: </p>
<ul>
<li>Get an instant view of financial information, such as contracts, documents and payments received, while tracking due dates and amounts due </li>
<li>Submit new support cases and communicate with the support team on existing cases </li>
<li>Search through the knowledge base and provide feedback </li>
<li>View the product catalog and place orders online </li>
</ul>
</span>
</td>
</tr>
</table>
</div>
</body>
<style>
a:hover{text-decoration:none}
html{margin:0;padding:0}
body{font-family:Helvetica,Tahoma,sans-serif;width:100%;height:100%;overflow-x:hidden}
.main{margin-left:20px}
.links{width:100%;margin-left:-20px}
.links .links-line{height:150px}
.links .links-line ul{list-style:none}
.links .links-line ul li{float:left}
.links .links-line ul li a{position:relative;float:left;width:150px;height:150px;color:#329bd4;background-repeat:no-repeat;background-position:50% 20%;background-size:50% 50%;font:16px Helvetica}
.links .links-line ul li a span{position:absolute;display:block;bottom:10px;text-align:center;width:150px}
.links .links-line .nc a{background-image:url(../Wiki/image/portal-newcase.png)}
.links .links-line .vc a{background-image:url(../Wiki/image/portal-viewcases.png)}
.links .links-line .md a{background-image:url(../Wiki/image/portal-mydocs.png)}
.links .links-line .ms a{background-image:url(../Wiki/image/portal-statements.png)}
.links .links-line .sh a{background-image:url(../Wiki/image/portal-shop.png)}
.links .links-line .mo a{background-image:url(../Wiki/image/portal-myorders.png)}
.links .links-line .kb a{background-image:url(../Wiki/image/portal-kb.png)}
.links .links-line .ep a{background-image:url(../Wiki/image/portal-edit.png)}
.table{width:85%;padding-top:10px}
.table tr td{padding-top:10px;padding-bottom:10px}
.new-cont h2{line-height:22px;margin-bottom:15px}
.new-cont span{line-height:22px}
.new-cont .time{color:#999;font:14px Helvetica;line-height:0}
</style>
</html>
Les utilisateurs ayant une connaissance de la programmation HTML peuvent facilement modifier cette page pour créer leur propre apparence.
Exemple 2 : Mise à jour de CSS
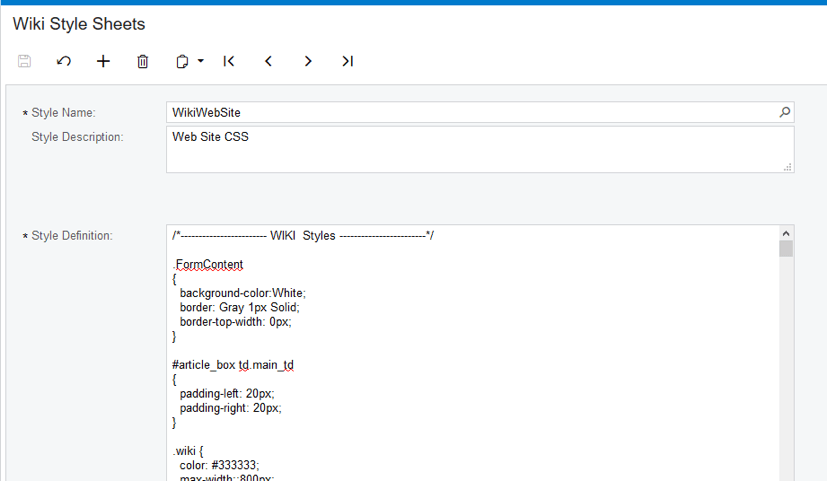
Si vous souhaitez modifier les bordures du portail, vous devez modifier la feuille de style CSS associée au portail.
Vous pouvez le faire en allant à l’écran Wiki Style Sheets (SM.20.20.30) et en sélectionnant WikiWebSite dans le champ Nom du style.

Dans la feuille de style, vous pouvez effectuer toutes les mises à jour que vous souhaitez modifier le site.
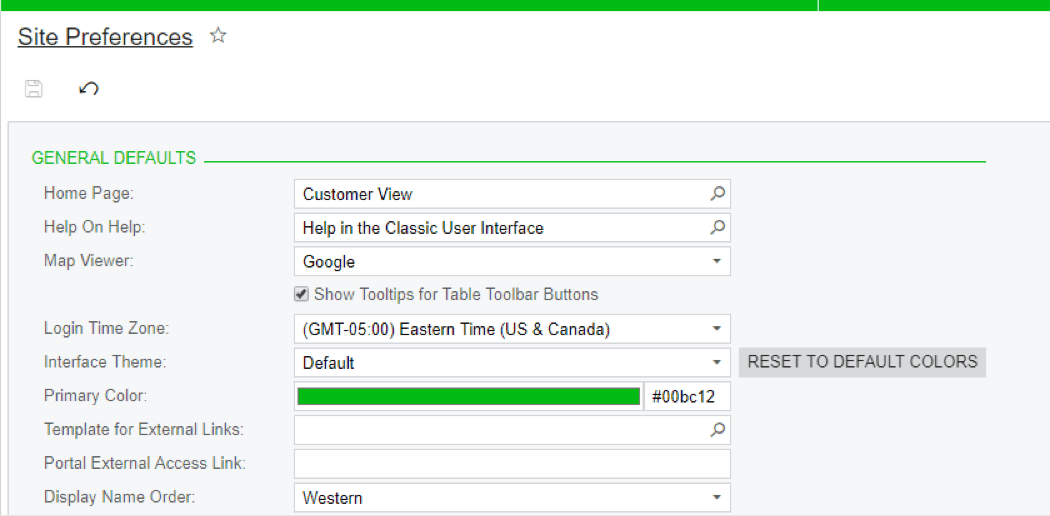
Dans Acumatica 2019 R1, nous fournissons un moyen facile de modifier la couleur principale associée à votre site. Accédez à l’écran des préférences du site dans votre application principale (pas le portail) et modifiez la norme #007acc à une couleur différente ... comme ##00bc12 pour obtenir le résultat ci-dessous.


Lire la suite de la série technique mardi