Les tableaux de bord de flux de processus Acumatica offrent la possibilité d’inclure des widgets HTML, afin que vous puissiez créer des liens vers des pages internes et des sites externes. Cette capacité démontre l’avantage d’utiliser un système ERP basé sur le Web.
Dans cet article, je vais décrire comment vous pouvez créer ce qui suit:
- Un tableau de bord de flux de processus reliant des zones spécifiques à l’intérieur de l’application Acumatica
- Un article de tableau de bord qui renvoie à un système externe

Scénario 1 : création d’un tableau de bord de flux de processus avec des liens internes
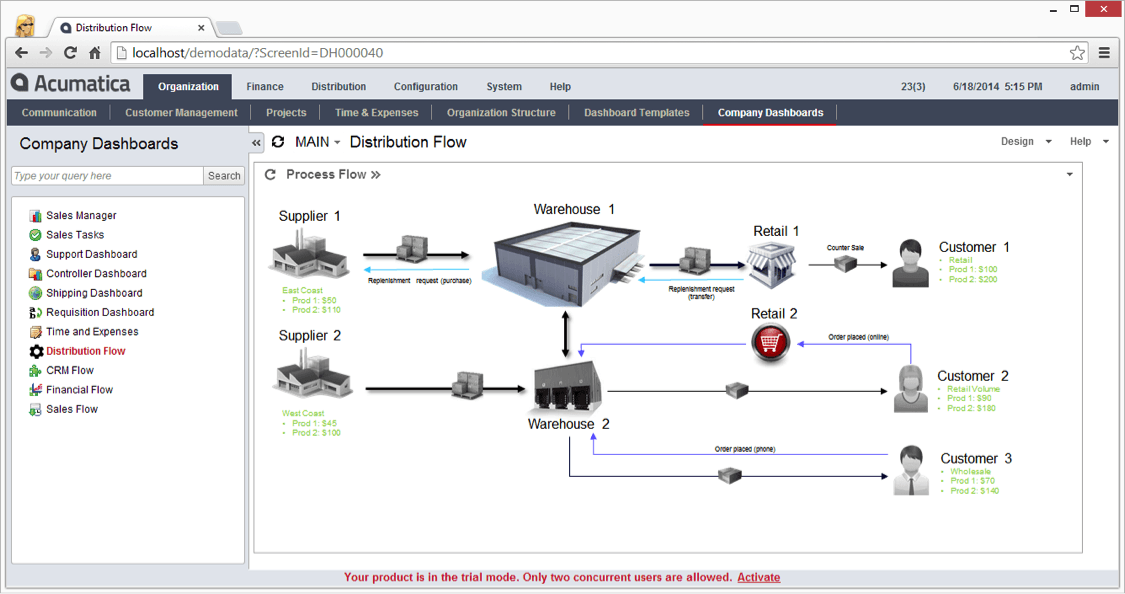
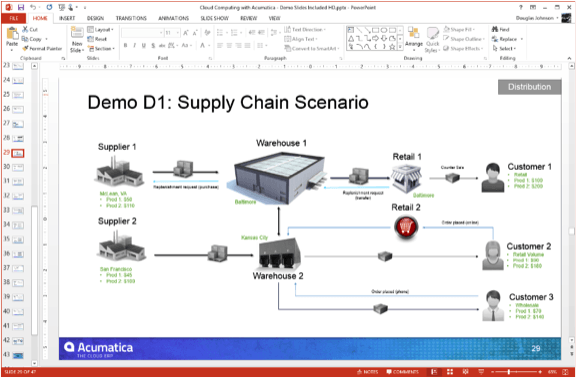
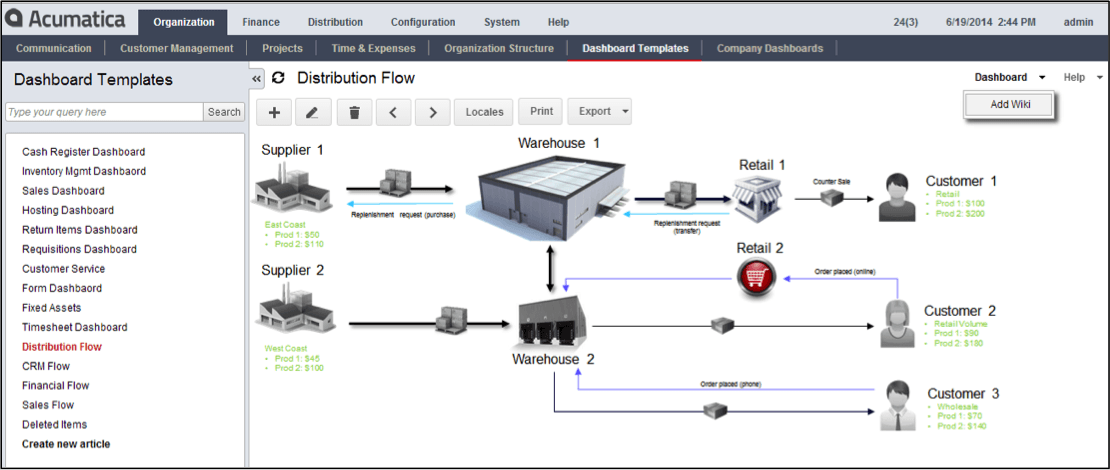
Dans cette section, nous créons un tableau de bord qui affiche un organigramme comme celui illustré ci-dessous.

Les icônes individuelles du diagramme peuvent être liées à des écrans spécifiques à l’intérieur d’Acumatica. Par exemple, en cliquant sur l’image De l’entrepôt 1 vous relie à l’écran de l’entrepôt à l’intérieur d’Acumatica qui affiche des informations sur l’entrepôt 1. Dans ce cas, nous ouvrons un nouvel onglet afin que vous puissiez revoir ce que vous voulez voir, puis fermez l’onglet pour revenir à votre organigramme de processus.

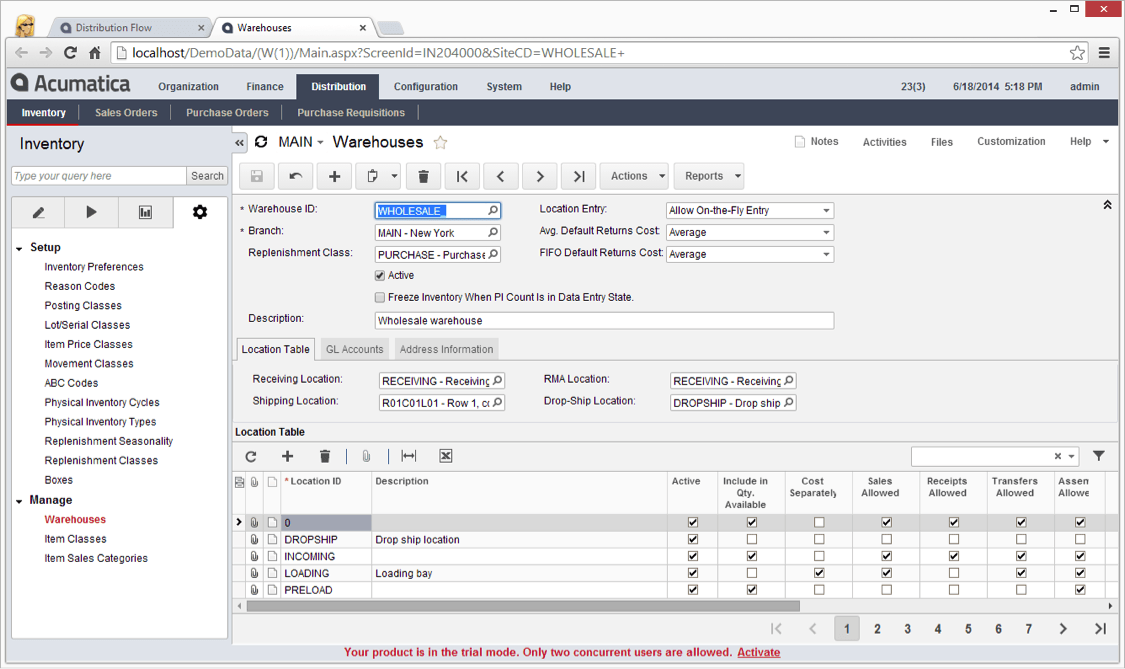
Le processus pour ce faire tire parti d’une nouvelle fonctionnalité qui a été ajoutée à Acumatica 4.2. Cette fonctionnalité est la possibilité de créer un lien vers des écrans spécifiques en spécifiant un ID d’écran ainsi qu’un enregistrement spécifique en spécifiant le paramètre clé à l’écran. Dans ce cas, le paramètre clé est l’ID d’entrepôt.
Ainsi, nous pouvons disséquer notre URL comme suit:
http://localhost/demodata/?ScreenId=IN204000&SiteCD=WHOLESALE+
- La section bleue renvoie au site de l’application. Dans de nombreux cas, cela peut être remplacé par « .. » pour rendre votre code plus portable.
- La section verte renvoie à l’écran spécifique (entrepôt dans ce cas)
- La section orange renvoie à l’entrepôt spécifique
Si la troisième section n’est pas incluse, le lien vous amène à l’écran de l’entrepôt sans récupérer un entrepôt spécifique.
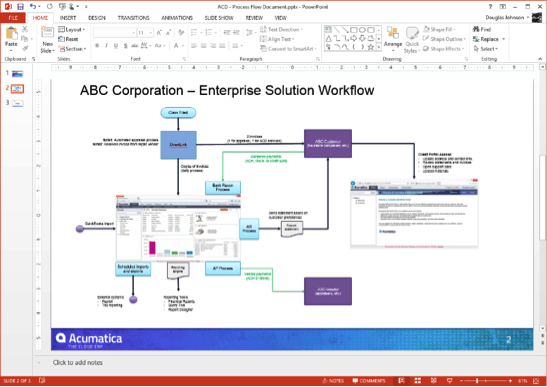
Étape 1: Créez l’image pour votre organigramme
La première étape consiste à créer une image pour votre organigramme. Dans ce cas, j’ai utilisé Microsoft PPT pour créer l’image en utilisant l’art de stock. Incluez des images, du texte ou tout ce dont vous avez besoin pour représenter votre processus. J’ai fourni quelques exemples ci-dessous, mais vous pouvez construire n’importe quoi pour correspondre à votre processus.


Étape 2 : Créez une page wiki pour votre tableau de bord
Voici les étapes impliquées dans la création d’une nouvelle page wiki pour contenir vos tableaux de bord. Si vous avez déjà un wiki, vous pouvez contourner cette étape.
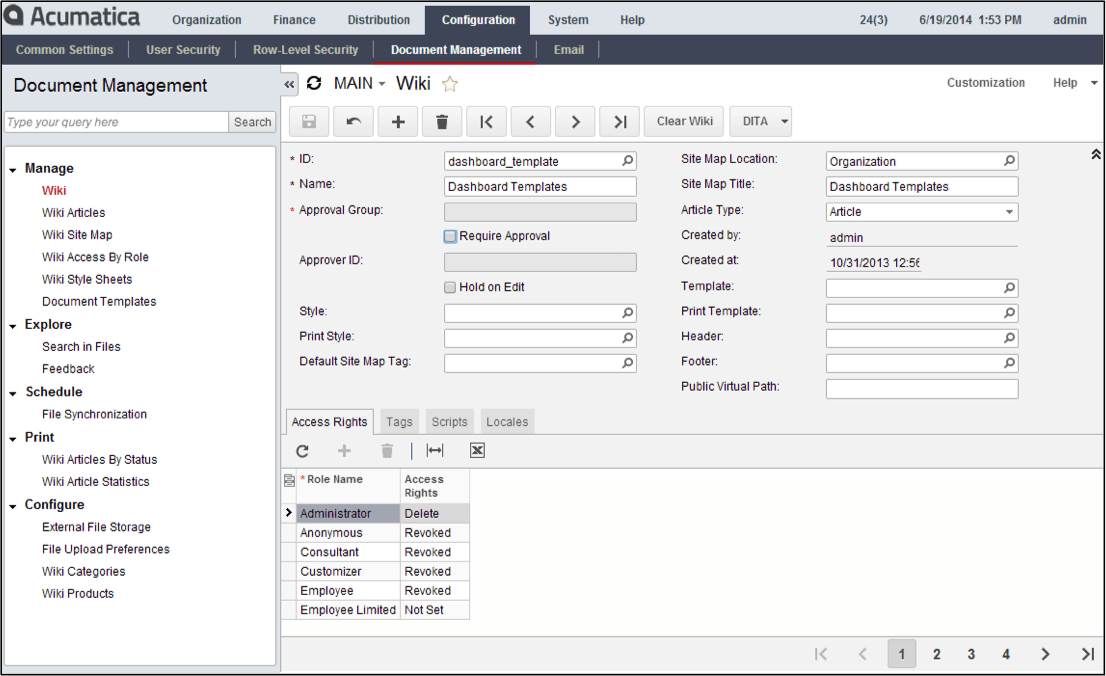
- Accédez à Configuration > Document Management > Manage > Wiki
- Cliquez sur « + » pour créer un nouveau wiki
- Complétez les informations et ajoutez-les à votre plan de site. L’image ci-dessous est l’exemple que j’ai créé.

Étape 3 : Créez un nouvel article wiki et ajoutez votre image
Suivez les étapes ci-dessous pour créer un nouvel article wiki qui inclura votre image.
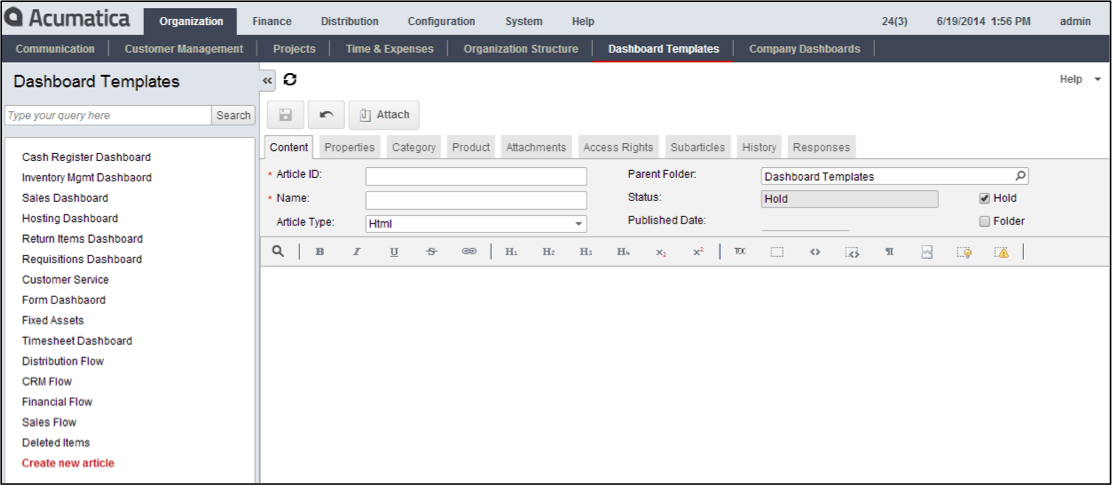
- Accédez à l’emplacement dans votre plan de site où vous avez ajouté le wiki à l’étape 2
- Cliquez sur l’option « Créer un nouvel article ». Dans la capture d’écran ci-dessous, j’ai déjà ajouté plusieurs articles, de sorte que l’option « créer un nouvel article » apparaît au bas de la liste.

-
- Ajouter un ID d’article et un nom
- Sélectionnez Html pour le type d’article. Ceci est important, car le langage de balisage wiki ne prend pas en charge la construction de carte d’image que nous utiliserons.
- Cliquez sur le bouton joindre pour ajouter l’image que vous avez créée avec votre organigramme.
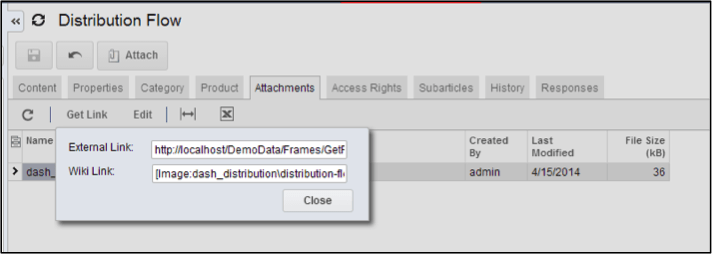
- Après avoir joint l’image, accédez à l’onglet « pièces jointes », mettez en surbrillance le fichier que vous avez joint et cliquez sur le bouton « obtenir un lien ». Copiez l’URL du « lien externe » à partir de la fenêtre contextuelle.

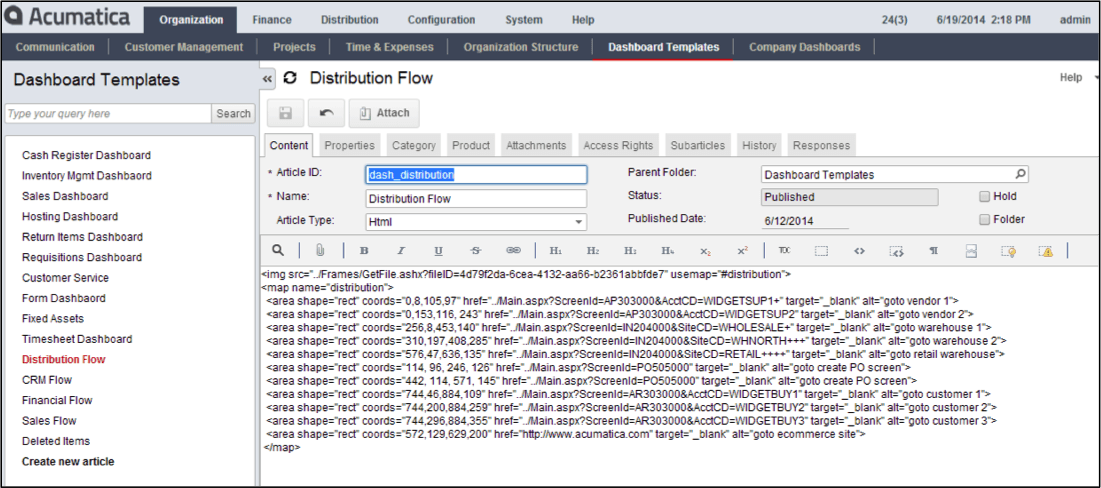
- Collez le code ci-dessous dans l’onglet de contenu de votre article wiki. Utilisez la référence de votre lien externe pour référencer l’image.
- Note 1: le code dans la capture d’écran ci-dessous est inclus en annexe à cet article, de sorte que vous pouvez couper / coller.
- Note 2: la discussion du code html et de la carte image est fournie dans la section suivante

Étape 4 : Finalisez le code de votre article wiki
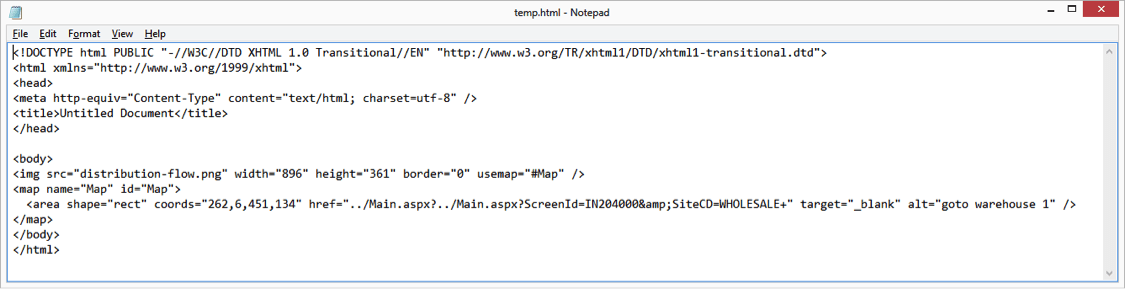
Vous pouvez créer l’image cartographique à l’aide de la construction HTML pour le mappage des images.
<img src=”link to image” usemap=”#mymap”>
<map name=”mymap”>
<area shape=”rect” coords=”0,8,105,97″ href=”url you want to link to” target=”_blank” alt=”goto vendor 1″>
</map>
En spécifiant plusieurs zones et liens, vous pouvez créer des liens vers divers endroits de votre application. Vous pouvez inclure trois formes (cercle, rect, poly) définies dans la fonction de carte html. Pour référence, visitez http://www.w3schools.com/tags/tag_area.asp.
Après avoir défini tous les mappages, vous pouvez mettre à jour le code fourni.
Autre méthode
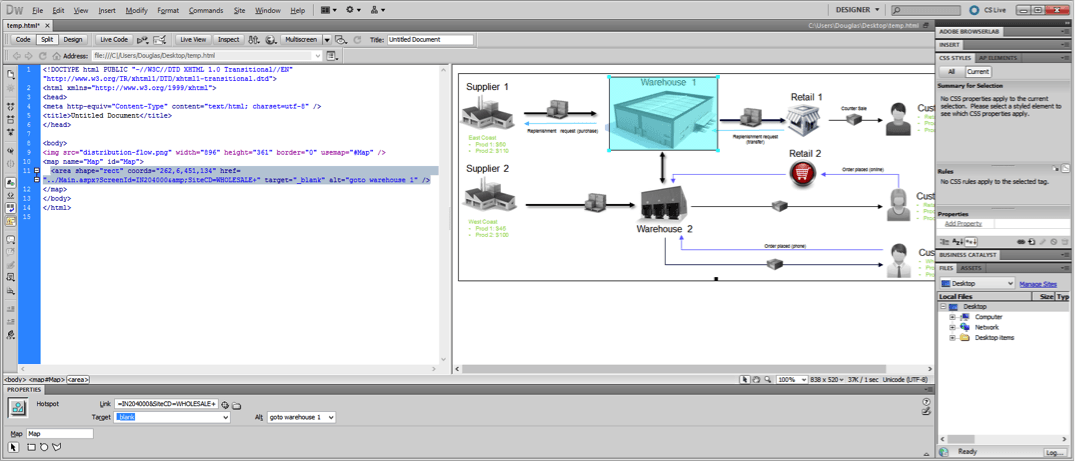
Si vous avez accès à un programme Web tel qu’Adobe Dreamweaver, vous pouvez utiliser l’interface pour créer rapidement le code de mappage défini dans la section précédente. Dreamweaver vous permet de pointer et de cliquer pour définir des régions et des liens afin d’accélérer considérablement le processus et de réduire la probabilité d’erreurs. Exemple ci-dessous.

Dans ce cas, je peux ouvrir le code créé par Dreamweaver et le coller dans mon article wiki.

Étape 5 : Ajouter un wiki au tableau de bord
Après avoir enregistré votre article wiki, accédez au coin supérieur droit de votre article et cliquez sur le bouton « ajouter un wiki ». Cela insérera le wiki sur le tableau de bord que vous avez sélectionné.

Après avoir ajouté l’article au tableau de bord, vous pouvez accéder au tableau de bord et redimensionner l’article.
Scénario 2 : création d’un tableau de bord de flux de processus Liaison à un système externe
La construction HTML peut également être utilisée pour intégrer un site Web externe à un tableau de bord de flux de processus Acumatica. Ceci est utile pour utiliser Acumatica comme portail vers d’autres systèmes.
Étape 1 : Créez une page wiki pour votre tableau de bord
Il s’agit des mêmes étapes que celles fournies pour l’étape 2 du premier scénario.
- Accédez à Configuration > Document Management > Manage > Wiki
- Cliquez sur « + » pour créer un nouveau wiki
- Complétez les informations et ajoutez-les à votre plan de site. L’image ci-dessous est l’exemple que j’ai créé.
Étape 2: Créer du code de tableau de bord
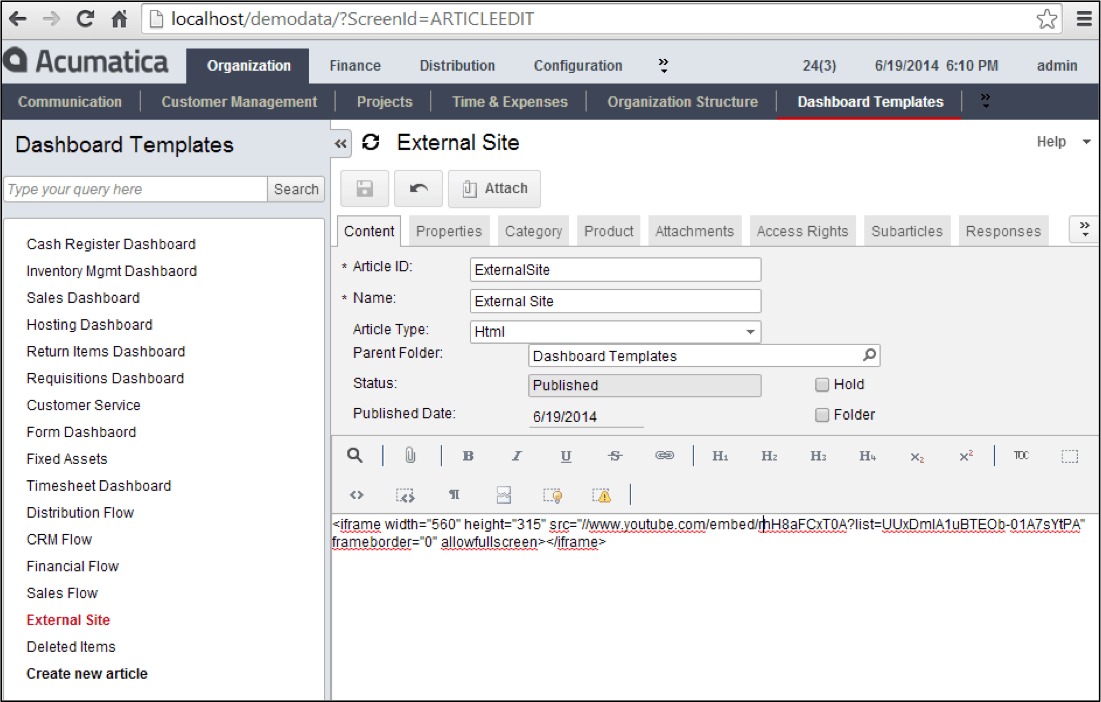
La construction iframe permet d’intégrer des vidéos et des pages d’autres sites Web dans votre tableau de bord Acumatica. Supposons que nous ayons une vidéo YouTube que nous voulons publier dans un tableau de bord. Notre tâche avec YouTube est facile parce que YouTube fournit les codes d’intégration.
- Ouvrez YouTube, sélectionnez une vidéo
- Cliquez sur partager, incorporer, puis copier le code
- Collez le code dans votre page wiki Acumatica

- Cliquez sur le tableau de bord pour ajouter la vidéo (ou une autre page Web) à un tableau de bord. Dans ce cas, j’ai ajouté ma vidéo d’instructions sur la gestion des bons d'achat au tableau de bord des bons de commande fournisseur.
ANNEXE 1: Code pour l’article Wiki
Code complet :
<img src=”../Frames/GetFile.ashx?fileID=4d79f2da-6cea-4132-aa66-b2361abbfde7″ usemap=”#distribution”>
<map name=”distribution”>
<area shape=”rect” coords=”0,8,105,97″ href=”../Main.aspx?ScreenId=AP303000&AcctCD=WIDGETSUP1+” target=”_blank” alt=”goto vendor 1″>
<area shape=”rect” coords=”0,153,116, 243″ href=”../Main.aspx?ScreenId=AP303000&AcctCD=WIDGETSUP2″ target=”_blank” alt=”goto vendor 2″>
<area shape=”rect” coords=”256,8,453,140″ href=”../Main.aspx?ScreenId=IN204000&SiteCD=WHOLESALE+” target=”_blank” alt=”goto warehouse 1″>
<area shape=”rect” coords=”310,197,408,285″ href=”../Main.aspx?ScreenId=IN204000&SiteCD=WHNORTH+++” target=”_blank” alt=”goto warehouse 2″>
<area shape=”rect” coords=”576,47,636,135″ href=”../Main.aspx?ScreenId=IN204000&SiteCD=RETAIL++++” target=”_blank” alt=”goto retail warehouse”>
<area shape=”rect” coords=”114, 96, 246, 126″ href=”../Main.aspx?ScreenId=PO505000″ target=”_blank” alt=”goto create PO screen”>
<area shape=”rect” coords=”442, 114, 571, 145″ href=”../Main.aspx?ScreenId=PO505000″ target=”_blank” alt=”goto create PO screen”>
<area shape=”rect” coords=”744,46,884,109″ href=”../Main.aspx?ScreenId=AR303000&AcctCD=WIDGETBUY1″ target=”_blank” alt=”goto customer 1″>
<area shape=”rect” coords=”744,200,884,259″ href=”../Main.aspx?ScreenId=AR303000&AcctCD=WIDGETBUY2″ target=”_blank” alt=”goto customer 2″>
<area shape=”rect” coords=”744,296,884,355″ href=”../Main.aspx?ScreenId=AR303000&AcctCD=WIDGETBUY3″ target=”_blank” alt=”goto customer 3″>
<area shape=”rect” coords=”572,129,629,200″ href=”http://www.acumatica.com” target=”_blank” alt=”goto ecommerce site”>
</map>
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States










