L’une des nombreuses fonctionnalités utiles de la plate-forme Acumatica xRP est le moteur de notification intégré.
À l’aide des étapes d’automatisation et du traitement des e-mails, vous pouvez déclencher l’envoi d’e-mails aux utilisateurs lorsque quelque chose se produit ou qu’une action est nécessaire.

Lorsque nous avons commencé à utiliser Acumatica comme notre GRC et la plate-forme de support, les notifications sont devenues une partie intégrante du processus. Une chose que nous avons rapidement découverte est que nous pouvions apporter de la valeur à nos clients en les aidant à créer de meilleurs modèles clairs et pratiques - mais aussi de marque et agréables.

Voici comment nous l’avons fait.
Éditeur de modèle de notification Acumatica
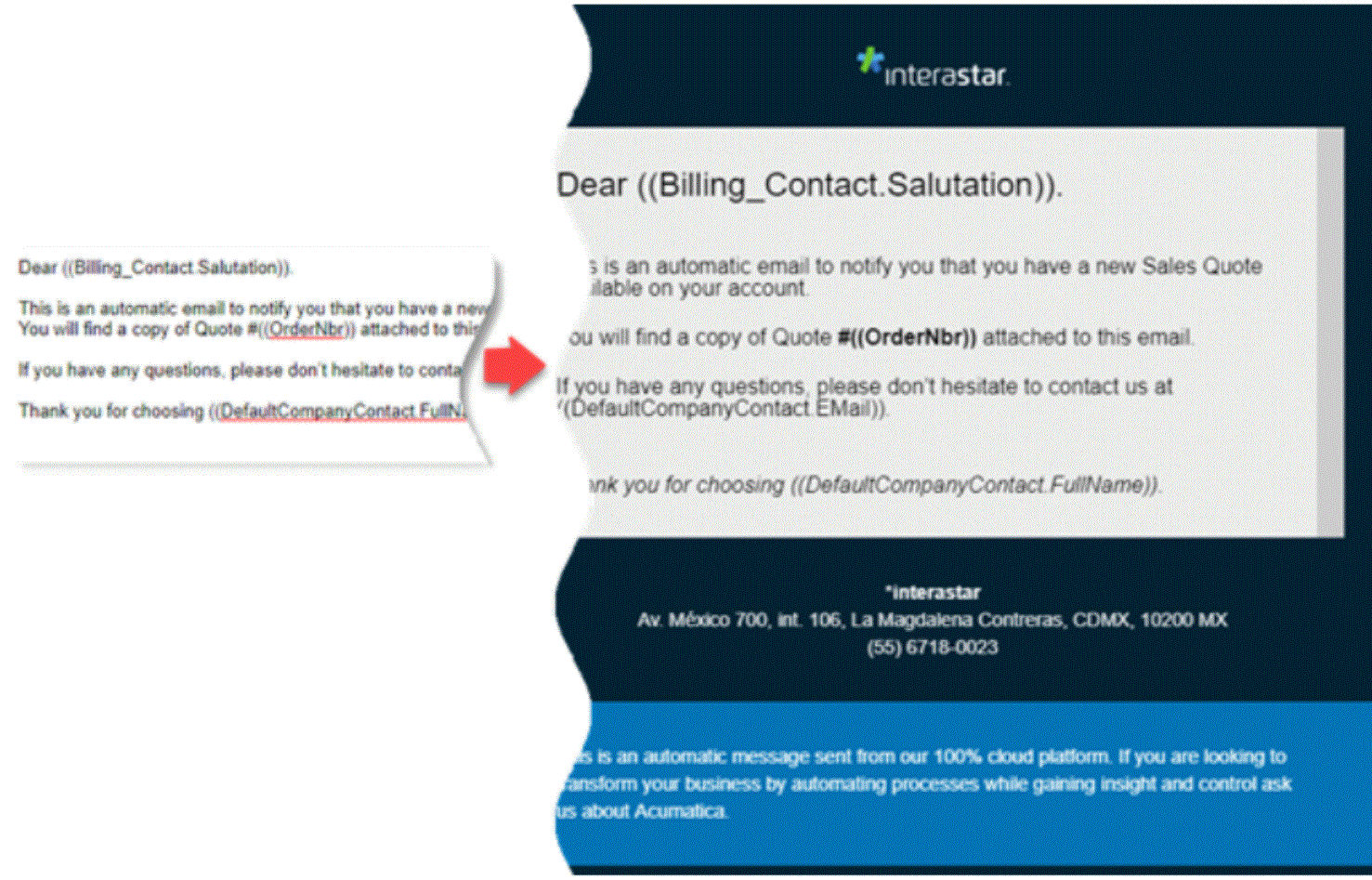
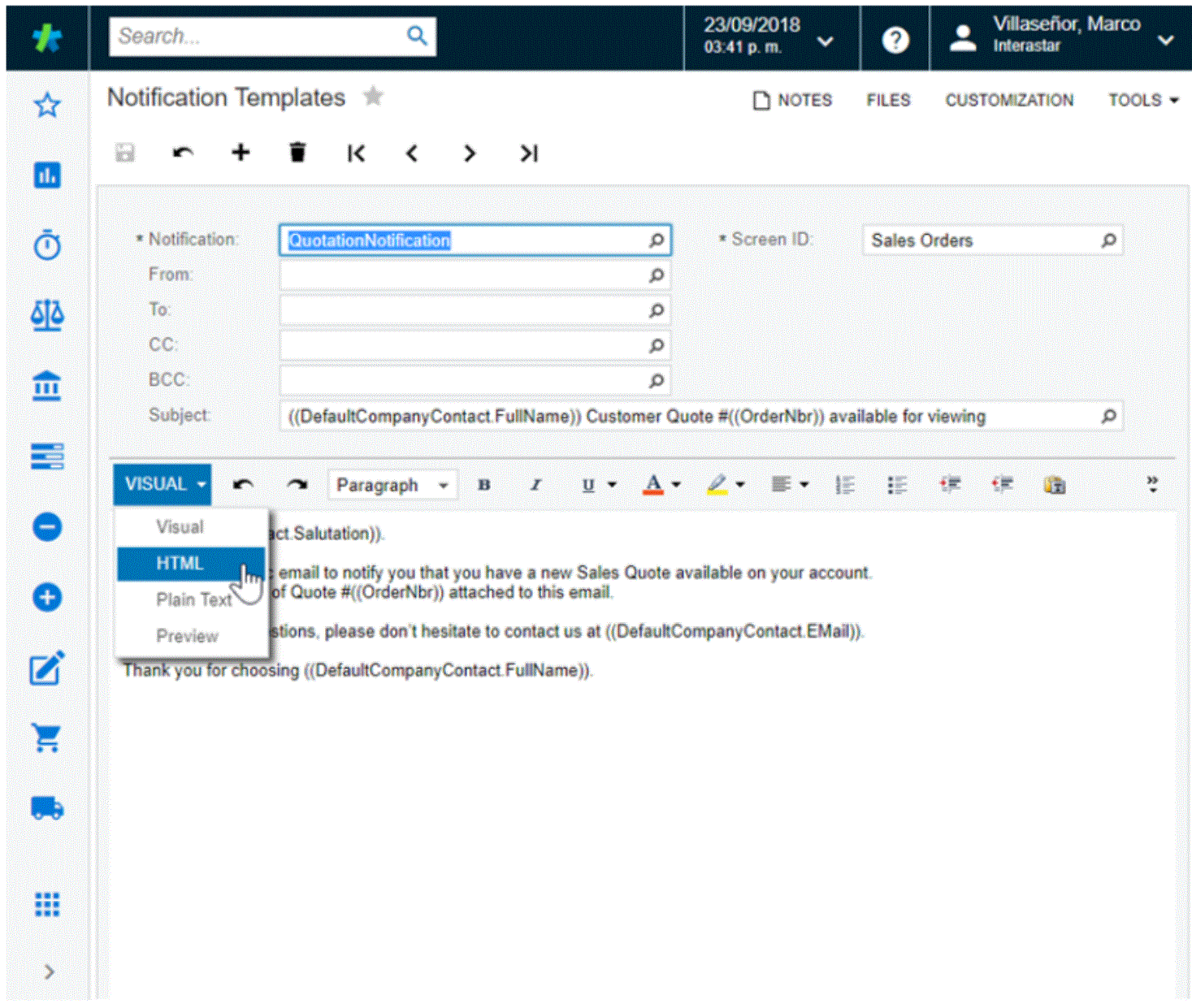
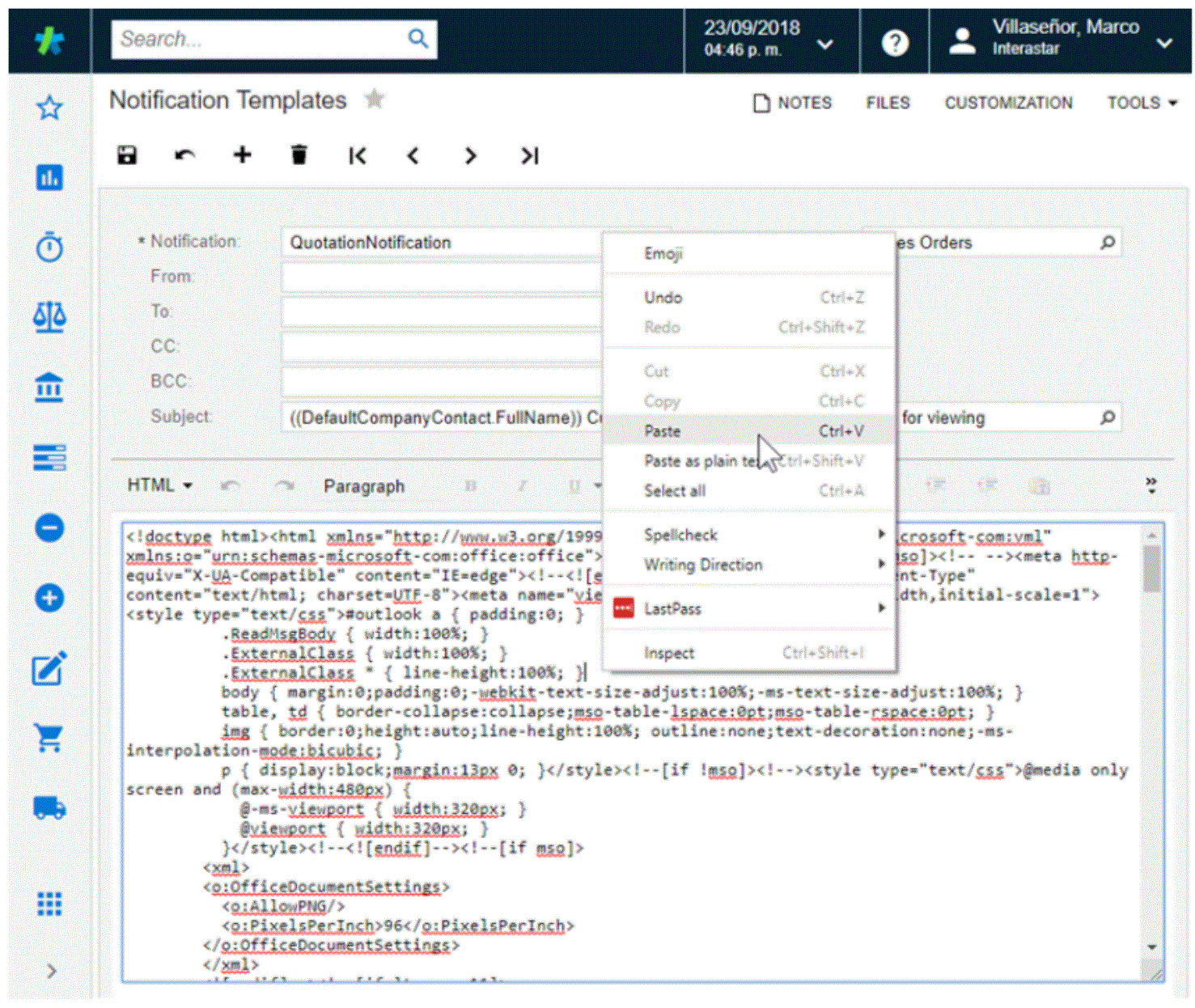
Acumatica comprend un éditeur de texte enrichi intégré pour les modèles. Les deux écrans SM204003 et SM205040 utilisent le même éditeur, et il prend en charge l’utilisation de balises de champ spéciales qui sont des espaces réservés à remplir avec des valeurs des documents associés avant d’être envoyés.
Le contenu peut être modifié en mode WYSIWYG visuel, mais vous pouvez passer en mode HTML pour modifier directement le balisage. Si nous voulons créer de beaux e-mails, nous devons utiliser HTML.

L’utilisation de l’éditeur HTML intégré d’Acumatica peut être assez simple, si vous souhaitez simplement changer la taille d’une phrase ou ajouter un peu de couleur, mais cela peut rapidement devenir difficile à travailler si vous avez besoin de concevoir de beaux modèles à partir de zéro. Ce n’est pas non plus idéal si vous souhaitez créer des formats de messagerie complexes qui sont également réactifs et universellement compatibles avec les lecteurs d’e-mails.
Si nous pouvions trouver un moyen de concevoir facilement nos modèles et de créer le balisage HTML requis, nous pourrions simplement le coller dans l’éditeur Acumatica.
C’est là que les cadres de création de courrier électronique entrent en jeu.
La plupart des frameworks de modèles d’e-mails fonctionnent de la même manière: ils fournissent une plate-forme de base qui facilite la conception de contenu de messagerie à l’aide de définitions propriétaires simples de blocs et de colonnes, puis ils génèrent le balisage HTML requis. En raison de la variété et du monde non standardisé des clients de messagerie, ils utilisent tous des astuces intelligentes pour rendre les e-mails rendus aussi proches que possible de la conception originale dans n’importe quel lecteur d’e-mail.
Il existe plusieurs outils que nous pouvons utiliser pour concevoir et créer des modèles d’e-mails. Actuellement, nous utilisons mjml (par MailJet). D’autres outils similaires que nous avons testés sont Foundation for Emails (par Zurb) et HEML (par Sparkpost).
Création d’un modèle de base
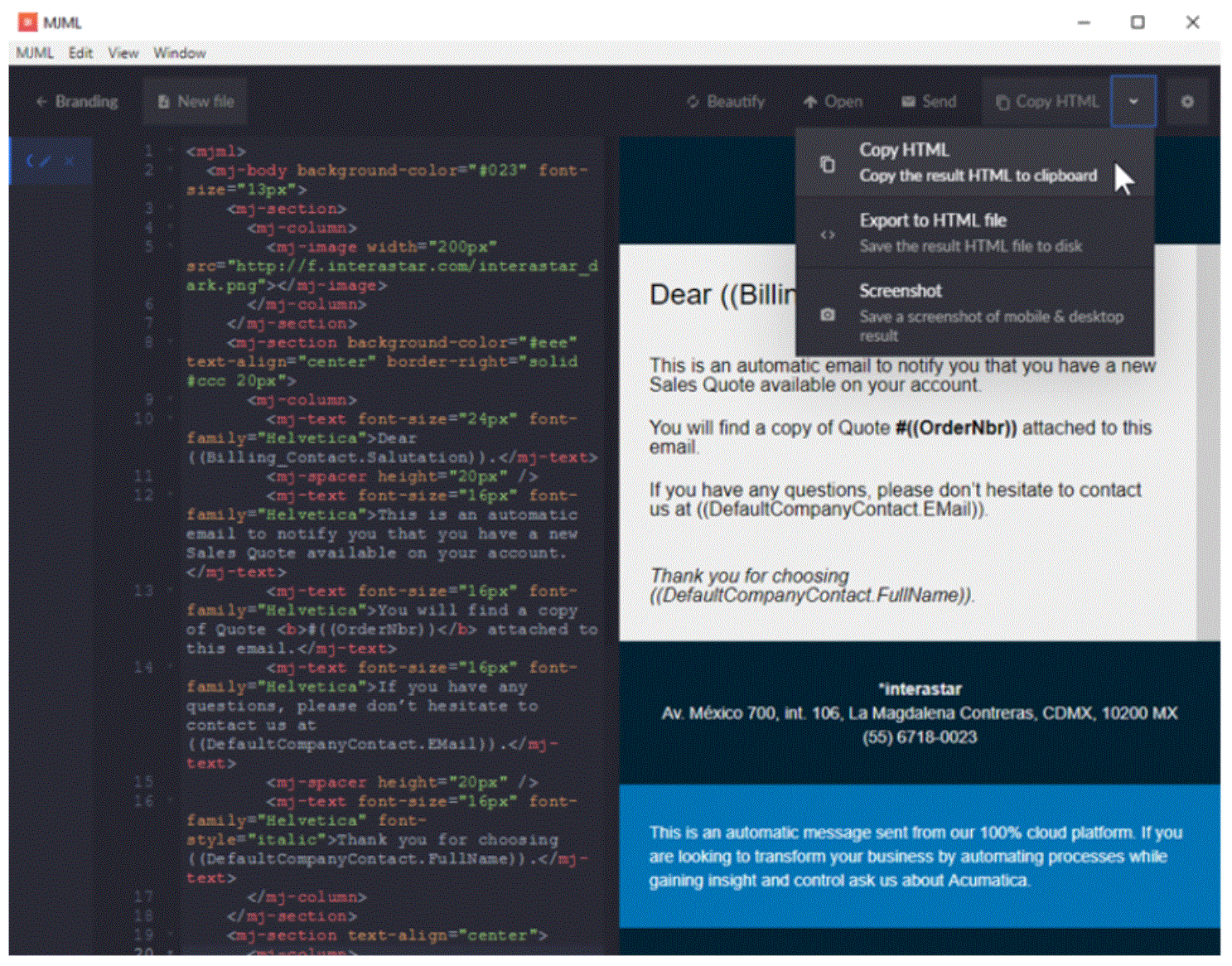
Le moyen le plus rapide de commencer à créer un modèle est d’installer l’application native MJML. Cet outil comprend un aperçu en direct du modèle pendant que vous travaillez dessus.
L’idée principale du cadre est de créer des modèles à partir de blocs de construction simples. Les blocs principaux sont: mj-corps, mj-section et mj-colonne. Le contenu se présente alors sous la forme de différents types de composants où le plus courant est mj-text. Pour plus de références, vous pouvez consulter la documentation de mjml.
Si vous ajoutez des images, vous devez utiliser l’URL complète car elles doivent être accessibles à partir du client de messagerie. Acumatica ne les joindra pas à l’e-mail.
Lors de la création du contenu de l’e-mail, vous pouvez ajouter des variables d’espace réservé en fonction de l’écran Acumatica associé au modèle. Pour obtenir le nom du champ de données, vous pouvez utiliser la commande INSERT->DATAFIELD. Ceci affiche une liste des DAC associés et des champs disponibles. Les espaces réservés utilisent le format ((ViewName.Field)), où ViewName est le nom de la vue (DAC) dans le graphe Acumatica et Champ est le champ DAC dont nous devons utiliser la valeur.
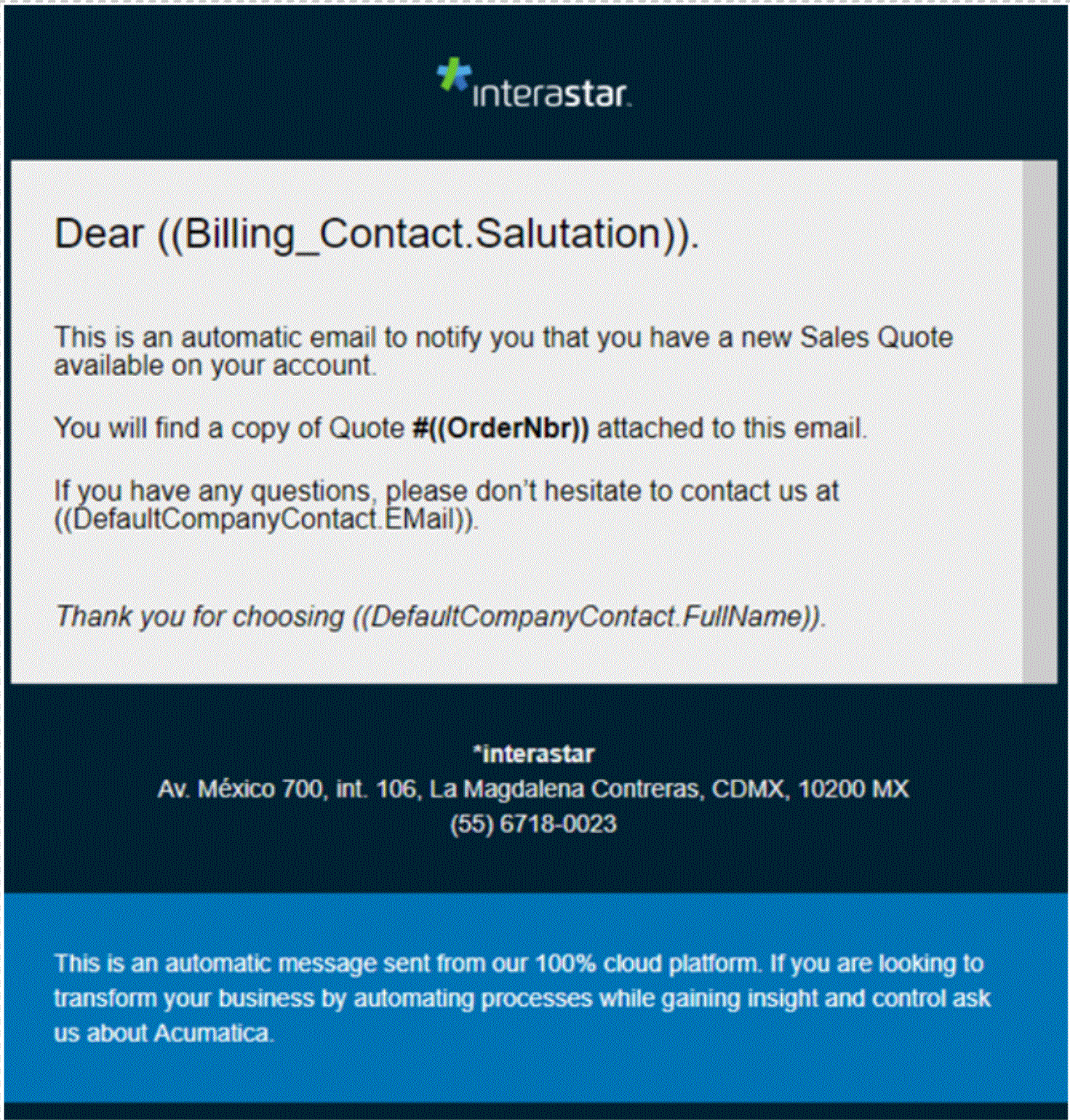
Voici notre modèle de notification de base final utilisant mjml:
<mjml>
<mj-body background-color="#023″ font-size="13px">
<mj-section>
<mj-column>
<mj-image width="200px" src="http://f.interastar.com/interastar_dark.png"></mj-image>
</mj-column>
</mj-section>
<mj-section background-color="#eee" text-align="center" border-right="solid #ccc 20px">
<mj-column>
<mj-text font-size="24px" font-family="Helvetica">Dear ((Billing_Contact.Salutation)).</mj-text>
<mj-spacer height="20px" />
<mj-text font-size="16px" font-family="Helvetica">This is an automatic email to notify you that you have a new Sales Quote available on your account.</mj-text>
<mj-text font-size="16px" font-family="Helvetica">You will find a copy of Quote <b>#((OrderNbr))</b> attached to this email.</mj-text>
<mj-text font-size="16px" font-family="Helvetica">If you have any questions, please don’t hesitate to contact us at ((DefaultCompanyContact.EMail)).</mj-text>
<mj-spacer height="20px" />
<mj-text font-size="16px" font-family="Helvetica" font-style="italic">Thank you for choosing ((DefaultCompanyContact.FullName)).</mj-text>
</mj-column>
</mj-section>
<mj-section text-align="center">
<mj-column>
<mj-text color="#eee" font-size="14px" line-height="20px" font-family="Helvetica" align="center"><b>*interastar</b><br/>Av. México 700, int. 106, La Magdalena Contreras, CDMX, 10200 MX<br/>(55) 6718-0023</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#0074b5″ text-align="center" full-width="full-width">
<mj-column>
<mj-text font-size="14px" font-family="Helvetica" line-height="20px" color="#fff">
This is an automatic message sent from our 100% cloud platform. If you are looking to transform your business by automating processes while gaining insight and control ask us about Acumatica.</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>

Une fois que vous êtes satisfait du résultat, vous pouvez enregistrer le code HTML généré ou le copier en mémoire.

Enfin, il suffit de le coller dans la vue HTML de l’éditeur de modèle.

L’envelopper
Acumatica possède des fonctionnalités puissantes qui permettent à ses utilisateurs d’automatiser les processus et les notifications, mais il est parfois logique de tirer parti de certains outils externes pour faciliter notre vie en tant que développeurs. Souvent, la solution simple est la meilleure ou la bonne solution – lex parsimoniae « loi de parcimonie. » En outre, plus communément connu sous le nom de rasoir d’Occam.
En mettant en place des modèles d’e-mails meilleurs et plus attrayants, nous pouvons modifier et mettre à niveau la conception de toutes les notifications disponibles dans Acumatica pour offrir une meilleure expérience à vos utilisateurs et clients.
 Canada (English)
Canada (English)
 Columbia
Columbia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malasya
Malasya
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri-Lanka
Sri-Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States












