Historique
C’était en 1995. Intel et AMD étaient en guerre pour le titre de meilleur fabricant de processeur pour l’ordinateur personnel. America Online était dans son apogée avec un réseau de numéros de téléphone dans tout le pays pour « dial-up » avec une énorme connexion Internet 56k au mieux. Les gens utilisaient les services de babillard par ligne commutée pour partager des fichiers, mais le téléchargement d’un fichier de 1 Mo prenait cinq minutes. Le film Hackers a frappé le grand écran, et un monde fantastique de « hacking » a été popularisé. La technologie semblait « si cool » à l’époque, mais au cours des années qui ont suivi, une grande partie du film est devenue risible dans la technologie tandis que la menace des pirates et des escrocs a éclipsé tout ce que le film pouvait imaginer possible.
Au fil des ans, mon modem commuté est passé à Internet à fibre optique à mon domicile. D’ailleurs, mon téléphone à la maison n’existe plus, mais tout le monde dans la maison est plus connecté que jamais. Même lorsque nous dormons, nos téléphones cellulaires individuels sont rarement à plus de quelques pas. Avec le changement monumental dans la façon dont la technologie envahit nos vies, il n’est pas surprenant que les entreprises passent à la transition pour tirer parti de cette culture de l’information à la demande pour rester compétitives.
Se divorçant de la technologie stagnante du passé, Acumatica a été développé sur la base d’un cadre moderne (cadre xRP) avec une stratégie de passage à la technologie émergente pour garder le logiciel à l’épreuve du temps. Alors que la plate-forme Acumatica xRP peut s’intégrer à d’autres systèmes via des services Web, Acumatica est exécuté le plus souvent à partir d’un navigateur Web au choix du consommateur. Cependant, je crois que cette approche du navigateur Web pour exécuter Acumatica est basée sur un préjugé culturel d’utiliser des ordinateurs de bureau et des ordinateurs portables traditionnels à la maison et sur le lieu de travail. Bien que cela puisse fonctionner pour la plupart de la main-d’œuvre actuelle, la nouvelle génération entrant sur le lieu de travail a adopté la présence de téléphones mobiles et de tablettes à une échelle insondable.
L’application mobile Acumatica
Pour augmenter l’expérience utilisateur, Acumatica fournit une application mobile gratuite compatible avec Android et iOS / iPadOS. Bien que ces mêmes appareils puissent exécuter Acumatica via une application de navigateur pour une expérience utilisateur très riche, l’application mobile fournit une interface simplifiée et des fonctionnalités améliorées qui ne commencent que par l’accès aux informations où que vous soyez. Les utilisations naturelles de l’application mobile comprennent la fixation de photos directement à partir de l’appareil photo de l’appareil mobile, la lecture de codes à barres, la capture de signatures et les notifications et approbations en déplacement. En plus de l’accès prédéfini à l’écran dans l’application mobile, nous pouvons déverrouiller ces fonctionnalités pour les écrans personnalisés avec des paramètres définis dans un projet de personnalisation. Cela étend l’interface utilisateur à l’appareil mobile tout en tirant parti de la même logique métier appréciée par un utilisateur de navigateur Web.
Prise en main de l’application mobile
La première étape pour commencer sans aucun doute est de terminer la formation T400 et T410. Ces cours gratuits se trouvent sur le site de l’Université ouverte Acumatica . À partir de là, l’expérimentation mène à la compréhension. C’est là que les choses deviennent intéressantes!
Une ressource nouvellement enregistrée pour les développeurs est l’épisode 11 de Coffee & Code. Dans cet épisode, Cesar Betances partage un aperçu des questions fréquemment posées et des conseils liés à la configuration des écrans dans l’application mobile Acumatica. L’année dernière, j’ai eu la chance de travailler avec Cesar pour identifier une syntaxe non documentée dont j’avais besoin dans les panneaux intelligents nouvellement ajoutés sur l’application mobile. Assurez-vous de consulter l’article VLOG pour plus d’informations sur les panneaux intelligents dans l’application mobile — VLOG : Les panneaux intelligents arrivent dans l’application mobile en 2021 R1 – Acumatica Cloud ERP.
Mais attendez... Il y a plus
Une fois que j’ai dépassé les bases, j’ai tendance à « apprendre en copiant la programmation ». Pour cela, j’ai besoin de beaucoup d’exemples. Lorsque je veux créer de nouvelles fonctionnalités, je repense souvent aux écrans standard et autres écrans personnalisés pour répondre à la question : « Comment cela a-t-il été fait auparavant ? » En l’occurrence, Acumatica a une fonctionnalité dans l’application mobile qui semble être non documentée mais très utile. La possibilité de « scanner » un code à barres à l’aide de l’appareil photo intégré d’un appareil mobile était quelque chose dont je rêvais. À l' Acumatica Summit il y a quelques années, mon VAR m’a dit qu’une telle fonctionnalité était en cours de développement. Mais où pourrais-je trouver comment l’utiliser ?
Pour moi, la configuration des écrans sur l’application mobile signifiait qu’il était temps de chercher des exemples - beaucoup et beaucoup d’exemples. Bien que la formation ait été excellente pour m’orienter vers la façon de lire le code de configuration dans le projet de personnalisation, je voulais utiliser des fonctionnalités qui peuvent ou non avoir été couvertes dans la formation. Dans mon cas, je voulais débloquer la possibilité d’utiliser mon téléphone pour scanner un code à barres 39 ou QR Barcode, mais ce n’était pas dans le matériel de formation. Dans l’épisode 11 de Coffee & Code, j’ai demandé à Cesar où je pouvais trouver une liste de toutes les fonctionnalités spéciales que nous pourrions déverrouiller dans la déclaration « spéciale », mais il semble que les codes à barres ne sont toujours pas inclus dans l’aide. Je savais qu’Acumatica avait beaucoup d’exemples, mais où? Et depuis que j’ai trouvé un écran où Acumatica a tiré parti du lecteur de codes-barres, j’avais besoin de l’exemple!
J’exécute une instance de développement sur ma tablette locale (Surface Pro 7). L’un de mes outils de développement courants est Microsoft SQL Server Management Studio (MSSMS) qui me permet de creuser dans la base de données et d’analyser les instructions SQL que j’obtiens de Request Profiler pour le dépannage. En utilisant cet outil, j’ai entrepris de trouver les écrans prédéfinis dans l’application mobile. Il s’avère que la table dont j’avais besoin s’appelait intuitivement MobileSiteMap.
En me connectant à ma base de données et en exécutant un script SQL « super complexe », j’ai pu copier les résultats et les coller dans le Bloc-notes ++ pour une lecture facile. Commencez par ouvrir MSSMS, développez votre base de données, puis cliquez avec le bouton droit sur la table MobileSiteMap. Sélectionnez ensuite « Sélectionner les 1000 meilleurs enregistrements » pour un script afin de récupérer les enregistrements. Supprimez toutes les colonnes du script à l’exception de celle appelée Script , puis ajoutez Where CompanyID = 1 pour obtenir uniquement les écrans mobiles standard Acumatica. Dans l’exemple suivant, assurez-vous de remplacer [2022R1] par le nom de votre propre base de données, sinon cela ne fonctionnera pas ! Si vous créez simplement une nouvelle requête à l’aide de l’exemple fourni, la fonctionnalité copier /coller en plaçant les scripts dans le Bloc-notes ++ n’est pas très lisible. Cependant, générer le script en cliquant avec le bouton droit sur le tableau comme décrit ci-dessus semble déclencher quelque chose dans MSSMS qui le rend coller les résultats dans quelque chose de lisible.
GIST : https://gist.github.com/BrianMRO/be9ad997806d696cbdcb9bd76fae54e1
En recherchant le code à barres dans le nouveau document Notepad ++, j’ai trouvé « special = BarCodeScan ». Cela déverrouille la possibilité de numériser une image de code à barres avec l’appareil photo et de remplir le champ en utilisant cette définition spéciale. Par l’expérimentation, je devrais ajouter que le champ devrait être un simple champ de texte et non un sélecteur. J’ai également trouvé d’autres excellents exemples de nombreuses autres fonctionnalités à noter, donc je vais en partager trois en tout.
Utilisation de ce que nous trouvons
Pour implémenter quelques exemples trouvés dans la table MobileSiteMap, j’ai créé un écran simple pour le suivi des packages avec un code à barres. l a ajouté une enquête générique (GI) avec une fonction de numérisation de codes à barres dans l’option Filtre. Ensuite, je voulais naviguer vers l’écran de détail et activer la capture de signature sur l’application mobile. Bien que l’écran personnalisé et l’IG ne soient pas expliqués en détail ici, le code requis pour l’application mobile sera affiché. Une fois que l’écran personnalisé a été créé dans Acumatica, il était temps d’utiliser ce que j’ai appris dans la formation T400 et T410.
Étape 1 - Plan du site mobile
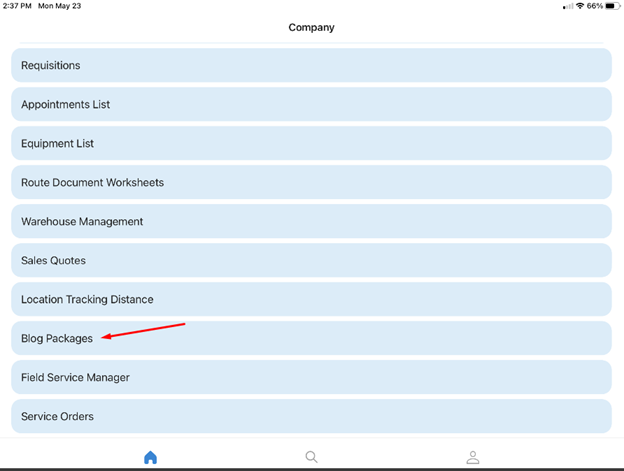
Tout d’abord, j’ajoute l’écran personnalisé (Paquets de blog) et GI au menu du plan du site mobile. Le résultat est une nouvelle ligne dans l’application appelée Paquets de blog.

Le GIST suivant montre le code pour ajouter un dossier pour les paquets de blog au menu principal, inclure un GI et ajouter l’écran pour modifier les détails mais caché à l’utilisateur dans le menu.
GIST : https://gist.github.com/BrianMRO/892ed22ccf3d6eb62ca9b198304a90ef
Ce code créera le bouton de menu sur l’application mobile qui naviguera vers le GI. La sélection d’un enregistrement dans l’IG redirigera vers l’écran d’édition. Parce que l’écran d’édition était caché dans le menu, la seule façon d’y arriver est via le GI.
Étape 2 - Ajoutez l’écran GI
Ensuite, j’ajoute l’écran pour le GI avec le filtre comme indiqué dans l’essentiel suivant. Dans cet exemple, le filtre de l’IG nous permettra de scanner un code à barres pour trouver l’enregistrement connexe.
GIST : https://gist.github.com/BrianMRO/8af727387e7802651fd361291b2fed54
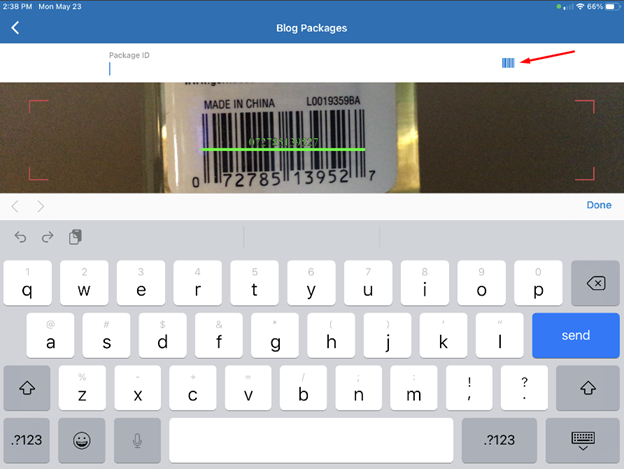
En ajoutant special = BarCodeScan au champ PackageID dans le filtre, l’application nous permettra d’ouvrir une fenêtre sur la caméra de l’appareil mobile et de « scanner » un code à barres. Appuyez simplement sur l’icône de code à barres affichée dans l’image ci-dessous, et la vue de la caméra montrée apparaîtra. Appuyez ensuite sur l’image pour « numériser » le code à barres. J’ai testé cette fonctionnalité avec le code à barres 39, les codes à barres QR (valeur unique) et les codes à barres UPC. Ce qui suit est un UPC pour le désinfectant juste pour montrer la fonctionnalité. Comme vous pouvez le voir, la valeur du code à barres est affichée au-dessus de la ligne de balayage dans l’image montrant la valeur sélectionnée. Encore une fois, cette valeur se remplit dans le champ sélectionné en appuyant sur l’image.

Dans le GI, j’ai ajouté l’action de conteneur EditDetail comme indiqué au bas de l’exemple de code fourni qui active la navigation vers l’écran de détail.
Étape 3 - Ajouter l’écran de détails
Enfin, j’ajoute l’écran de détail via le code dans le GIST suivant.
GIST: https://gist.github.com/BrianMRO/959565bd9803b13c53a16633e5cbf0dd
Pour activer la fonction de signature, la DAC doit inclure un champ NoteID qui est requis pour prendre en charge toute pièce jointe, pas seulement les signatures. Ensuite, nous ajoutons simplement l’action d’enregistrement SignReport comme indiqué dans l’exemple, et le menu affichera une option pour signer.

Certains d’entre eux sont dans la formation et l’aide, mais BarCodeScan n’était pas dans l’un ou l’autre. En extrayant les écrans existants de la base de données, les définitions d’écran configurées par Acumatica m’ont fourni les conseils nécessaires pour démontrer les fonctionnalités ici.
Ma grande découverte a été de savoir comment scanner les codes à barres. Qu’est-ce que votre recherche vous aidera à trouver?
Bon codage!
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States
















