
Révision : mai, 2023
L’INTRODUCTION
Aujourd’hui, nous examinons une tâche de développement commune pour l’application mobile Acumatica, afin de mieux comprendre comment le langage de balisage de l’application mobile fonctionne avec CloudERP d’Acumatica. Notre objectif dans cet article est de créer deux tâches dans l’écran de saisie de rendez-vous des services sur le terrain:
- Ajouter un élément de tabulation dans l’application mobile
- Ajouter un élément de grille avec quelques champs à l’intérieur de l’application mobile
Cependant, avant de commencer, nous devons effectuer plusieurs tâches de personnalisation afin d’ajouter notre onglet personnalisé et notre grille à l’écran de saisie du rendez-vous.
- Table personnalisée et classe d’accès aux données, qui est la base de notre grille, nommée FSAppointmentShutdown
- Vue de données pour notre entrée de rendez-vous. Cela lie l’enregistrement de rendez-vous aux enregistrements de table personnalisés
- Personnalisations de l’écran dans l’écran de saisie du rendez-vous
- Élément de tabulation
- Grille et champs
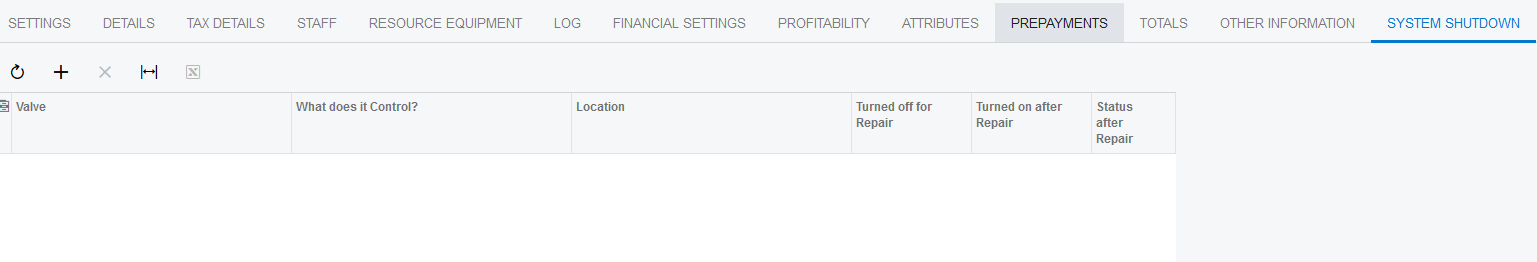
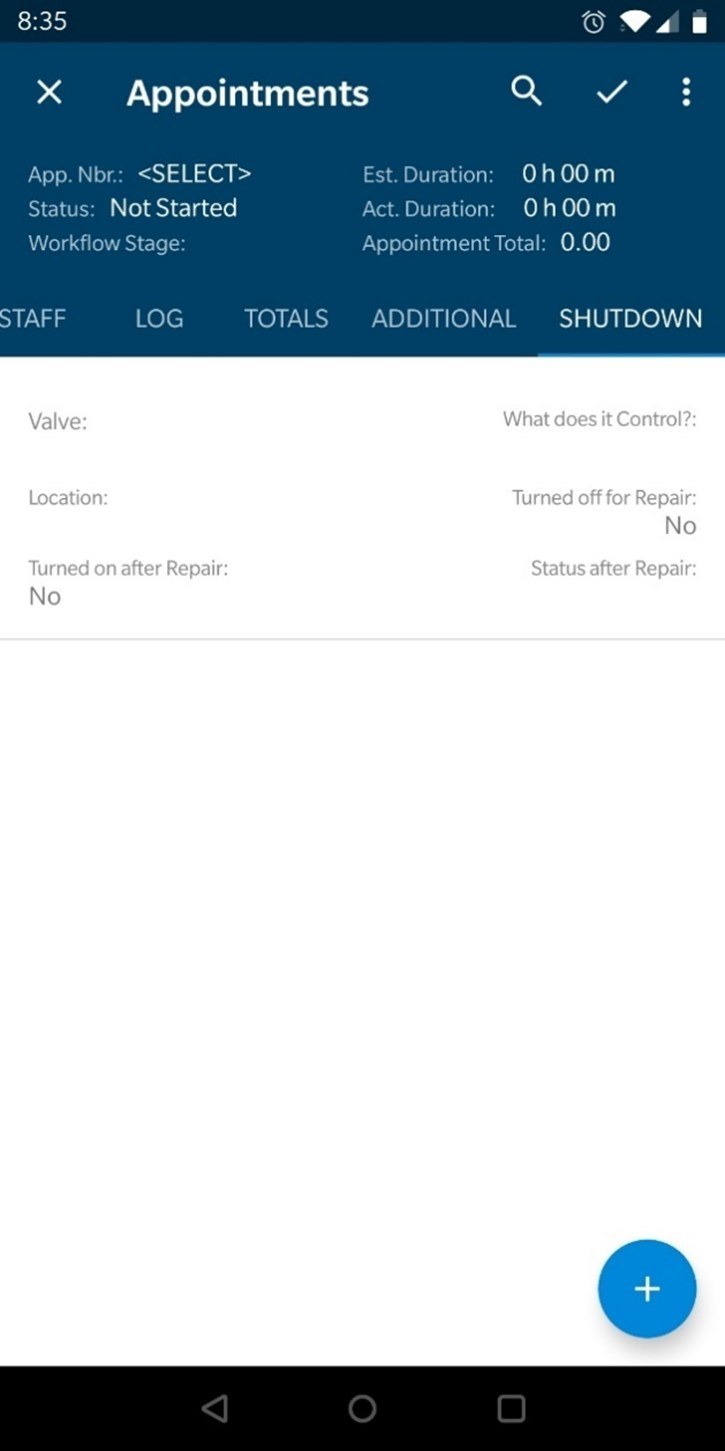
Vous trouverez ci-dessous les résultats finaux de la personnalisation de notre page Web:

Notez que nous avons les champs suivants dans notre grille:
- Valve (chute)
- Qu’est-ce qu’il contrôle (zone de texte)
- Emplacement (zone de texte)
- Désactivé pour réparation (case à cocher)
- Activé après la réparation (case à cocher)
- État après la réparation (liste déroulante)
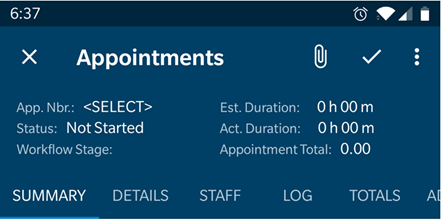
Pour commencer la personnalisation de notre écran de saisie de rendez-vous mobile, nous commençons d’abord par une inspection de l’écran de rendez-vous dans l’application mobile.

Notez que les onglets affichés à l’écran: Résumé, Détails, Personnel, etc. D’accord, mais comment ces onglets et les grilles sont-ils rendus dans l’application mobile? Examinons de plus près.
Écran de saisie de rendez-vous WSDL
Après avoir regardé de plus près, nous voyons les types complexes qui décrivent chaque élément de l’onglet. Par exemple, passez en revue le type complexe Détails.
GIST: https://tinyurl.com/msjfb9ey
Ce type complexe décrit la grille Détails à l’intérieur de l’écran de saisie du rendez-vous.
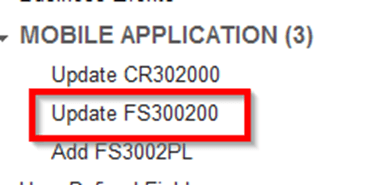
Ajoutez maintenant un élément de mise à jour d’écran mobile au gestionnaire de personnalisation, spécifiquement pour l’écran FS300200

Jenspect le volet Aperçu des résultats à l’intérieur de l’élément De mise à jour FS300200. Il se peut que l’élément MSDL ne soit pas clair quel élément MSDL prend en charge une grille. Selon la documentation d’Acumatica, le nom du type correspondra au nom du conteneur, comme on le voit dans le MSDL.
GIST: https://tinyurl.com/c632vx5w
Dans le WSDL, le nom du type complexe Détails du rendez-vous est Détails. Par conséquent, nous pouvons comprendre que la déclaration Ajouter un conteneur décrit la grille dans l’application mobile.
Dans l’Éditeur de projet, ajoutez un objet Container dans la fenêtre Commandes.
GIST: https://tinyurl.com/wy8y6kzw
Placez la déclaration Ajouter un conteneur dans la déclaration De l’écran de mise à jour, qui est ajoutée par défaut. Veillez à ajouter l’attribut FieldsToShow et défini sur 6, car il y a 6 champs à afficher.
Dans la déclaration Ajouter un conteneur, ajoutez la déclaration pour chaque champ de la grille.
GIST: https://tinyurl.com/2p82ddke
Dans l’ordre pour ajouter des enregistrements à la grille via l’application mobile, vous devez créer un RecordAction tapez dans le conteneur.
GIST: https://tinyurl.com/ye22cue5
Maintenant, nous avons déclaré notre grille dans l’écran de saisie de rendez-vous mobile. Mais, nous avons encore besoin d’ajouter un élément d’onglet qui tiendra notre grille. Comment les onglets sont-ils déclarés dans le MSDL ? Lors de la navigation, notez que Summary, Log, Totals, etc. ont chacun une déclaration de mise en page correspondante à l’intérieur de la déclaration de conteneur AppointmentRecords . AppointmentRecords représente le conteneur de formulaire dans lequel se trouvent les conteneurs liés. Par conséquent, nous ajouterons un conteneur qui représente notre élément d’onglet dans AppointmentRecords.
GIST: https://tinyurl.com/bdfvb3rf
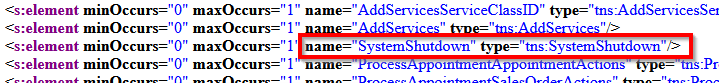
Assurez-vous d’ajouter le Nom d’affichage attribut, car la valeur définit le nom de l’élément de tabulation dans la page mobile.
Un autre attribut important à inclure dans cette nouvelle déclaration est le ContainerLink. Be sûr d’attribuer la valeur du nom de l’élément de contrôle de grille qui est spécifié dans le WSDL. Dans ce cas, le nom de type complexe est SystemShutdown. En outre, il est nécessaire de déclarer l’attribut layout à l’intérieur de la déclaration Layout.

Remarque : si vous souhaitez affecter un ordinal spécifique pour votre nouvel onglet, vous pouvez ajouter un attribut placeAfter .
Exemple :
placeAprès la mise en page « StaffTab »
Une fois ces étapes terminées, publiez le projet de personnalisation et affichez les résultats.

RÉSUMÉ
Aujourd’hui, nousdémontrons d comment modifier l’écran de saisie de rendez-vous mobile. We ajoutered un conteneur qui représente une grille personnalisée, ainsi que les attributs nécessaires à inclure dans la déclaration. En outre, nous avons démontré comment ajouter un élément d’onglet dans l’application mobile. Cette démonstration ajoute un peu plus de profondeur que l’exemple de grille fourni dans le cours T410 de l’Université Acumatica. Pour cette formation et d’autres formations offertes pour la plateforme mobile d’Acumatica, cliquez ici.
J’espère que cela a été utile et donne un petit coup de pouce à vos efforts de développement mobile à l’avenir.
Bon codage!
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States















