Révision : juin, 2023
Avoir une interface utilisateur cohérente est important pour les utilisateurs d’Acumatica. Les utilisateurs finaux accèdent généralement aux menus standard sur un écran pour rechercher des actions supplémentaires - Actions, Demandes de renseignements et Rapports. Aujourd’hui, je vais revoir l’ajout des dossiers spéciaux ainsi que l’ajout d’actions personnalisées.

Vous pouvez ajouter une nouvelle action à l’aide de l’éditeur d’écran s’il s’agit de l’un des trois types suivants : Exécuter le rapport, Navigation : Enregistrements de recherche ou Navigation : Créer un enregistrement.
Vous pouvez ajouter une action personnalisée pour votre processus d’entreprise ou en copier un à partir d’un autre écran et l’ajouter à un autre écran. Cela peut être fait dans le code, mais apparaît généralement sous la forme d’un bouton dans la barre d’outils, pas sous le menu. Vous pouvez l’ajouter au menu Actions via l’extension du graphique ou via l’éditeur d’écran.
Dans Acumatica 2019 R1, nous avons l’avantage supplémentaire de déplacer des actions dans les dossiers spéciaux grâce à un projet de personnalisation. Ceci est bénéfique car nous n’avons peut-être pas accès au code et pouvons vouloir déplacer une action vers l’un des 3 menus principaux, comme dans une solution ISV.
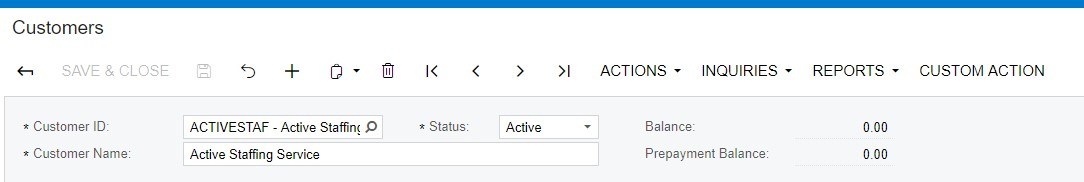
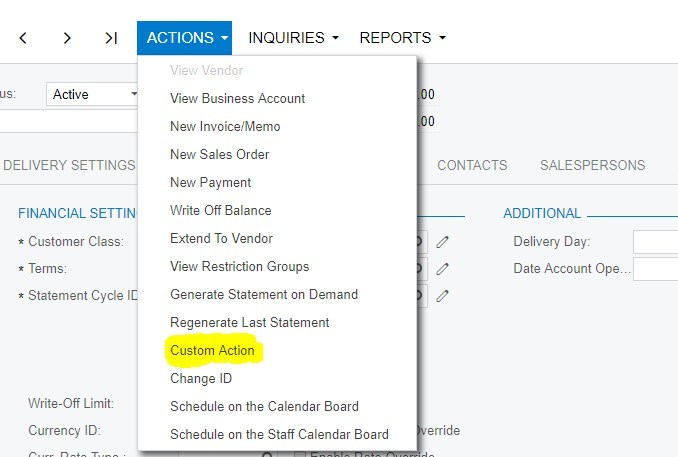
Par exemple, il se peut que nous ayons une action personnalisée sur l’écran du client et que nous souhaitions la déplacer vers le dossier Actions :

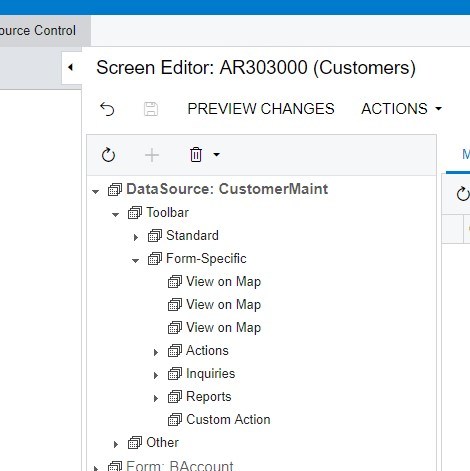
Tout d’abord, ouvrez l’écran dans un projet de personnalisation; deuxièmement, développez DataSource: CustomerMaint; puis développez Spécifique au formulaire :

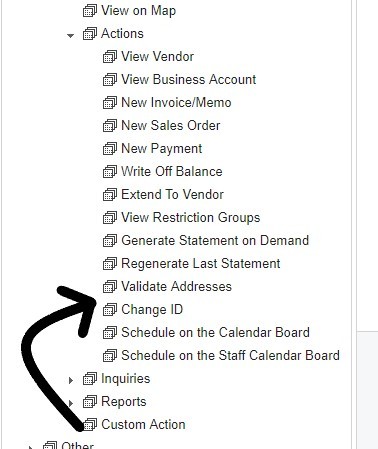
Nous verrons l’action personnalisée que nous voulons déplacer. Développez les actions, puis faites glisser l’action à l’endroit où nous le voulons dans le menu :

Il mettra en évidence l’endroit où l’action sera placée. Dans cet exemple, il a été déplacé juste au-dessus de l’ID de modification :

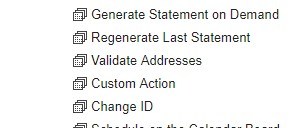
Une fois que nous aurons publié notre projet de personnalisation, nous verrons que l’action personnalisée a été déplacée à l’endroit où nous l’avons placée dans le menu Actions:

Si nous voulons ajouter une action par programme au dossier Actions, nous pouvons le faire en remplaçant la fonction Initialiser et en l’ajoutant au menu Actions à l’aide de la fonction AddMenuAction . Par exemple, l’ajout d’une action appelée CustomAction serait le suivant :
public override void Initialize()
{
base.Initialize();
this.Base.action.AddMenuAction(CustomAction);
}
Nous pouvons également spécifier deux paramètres supplémentaires pour la fonction AddMenuAction si nous voulons la placer à un endroit spécifique dans le menu. Le premier paramètre serait une chaîne du nom de l’action, et le second serait insertAfter. Si insertAfter est faux, il insérera l’action avant l’action spécifiée. Si c’est vrai, cela irait après dans la liste. Par exemple, si nous voulons ajouter une autre action appelée AnotherCustomAction, elle irait après CustomAction dans le menu. Dans ce cas, le code serait le suivant :
(AnotherCustomAction, « CustomAction », vrai);
Si nous créons notre propre écran et que nous avons besoin d’ajouter le dossier Actions / Demandes / Rapports , nous pouvons le faire en créant nos propres actions avec les noms standard et en leur donnant une désignation de dossier spéciale. Pour ajouter un menu d’actions, nous utiliserions le code suivant dans notre graphique:
public PXAction<CYCylinder> action;
[PXUIField(DisplayName = "Actions", MapEnableRights = PXCacheRights.Select, MapViewRights = PXCacheRights.Select)]
[PXButton(SpecialType = PXSpecialButtonType.ActionsFolder)]
protected IEnumerable Action(PXAdapter adapter)
{
return adapter.Get();
}
SpecialType est mappé au dossier Actions et ressemble à Action menu de l’écran standard dans l’éditeur de projet de personnalisation. Vous pouvez également spécifier PXSpecialButtonType.ReportsFolder pour les rapports et PXSpecialButtonType.InquiriesFolder pour les demandes de renseignements.
Nous devrons peut-être ajouter la fonction Initialiser à notre graphique personnalisé en héritant de l’interface IGraphWithInitialization. Nous pouvons ensuite remplacer la fonction Initialiser. Nous ajouterions ensuite des éléments de menu sans en avoir besoin . Base, comme notre action est dans le graphique actuel:
public virtual void Initialize()
{
base.Initialize();
action.AddMenuAction(CustomAction);
}
C’est une bonne idée de marquer notre méthode Initialize comme virtuelle au cas où le graphique devrait être étendu et que d’autres éléments pourraient devoir être effectués pendant la fonction Initialiser.
Résumé
Il est important pour les développeurs d’avoir une interface utilisateur cohérente pour que leurs utilisateurs naviguent dans les applications en général et Acumatica en particulier. Les utilisateurs finaux retournent généralement aux menus standard sur un écran pour rechercher des actions supplémentaires telles que des actions, des demandes de renseignements et des rapports. Nous pouvons les intégrer dans nos applications, en fournissant la cohérence sur laquelle les utilisateurs finaux en sont venus à compter.
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States















