Révision : Mars, 2023
Introduction
L’éditeur de formules / Générateur d’expressions dans Acumatica est un outil très utile pour créer des expressions sur les enquêtes génériques, les rapports, etc. Il permet aux utilisateurs d’utiliser divers opérateurs (tels que la logique arithmétique, etc.) et des fonctions (telles que la conversion, les mathématiques, le texte, etc.), ce qui aide à créer des sorties riches / complexes requises pour divers besoins commerciaux des utilisateurs d’Acumatica. Cet article explique comment remplacer ce générateur de formules par défaut pour ajouter les champs personnalisés créés via des personnalisations à ajouter au générateur de formules à inclure dans la sortie d’un GI ou même utiliser ce générateur de formules sur les nouveaux écrans développés à l’aide de personnalisations.
Approche technique
Acumatica fournit un générateur de formules / expressions très flexible pour la construction d’expressions avec diverses fonctions intégrées telles que des fonctions de chaîne, logiques et arithmétiques. Et, il permet aux utilisateurs d’ajouter des objets d’écran à l’éditeur sous les objets en fonction de la sélection des objets DAC dans l’enquête générique ou dans les scénarios d’importation / exportation, ce qui est assez bon.
Toutefois, cet article se concentrera sur l’ajout d’objets DAC personnalisés au générateur de formules et sur l’utilisation de ces champs personnalisés dans l’éditeur de formules.
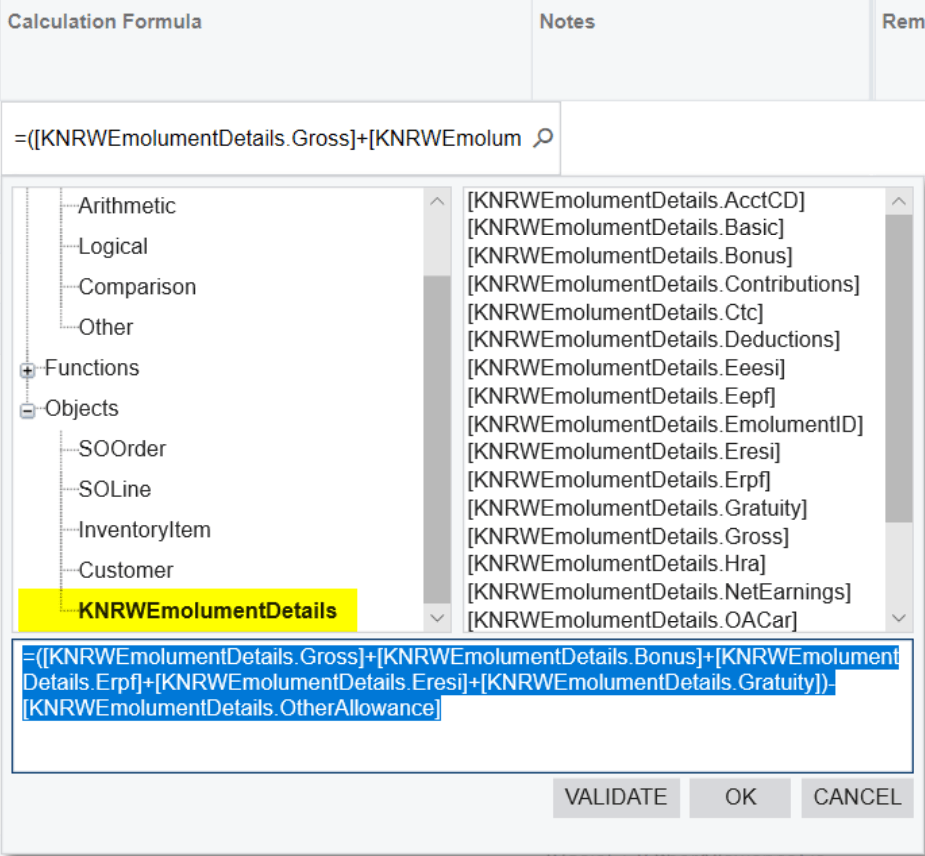
Exemple d’écran ici pour référence:

Vous trouverez ci-dessous les étapes décrites pour obtenir ce générateur d’expressions personnalisées dans Acumatica et cela peut également être publié en tant que personnalisation.
Étape 1 :
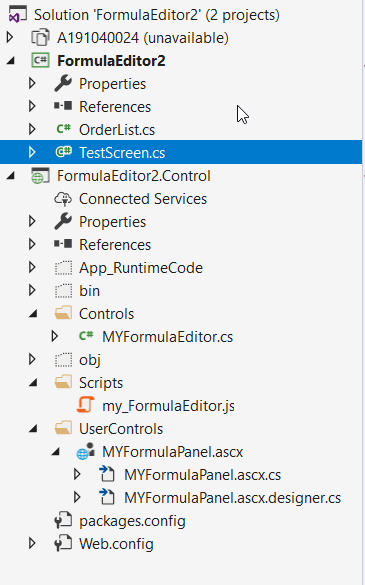
Créez deux projets, l’un pour la création du projet « TESTScreen.cs » et le 2ème projet pour MyFormulaEditor.cs fichier de fichiers, my_FormulaEditor.js fichier de script et contrôles utilisateur.

Étape 2 :
Ajoutez le code ci-dessous dans le fichier TestSCreen.cs.
#region Metadata for MYFormulaEditor
public PXSelect<KNRWEmolumentDetails> EmolumentDetailsData;
#endregion

Étape 3 :
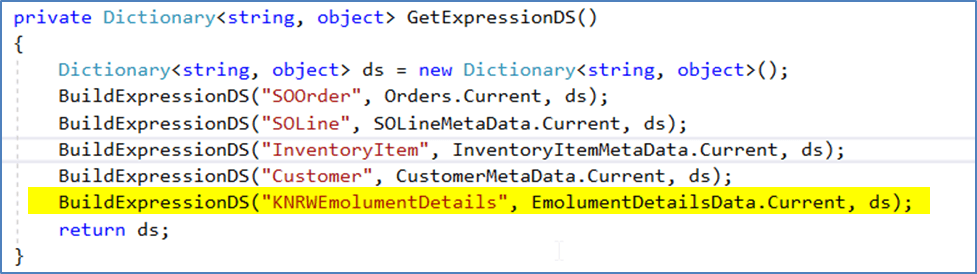
Dans le 2ème projet, ajoutez la dernière ligne de code ci-dessous dans le fichier « MYFormulaEditor.cs ».

Étape 4 :
Dans le 2ème projet, ajoutez les lignes de code suivantes dans le fichier « my_FormulaEditor.js ».
// the panel show event handler
this.EmolumentDetailsFields = __win(this).__myEmolumentDetailsFields.split(",");
// Category select event handler
case 35: list = this.EmolumentDetailsFields; break;
Étape 5 :
Dans le fichier du 2ème projet « MYFormulaPanel.ascx », ajoutez le nouveau nœud d’arborescence en surbrillance ci-dessous.
<px:PXTreeNode Expanded="True" Text="Objects">
<ChildNodes>
<px:PXTreeNode Text="SOOrder" Value="31">
</px:PXTreeNode>
<px:PXTreeNode Text="SOLine" Value="32">
</px:PXTreeNode>
<px:PXTreeNode Text="InventoryItem" Value="33">
</px:PXTreeNode>
<px:PXTreeNode Text="Customer" Value="34">
</px:PXTreeNode>
<px:PXTreeNode Text="KNRWEmolumentDetails" Value="35">
</px:PXTreeNode>
</ChildNodes>
</px:PXTreeNode>
Étape 6 :
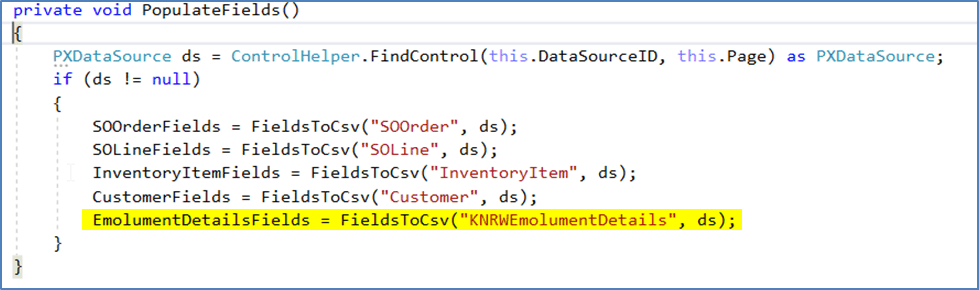
Dans le fichier du 2ème projet « MYFormulaPanel.ascx.cs », ajoutez les lignes de code ci-dessous dans les méthodes respectives mentionnées ci-dessous.
un. Déclarez myEmolumentDetailsFields sous forme de chaîne
chaîne privée myEmolumentDetailsFields = null;
b. Dans le vide public, la méthode Initialise(MYFormulaEditor control) ajoute la ligne ci-dessous
myEmolumentDetailsFields = contrôle. EmolumentDetailsFields;
c. Et dans le cas protégé void handleContentLoad(expéditeur d’objet, EventArgs e) ajouter la ligne suivante.
renderer.RegisterClientScriptBlock(this.GetType(), “__myEmolumentDetailsFields”, string.Format(“window.__myEmolumentDetailsFields = ‘{0}’;”, myEmolumentDetailsFields), true);
Étape 7 :
Créez la construction et ces deux DLL seront utilisés dans le projet principal comme les étapes ci-dessous.
a) Ces deux fichiers DLL doivent être collés dans notre dossier BIN de projet. Et créez une nouvelle page et le code dans le fichier ASPX comme mis en évidence ci-dessous.
<%@ Register Assembly="FormulaEditor2.Control" TagPrefix="pxm"
Namespace="FormulaEditor2.Control" %>
<asp:Content ID="cont1" ContentPlaceHolderID="phDS" runat="Server">
<px:PXDataSource ID="ds" runat="server" Visible="True" Width="100%"
PrimaryView="UsrKNRWSalaryComponents"
TypeName="KN.RW.StaffManagement.KNRWSalaryComponentsMaint">
<CallbackCommands>
</CallbackCommands>
</px:PXDataSource>
</asp:Content>
<asp:Content ID="cont2" ContentPlaceHolderID="phL" runat="Server">
<script language="javascript" type="text/javascript">
function ShowPopUp() {
var ds = px_alls['ds'];
ds.executeCallback("LinkEmployee");
};
</script>
<style type="text/css">
.GridRow.ellipsis {
white-space: normal;
}
</style>
b) Lorsque vous utilisez les contrôles comme ci-dessous code.
<pxm:MYFormulaEditor ID="edStrCalculationFormula" runat="server"
DataSourceID="ds" DataField="CalculationFormula" CssClass="dropDown">
<EditorStyle CssClass="editor" />
</pxm:MYFormulaEditor>
c) Dans le fichier aspx.cs écrivez le code ci-dessous pour charger le contrôle.
public partial class Pages_RW200301 : PX.Web.UI.PXPage
{
static Pages_RW200301()
{
AssemblyResourceProvider.MergeAssemblyResourcesIntoWebsite<FormulaEditor2.Control.MYFormulaPanel>();
}
protected void Page_Load(object sender, EventArgs e)
{
}
}
Expression de formule d’analyse :
Avec les étapes ci-dessus, vous obtiendrez votre DAC personnalisé dans le générateur d’expressions. Vient maintenant l’étape pour analyser la chaîne de formule pour effectuer les calculs requis à partir de l’expression personnalisée qui est construite dans l’éditeur de formule.
Dictionary CalculateValues = new Dictionary<string, decimal>();
string sFormula = osalarycomponents.RowCast<KNRWSalaryComponents>().Where(a => a.ComponentCD == "HRA").ToList()[0].CalculationFormula.ToString();
odetail.Hra = GetCalculationFormulaval(sFormula);
CalculateValues.Add(FieldName("Hra"), odetail.Hra ?? 0);
public static decimal GetCalculationFormulaval(string CalculationFormula)
{
decimal dReturnval = 0;
try
{
if (CalculationFormula.StartsWith("="))
{
string sFormular = CalculationFormula.Replace("=", "");
string[] math = sFormular.Split(new Char[] { '+', '-', '*', '/' });
string itemsA = sFormular;
string itemsB = string.Empty;
foreach (var itm in math)
{
if (!string.IsNullOrEmpty(itm))
{
double Amount2 = 0;
if (!double.TryParse(itm, out Amount2))
{
itemsB = CalculateValues[itm.Trim().Replace('(', ' ').Replace(')', ' ').Trim()].ToString();
if (itm.Contains("("))
itemsB = "(" + itemsB;
if (itm.Contains(")"))
itemsB = itemsB + ")";
itemsA = itemsA.Replace(itm, itemsB.ToString());
}
}
}
ExpressionNode _descNode = PMExpressionParser.Parse(new KNRWEmolumentHelper(), itemsA);
var value = _descNode.Eval(new object());
if (string.IsNullOrEmpty(value.ToString()))
dReturnval = 0;
else
dReturnval = Convert.ToDecimal(value);
dReturnval = Math.Round(dReturnval, 2);
}
}
catch (Exception ex)
{
ex.ToString();
return 0;
}
return dReturnval;
}
public static string FieldName(string Field)
{
PropertyInfo[] properties = typeof(KNRWEmolumentDetails).GetProperties();
var GetFieldName = properties.Where(a => a.Name == Field).FirstOrDefault();
return "[" + GetFieldName.ReflectedType.Name + "." + GetFieldName.Name.ToString() + "]";
}
Résumé
Mon espoir est que cet article vous aide à créer un éditeur de formule personnalisé intégré dans vos propres écrans personnalisés et même à remplacer l’éditeur de formule sur les écrans GI, etc.
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States

















