Si vous avez lu le blog AND au cours des derniers mois, vous remarquerez que nous avons fourni des informations / tutoriels sur l’environnement de développement d’Acumatica que les clients et les éditeurs de logiciels indépendants peuvent facilement exploiter pour tirer le plus de valeur de notre plate-forme. Nous avons fourni des informations sur nos ensembles d’API, le débogage simple, les intégrations sous la forme d’interviews et de messages écrits.
Aujourd’hui, je poursuis dans cette veine en vous montrant à quel point il est simple de personnaliser les formulaires dans Acumatica ERP. Dans cet article, je vais montrer comment ajouter de nouveaux champs à un formulaire existant et effectuer une validation simple ainsi que montrer comment vous pouvez travailler avec ces personnalisations à partir de Visual Studio. Dans un prochain post, Je vais discuter de la façon dont vous pouvez changer l’ensemble de l’apparence et de la convivialité du produit grâce à « thème ».
Une force fondamentale puissante de notre produit est la capacité de personnaliser et d’intégrer des applications externes nouvelles ou existantes et le produit lui-même.
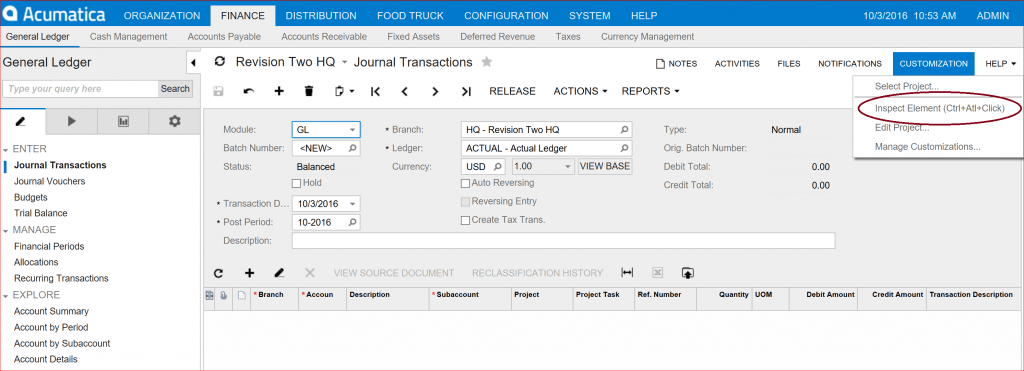
Examinons une personnalisation fondamentale - la création de champs et de gestionnaires d’événements que nous pouvons utiliser pour valider la saisie de données - dont les développeurs et les utilisateurs d’énergie peuvent tirer parti dans le produit. Comme vous pouvez le voir sur la capture d’écran ci-dessous (Figure 1), nous avons un formulaire - dans ce cas, un formulaire de transaction comptable où nous voulons ajouter un champ personnalisé. Pour ce faire, nous sélectionnons Inspecter l’élément dans le menu Personnalisation que vous pouvez voir encerclé en rouge foncé ci-dessous.

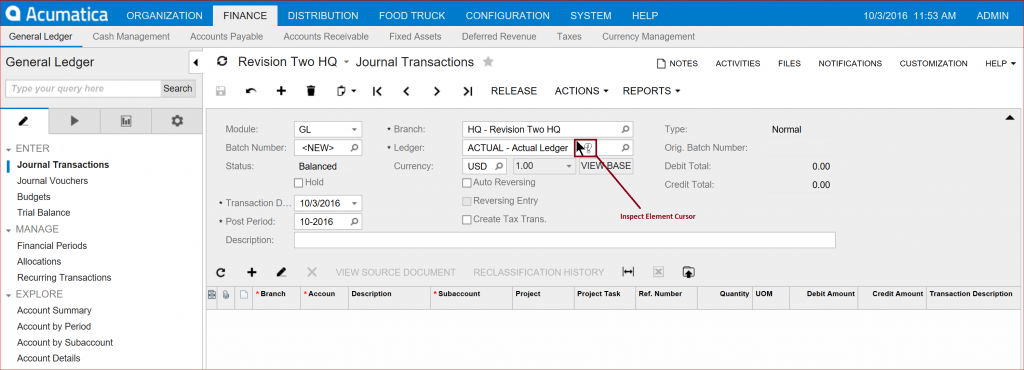
Ensuite, notez que le pointeur de la souris change légèrement pour indiquer que vous êtes sur le point de sélectionner un élément sur le formulaire à personnaliser. Allez-y maintenant et cliquez sur l’un des champs du formulaire.

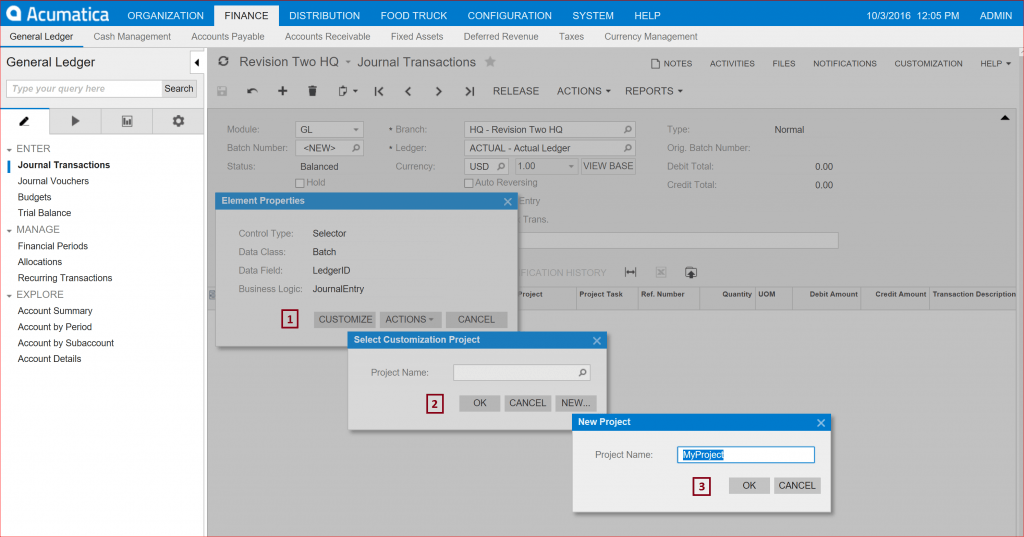
Une fois le champ sélectionné, choisissez Personnaliser [1], Nouveau nom de projet [2] et tapez MyProject [3] ou un autre nom comme vous pouvez le voir en cascade ci-dessous dans la capture d’écran (figure 3).

Après cela, la fenêtre de projet de personnalisation suivante apparaît (figure 4).

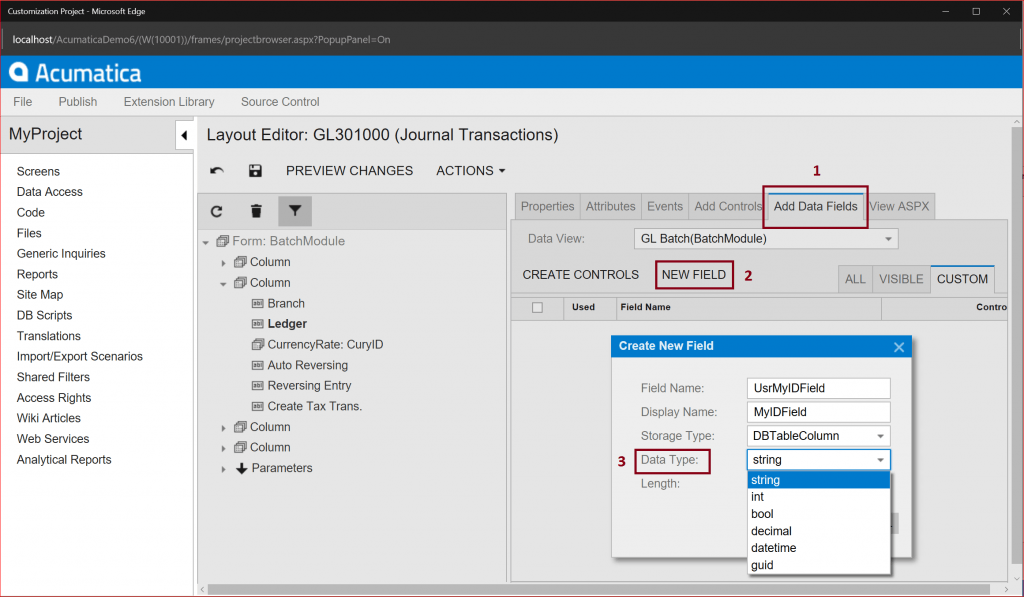
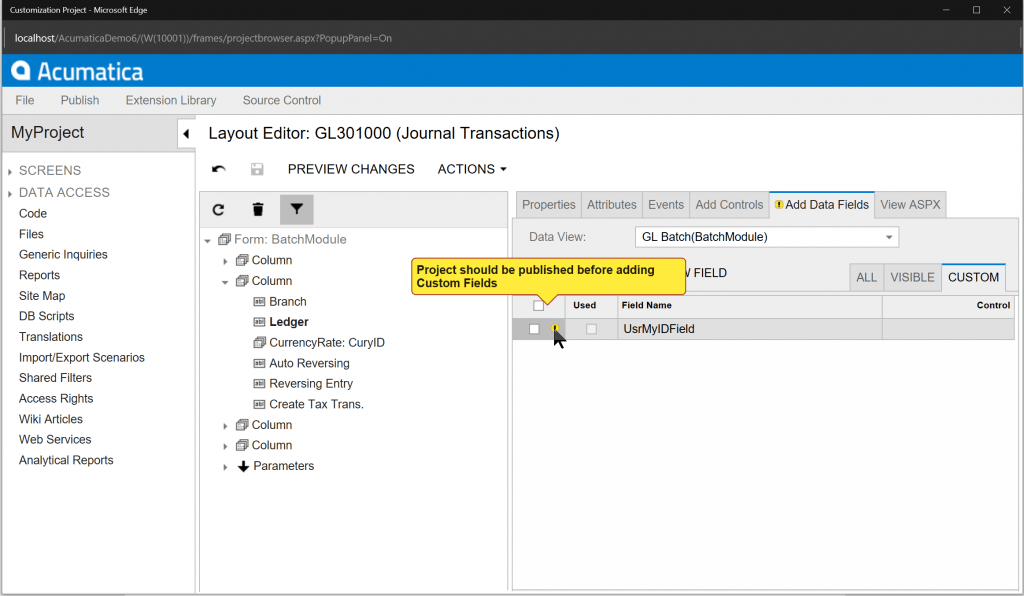
Sélectionnez l’onglet Ajouter des champs de données [1], Nouveau champ [2], puis saisissez votre nom de champ et choisissez votre type de données [3]. Dans mon exemple, je crée un champ d’ID avec String comme type de données.
Notez que Ledger est en gras sous la deuxième colonne du formulaire. En effet, j’ai sélectionné ce champ particulier avec le curseur Inspect Element. Cependant, nous pouvons sélectionner l’un des champs dans l’une des 4 colonnes afin de positionner notre nouveau champ. Lorsque nous ajoutons réellement le contrôle, il ajoutera le champ directement après le champ que nous sélectionnons. Puisque je souhaite positionner le champ après le champ Ledger, c’est ce que j’ai sélectionné sur le formulaire lui-même.
Une fois que nous avons créé le champ, nous devons enregistrer et publier notre projet avant d’ajouter le contrôle au champ. Le point d’exclamation (!) - à la fois à côté de l’Ajouter des champs de données et de la case à cocher illustré ci-dessous dans la figure 5, nous indique de publier le projet avant d’ajouter des champs personnalisés.

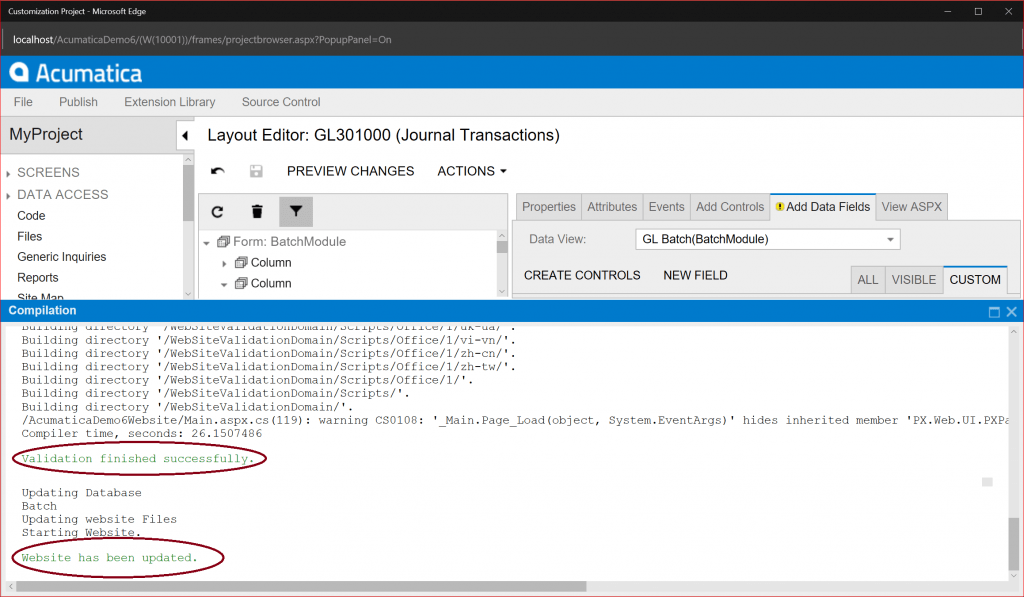
Au cours du processus de publication, nous générons automatiquement du code C # et mettons à jour le site Web d’Acumatica et créons un nouveau fichier de .cs appelé JournalTransacations.cs. Au fur et à mesure que le code se compile, Acumatica valide nos modifications, puis termine la mise à jour du site Web comme vous pouvez le voir ci-dessous - encerclé en rouge.

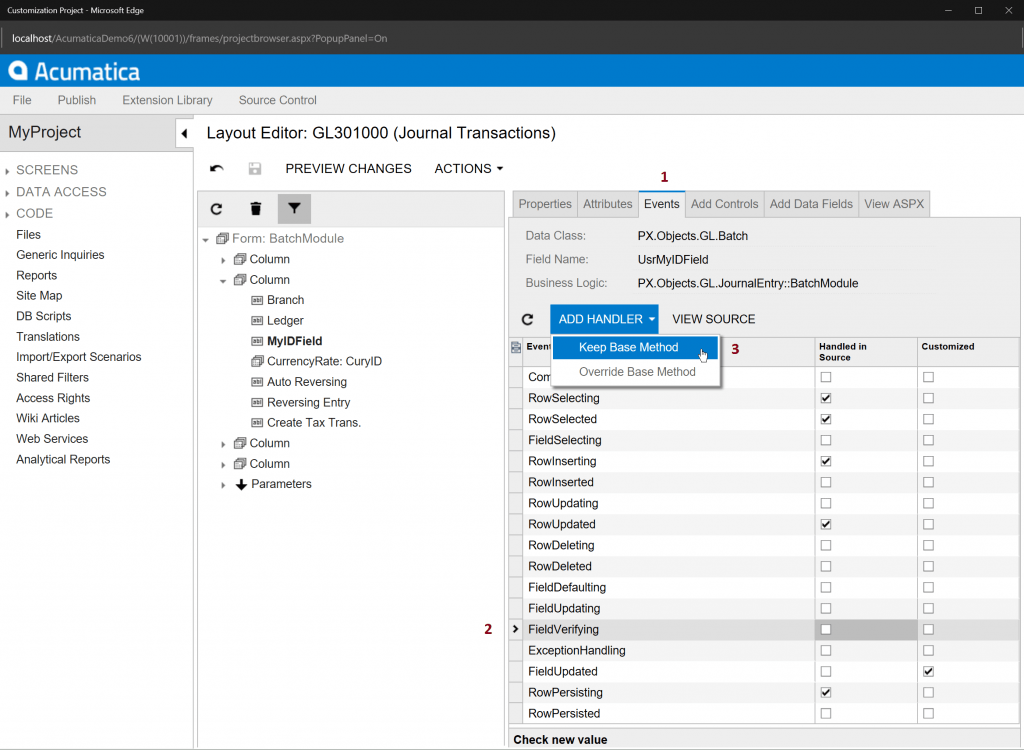
Après avoir obtenu le feu vert - jeu de mots - fermez la fenêtre Compilation, puis sélectionnez l’onglet Événements [2], ADD HANDLER - Keep Base Method [3], tout en sélectionnant d’abord l’événement FieldUpdated [4].

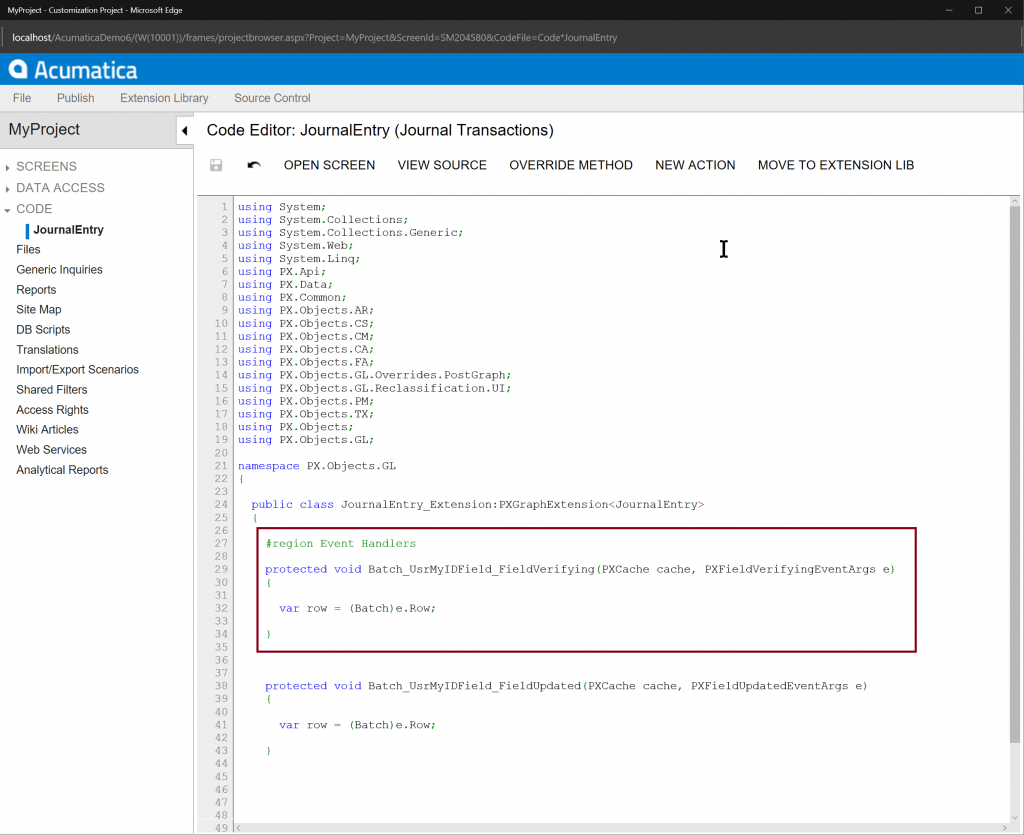
La fenêtre suivante de l’éditeur de code apparaît avec le code source généré que vous pouvez modifier ici - en place, à la ligne 33. Cependant, je vous suggère de faire votre édition / création de code dans Visual Studio pour profiter de toute la bonté inhérente à l’IDE, comme intellisense et les capacités de débogage, etc.

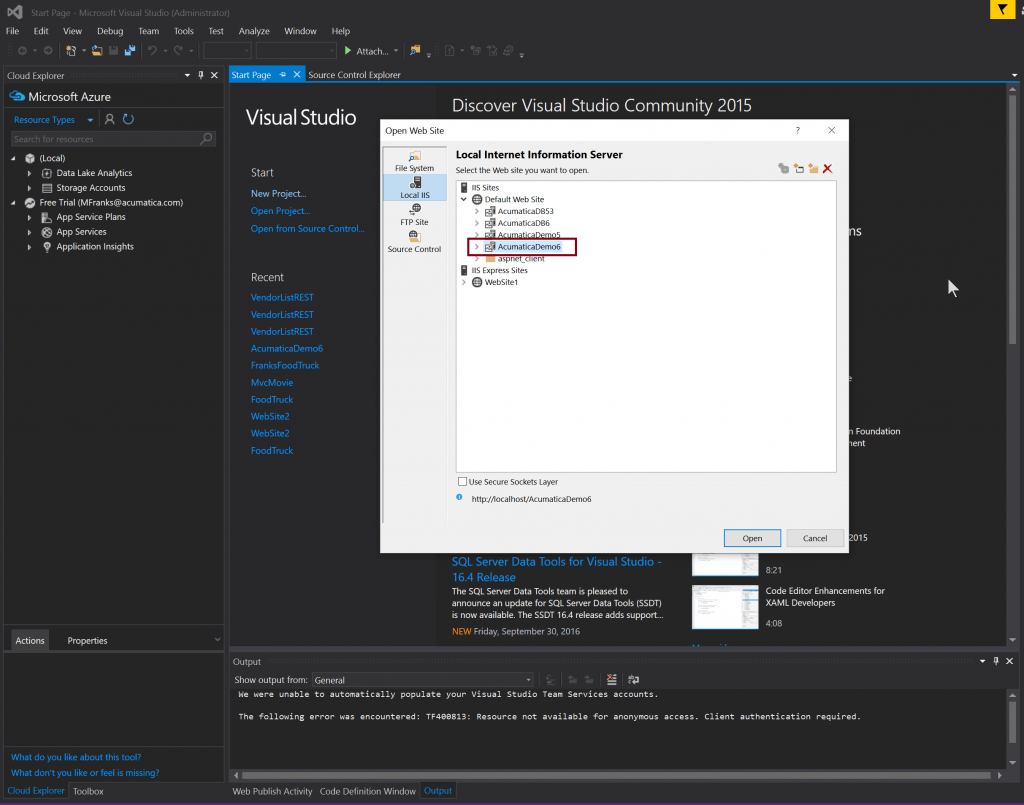
À ce stade, republier votre projet pour mettre à jour le site Web avec le code Event Hander généré et ouvrir Visual Studio. Vous devrez exécuter en tant qu’administrateur pour ouvrir le site Web Acumatica et écrire votre code de gestionnaire d’événements FieldVerifying. Une fois Visual Studio chargé, ouvrez le site Web en sélectionnant Site Web FileOpen. La boîte de dialogue suivante s’affiche avec une liste des sites Web que vous avez à ouvrir. Dans mon cas, j’ai peu d’instances différentes d’Acumatica installées. Ouvrez l’instance appropriée d’Acumatica - similaire à la figure 9 ci-dessous.

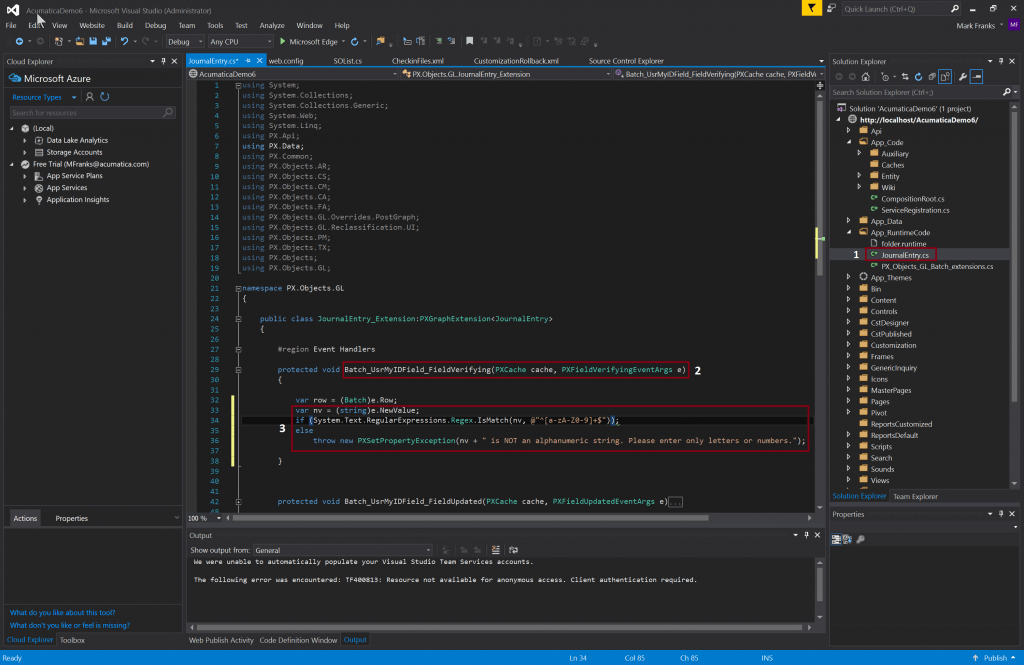
Une fois le site Web chargé, le fichier JournalEntry.cs [1] doit être présent sous le dossier App_RuntimeCode, comme illustré ci-dessous à la figure 10.

Vous pouvez voir, comme dans la capture d’écran (figure 8) ci-dessus, le même code qui a été généré - sauf que j’ai entré du code supplémentaire pour vérifier les caractères non alphanumériques [3] dans les gestionnaires d’événements #region pour le gestionnaire de Batch_UtilityIDField_FieldVerifying[2]. Après avoir tapé votre code, enregistrez le fichier et revenez à Acumatica et actualisez l’application. Saisissez maintenant certains caractères et incluez des caractères non alphanumériques et un onglet hors du champ.
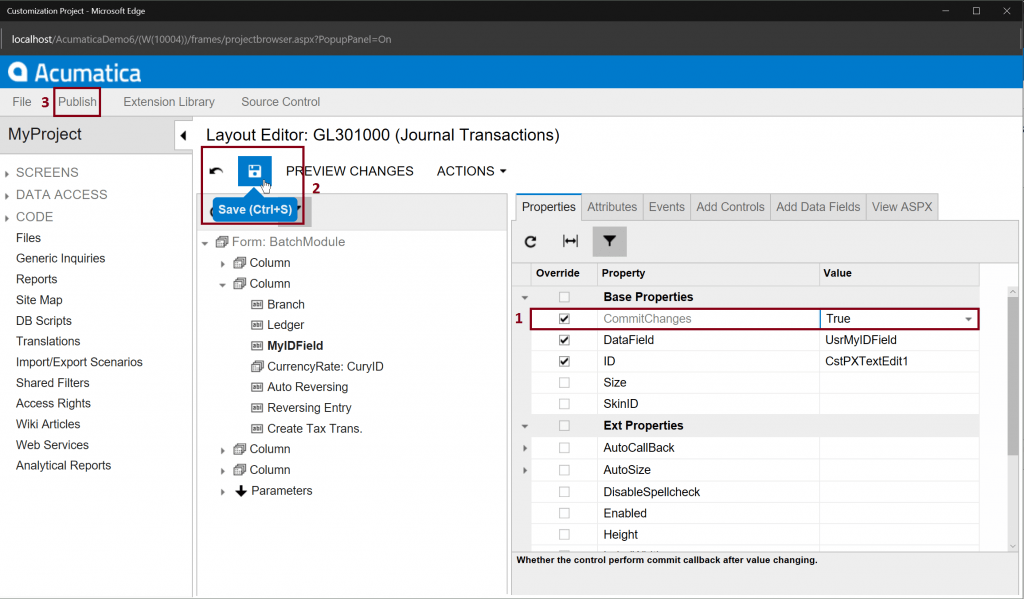
Rien n’est arrivé. C’est parce que nous avons encore une petite mais importante étape à effectuer. Vous devrez mettre à jour la propriété Valider les modifications [1] du champ sur « true » et enregistrer vos modifications [2] et republier [3] votre projet. Voir la figure 11.

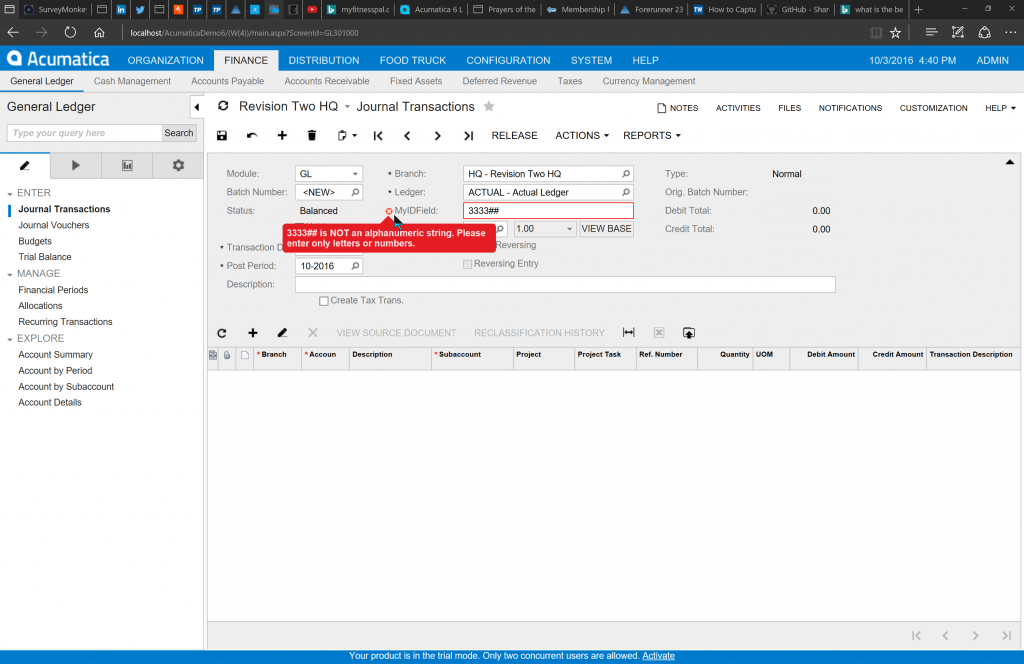
Tout devrait fonctionner maintenant que nous avons suivi toutes les étapes que nous avons décrites. Et lorsque vous entrez votre texte dans le champ comme indiqué ci-dessus (après la tabulation), vous devriez obtenir une belle petite marque rouge encerclée rouge et un rectangle rouge autour du champ vous permettant de savoir que quelque chose ne va pas. Lorsque vous passez la souris sur le champ ou le x entouré de rouge, vous verrez quelque chose comme le message de la figure 12 ci-dessous - 3333 ## n’est PAS une chaîne alphanumérique. Veuillez entrer uniquement des lettres et des chiffres.

Et mes amis, c’est ainsi que vous créez des champs et effectuez une validation de champ simple.
Résumé
Passons en revue les étapes et enveloppons ce post dans un joli petit arc. Nous vous avons montré comment ajouter de nouveaux champs à un formulaire existant et effectuer une validation simple ainsi que montrer comment vous pouvez travailler avec ces personnalisations à partir de Visual Studio.
Voici les étapes à suivre :
- Utilisez la fonctionnalité InspectEr l’élément du menud’ustomisation C pour apporter des modifications - ajout de champs et validation à vos formulaires.
- Créez un nouveau projet pour segmenter votre travail des autres afin que vos mises à jour n’entrent pas en conflit ou n’interfèrent pas avec le travail des autres.
- Ajoutez un nouveau champ au formulaire en sélectionnant l’onglet Ajouter un champ de données et tapez le nom de votre champ et sélectionnez son type de données dans la liste déroulante.
- Enregistrez et publiez votre projet, puis prévisualisez votre travail pour vous assurer que vous êtes satisfait de l’emplacement du champ sur le formulaire, etc.
- Ajoutez un gestionnaire d’événements de vérification de champ au champ pour effectuer la validation - en ajoutant votre code dans Visual Studio en ouvrant le site Web Acumatica et en modifiant le gestionnaire d’événements #Region dans le fichier .cs du formulaire que nous avons généré automatiquement lorsque nous avons créé le champ et ajouté le gestionnaire d’événements - dans notre cas, le fichier JournalEntry.cs.
- Enregistrez votre travail et revenez à Acumatica.
- Mettez à jour la propriété Valider les modifications du champ sur « true » et republier votre projet.
- Actualisez le formulaire Acumatica et testez votre travail.
Tous les formulaires du produit Acumatica sont personnalisables - vous pouvez effectuer des personnalisations très simples telles que celles que nous avons démontrées ici ou des personnalisations beaucoup plus complexes, où vous créez vos propres formulaires et utilisez diverses sources de données et interagissez avec des applications externes existantes. Profiter de nos riches ensembles d’API, dont nous avons discuté dans les articles précédents peut être examiné à partir des liens fournis ci-dessous. Vous pouvez créer des fonctionnalités robustes pour vos clients adaptées à leurs besoins commerciaux, offrant ainsi une réelle valeur mesurable.
As a final ask – please view our latest video from our recent webinar where we demonstrate what we have discussed here. Additionally, we show you how to white label the product which will be the topic of our next blog post. Presentation & Demo on Integrating & Embedding Acumatica Cloud ERP in Your Business Applications
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States
















