La semaine dernière, nous avons discuté de la façon dont on pourrait facilement personnaliser un formulaire en ajoutant un nouveau champ et en effectuant une validation simple, illustrant notre intégration avec Visual Studio et la facilité de personnalisation des formulaires. Cette semaine, nous allons amener la personnalisation à un nouveau niveau en prenant le produit prêt à l'emploi et en changeant complètement l’apparence et la sensation que les éditeurs de logiciels indépendants peuvent exploiter pour mettre en marque blanche leur implémentation Acumatica.
Personnalisations de base de l’écran - Apparence de l’application
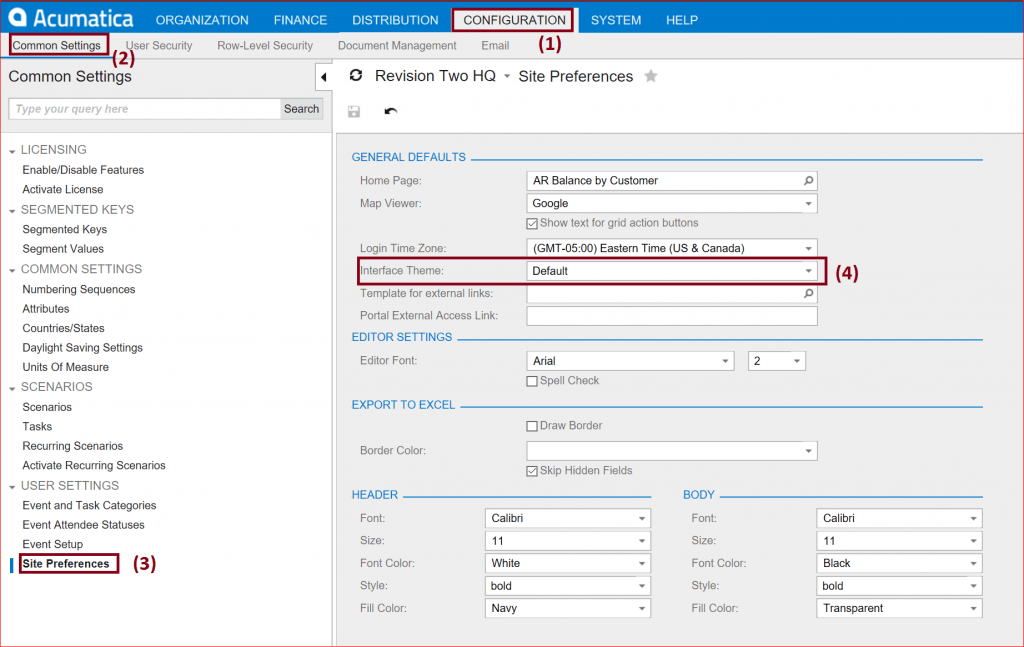
La première chose que je vais vous montrer est de savoir comment changer la palette de couleurs du produit. Sélectionnez l’onglet Configuration (1) et le sous-menu Paramètres communs (2). Choisissez ensuite Préférences site (3) au bas du volet de gauche sous PARAMÈTRES UTILISATEUR. Sous la section DEFAULTS GÉNÉRALES du formulaire, vous verrez un paramètre pour le thème d’interface est défini sur Par défaut (4) – Figure 1 ci-dessous :

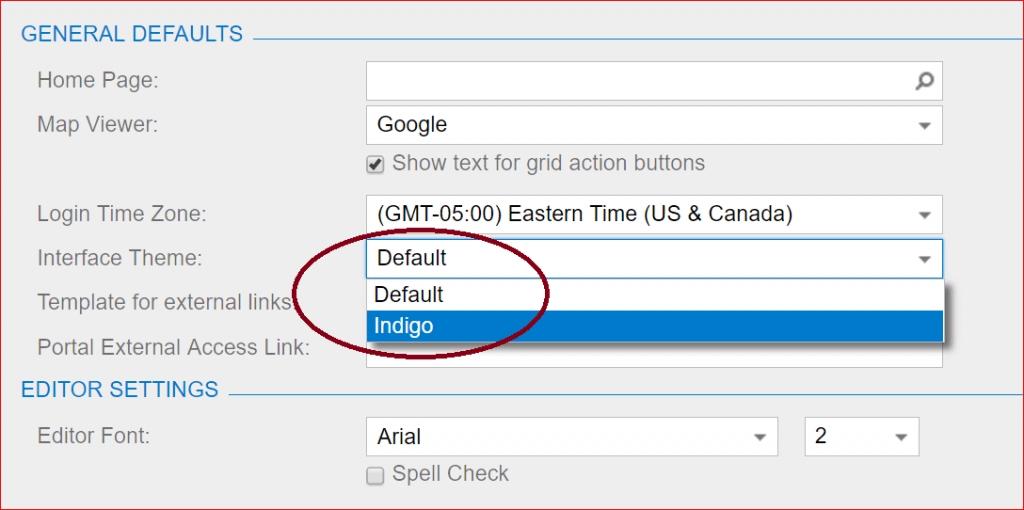
Lorsque vous cliquez sur la liste déroulante (4), vous verrez deux choix hors de la boîte: Par défaut et Indigo - Figure 2.

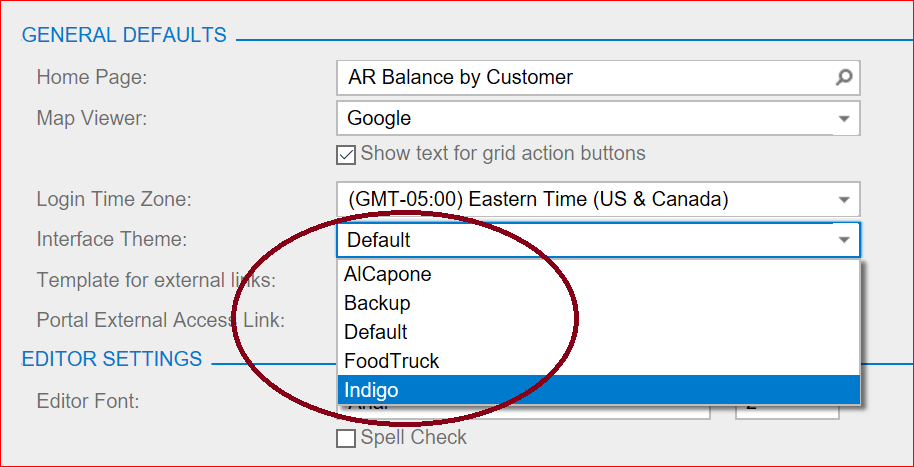
Cependant, vous pouvez créer vos propres personnalisations et les installer vous-même afin qu’elles apparaissent comme un choix dans la zone de liste déroulante comme vous pouvez le voir dans la capture d’écran suivante ci-dessous dans la figure 3
En créant votre propre thème, vous pouvez commencer par le thème par défaut et apporter des modifications spécifiques aux fichiers Feuilles de style en cascade (.css) et Habillages (.skin) trouvés dans le dossier AppThemes, comme illustré ci-dessous à la figure 3.

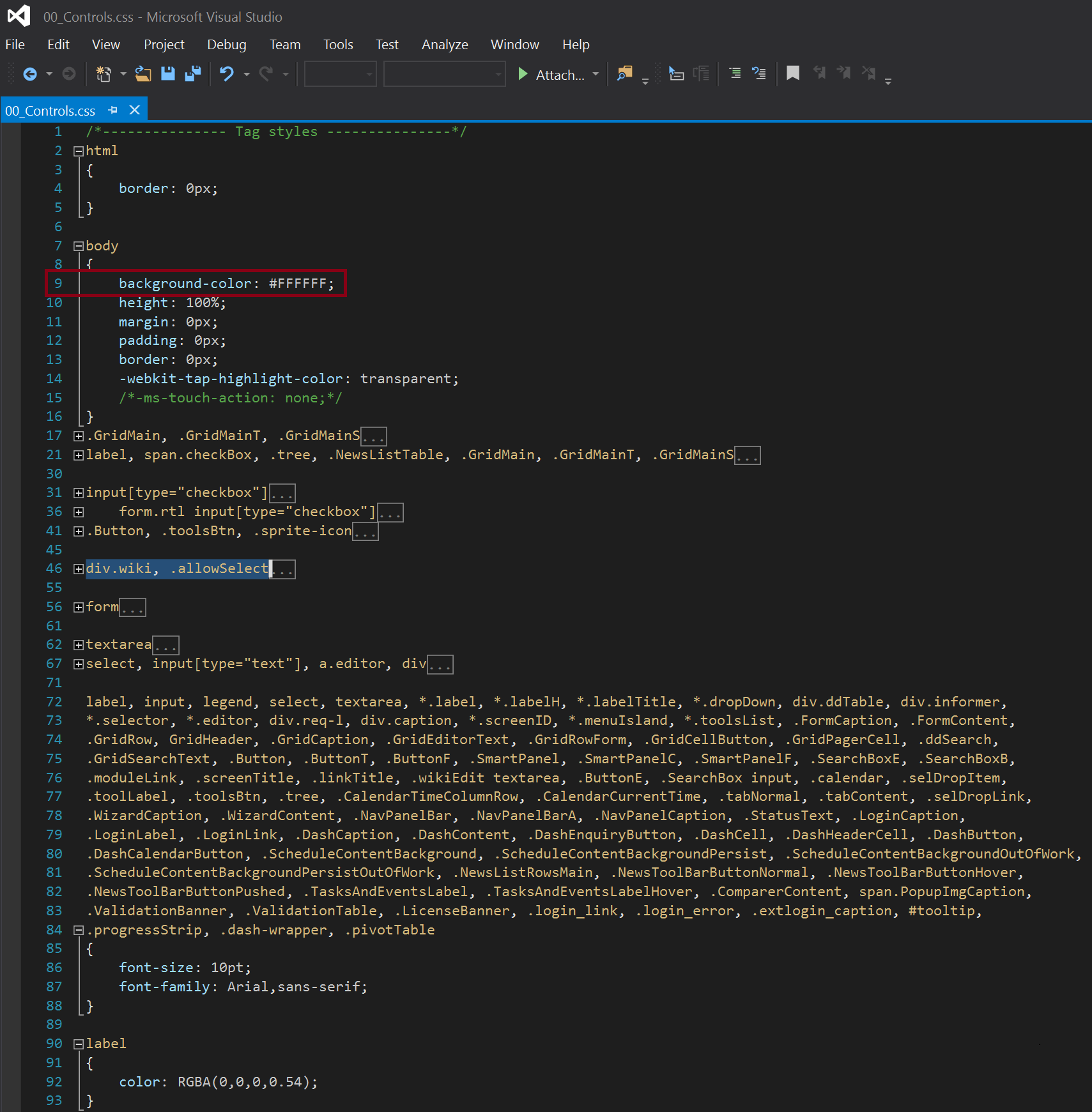
Par exemple, vous pouvez ouvrir le fichier 00_Controls.css dans Visual Studio et apporter une modification simple à la couleur d’arrière-plan et aux autres éléments trouvés dans le fichier .css. Double-cliquez simplement sur le fichier qui se trouve sous App_Themes\Default folder de votre instance Acumatica du logiciel. Le fichier s’ouvrira dans le Bloc-notes par défaut où vous pouvez modifier le fichier - ou comme je préfère, je clique avec le bouton droit sur le fichier et l’ouvre avec Visual Studio et y apporter mes modifications.
Ici, vous remarquerez que le fichier 00_Control.css du thème par défaut a une couleur d’arrière-plan blanche représentée par le code hexadéc hexagone #FFFFFF pour le blanc. Voir la capture d’écran (Figure 4) ci-dessous. Pour changer la couleur d’arrière-plan en noir, vous devez simplement changer le paramètre à #000000. En ayant de l’expérience avec les feuilles de style et les skins en cascade, vous serez en mesure de créer divers thèmes pour vous suivre et le style et l’image de marque de votre entreprise.

Une bonne ressource que vous pouvez exploiter est le W3Schools.com tutoriels et références du site - surtout, si vous êtes nouveau dans la technologie ou si vous avez besoin d’un rappel.
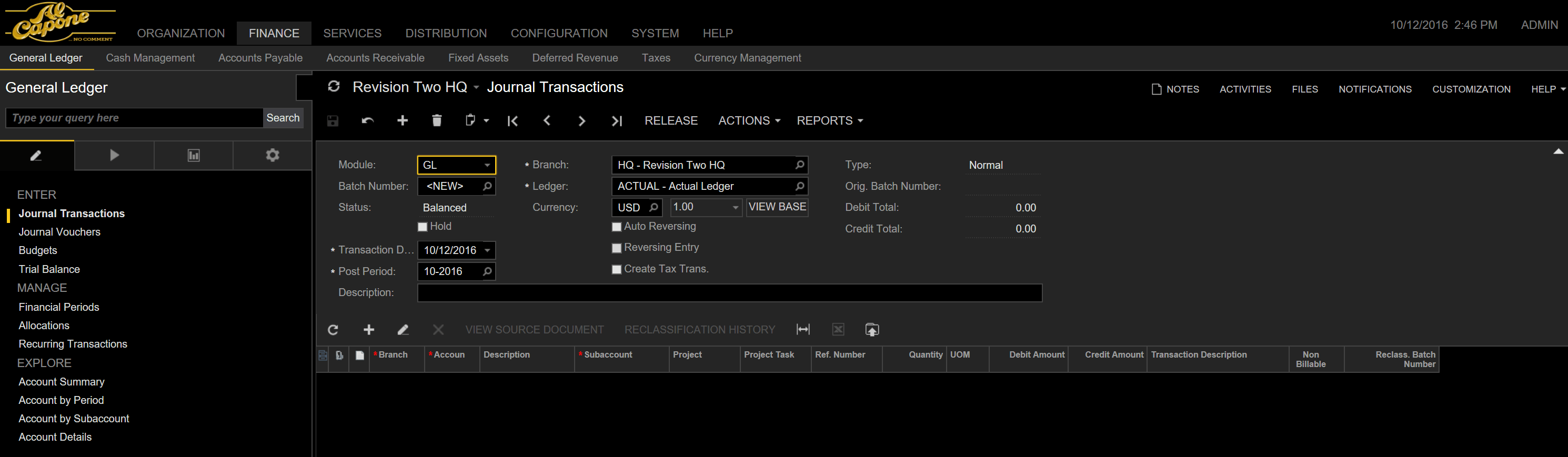
D’accord, allons-y avec le thème AlCapone comme exemple d’un changement radical dans l’apparence et la convivialité du système pour montrer à quel point vous pouvez changer l’apparence du système. Examinons d’abord les changements que ce thème a sur l’aspect général d’Acumatica:

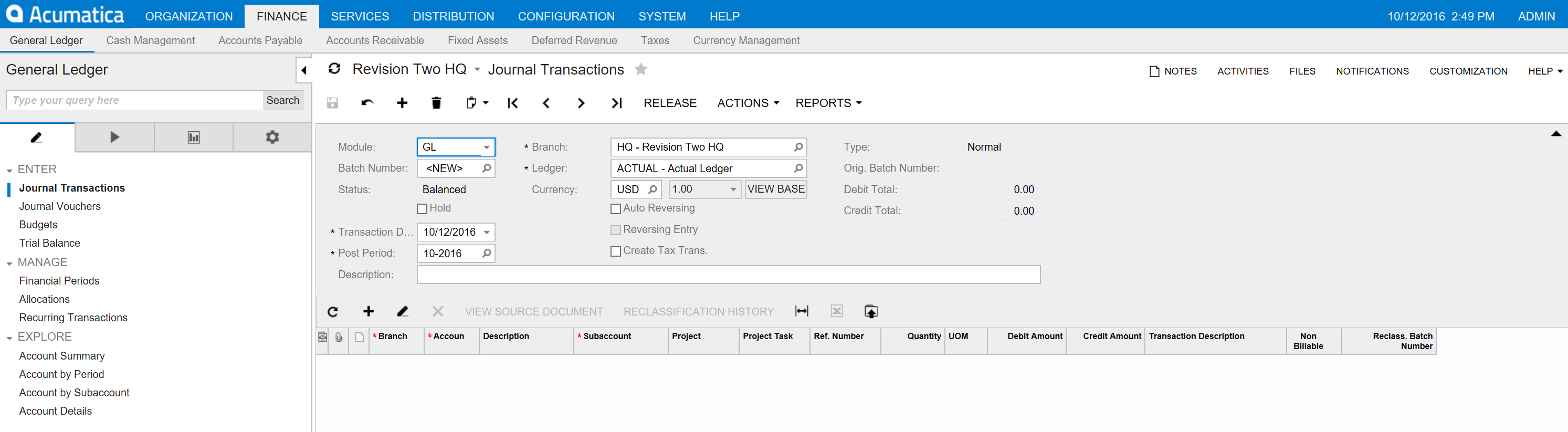
Observez ce qui suit de la capture d’écran ci-dessus sur la figure 5 que cette couleur d’arrière-plan est passée au noir et que les onglets du menu principal, le sous-menu, la couleur de la forme d’arrière-plan sont passés au gris foncé, etc. En outre, vous remarquerez peut-être que le contour de champ module sélectionné est passé au jaune. Et enfin, vous remarquerez peut-être que le logo en haut à droite de l’écran a été changé pour la marque Al Capone. Maintenant, comparez ceci à la valeur par défaut ci-dessous :

Il y avait essentiellement trois étapes que j’ai prises pour utiliser les changements énumérés.
- J’ai changé le thème Par défaut en AlCapone en sélectionnant l’onglet Configuration, Paramètres communs (sous-menu), Préférences du site. Ensuite, PARAMÈTRES UTILISATEUR, VALEURS PAR DÉFAUT GÉNÉRALES. Et enfin, le thème de l’interface tel que décrit au début de cet article.
- J’ai enregistré mes modifications et actualisé l’écran.
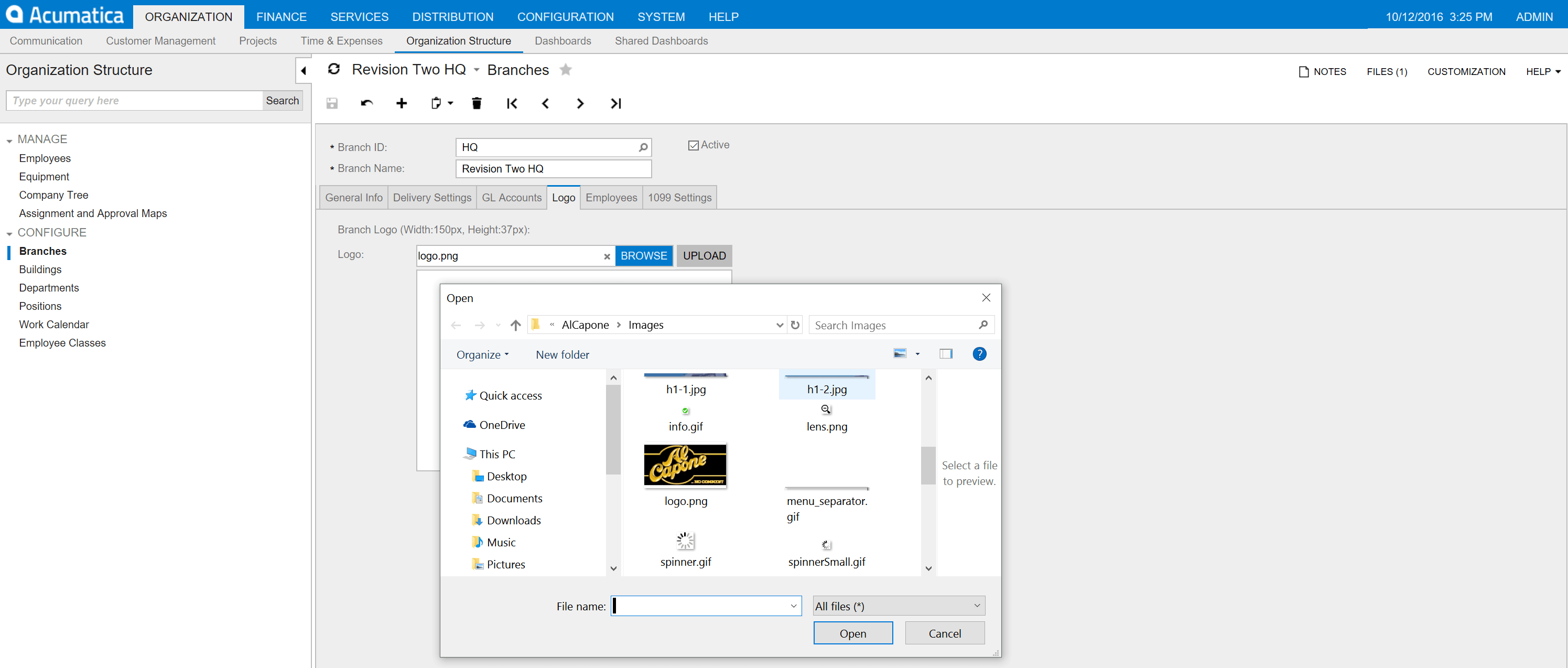
- Ensuite, j’ai changé le logo en sélectionnant l’onglet ORGANISATION (menu principal), Structure organisationnelle (sous-menu), Branches et Logo (onglet) comme indiqué ci-dessous dans la figure 7.

Étiquetage blanc
Jusqu’à présent, je vous ai montré comment apporter des modifications simples à l’apparence et à la convivialité et à l’image de marque du système et même remplacer le logo Acumatica par votre propre logo - entrer dans le domaine de l’étiquetage blanc. L’étiquetage blanc est un terme qui désigne l’utilisation de produits génériques - y compris des progiciels qui peuvent être vendus par 3rd parties (ISV et OEM) comme leurs propres produits. Les éditeurs de logiciels indépendants et les équipementiers personnalisent l’apparence et la convivialité en fonction du thème et de l’image de marque de leur organisation, ainsi que la personnalisation de la fonctionnalité de l’application (champs, logique métier, taxonomie, etc.) pour répondre aux besoins verticaux particuliers. Dans notre cas, un scénario courant est que les éditeurs de logiciels indépendants prennent nos modules de base en matière de finances, de distribution, de gestion des services et de gestion de la clientèle - individuels ou combinés de ceux-ci - et les emballent avec leurs offres de produits verticales et offrent une solution commerciale complète à leurs clients.
Revenons maintenant à une autre étape du processus d’étiquetage blanc de l’application Acumatica en modifiant l’écran de connexion.
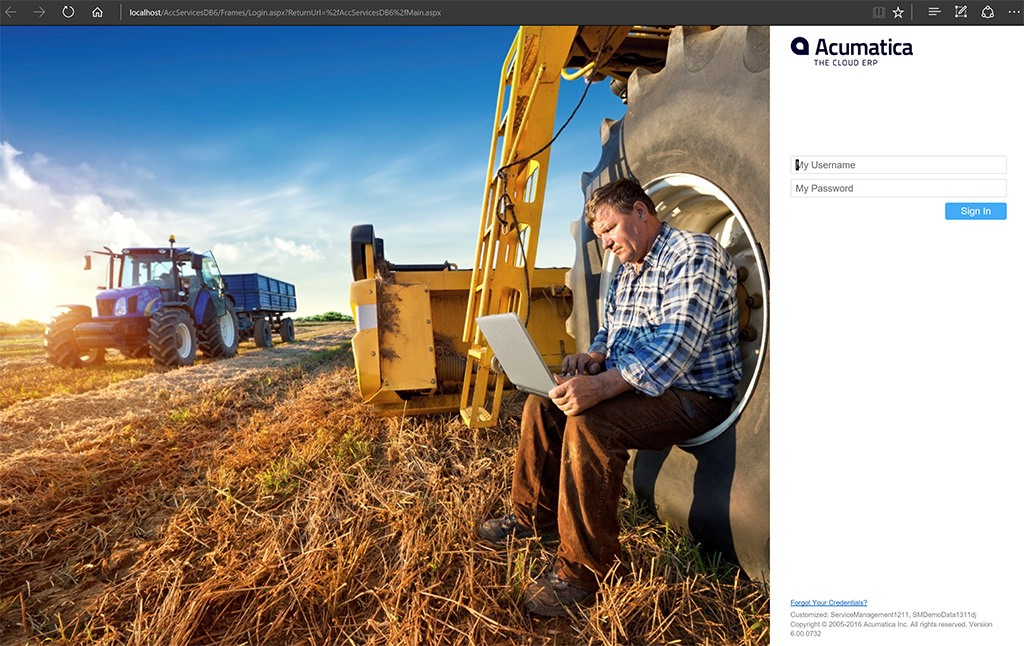
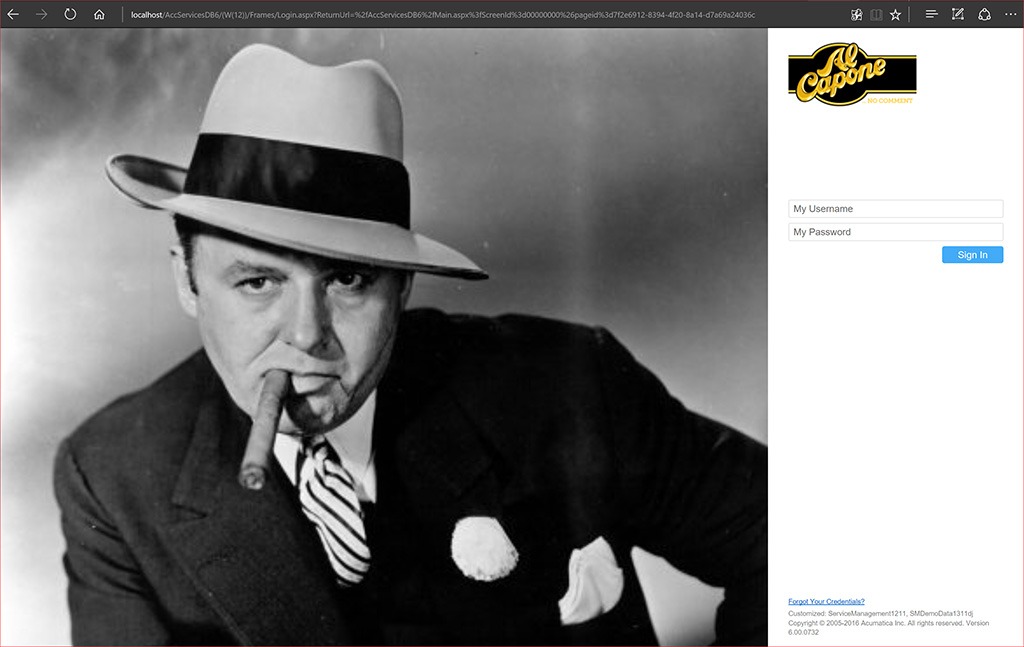
Pour ce faire est assez simple. Tout d’abord, vous devez avoir des fichiers image à utiliser. Conformément au thème Al Capone, j’ai pu localiser quelques photos historiques d’Al Capone que nous utiliserons ici pour illustrer cela. L’écran de connexion par défaut de la boîte est capturé ci-dessous dans la figure 8. Au fur et à mesure que vous actualisez l’écran de connexion, vous pouvez parcourir les fichiers image - ce n’est que l’un des cinq qui sont livrés avec le produit.

Vous pouvez modifier non seulement l’image, mais aussi la couleur d’arrière-plan (montrant le blanc ici) et le logo affiché en haut à droite de l’écran. Le premier élément que nous allons changer est l’image. Puis l’arrière-plan, et enfin le logo.
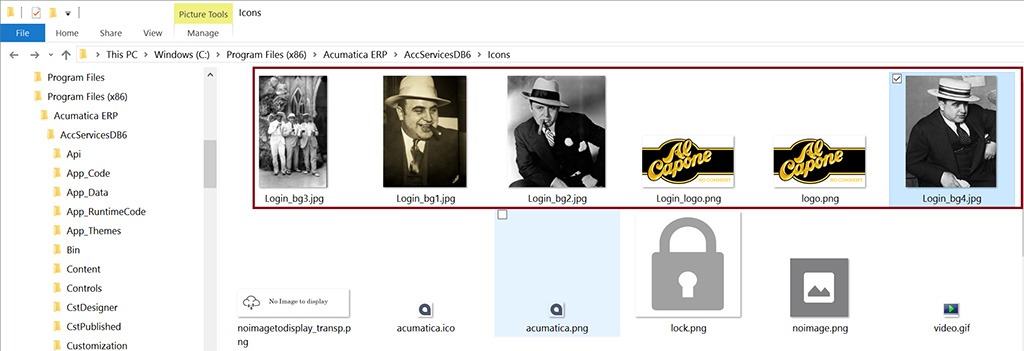
Ci-dessous dans la figure 9, vous voyez l’image rendue ci-dessus dans la figure 8 avec le nom de fichier login_bg2.jpg (1). Chacun de ces fichiers - login_bg1.jpg, login_bg2.jpg, login_bg3.jpg, etc. sont parcourus à chaque connexion ou actualisation de la connexion dans la page Web. Pour changer les images, il nous suffit de copier de nouvelles images dans le ... Acumatica ERP > répertoire AcumaticaDB6*>Icons et nommez-les comme ci-dessus.
Pour remplacer le logo en haut à droite, par notre nouveau logo, nous remplaçons le fichier login_logo.png (2).
![]()
Après avoir fait cela, vous voyez que nous avons les fichiers d’image de connexion basés sur le thème Al Capone et le logo Al Capone comme on le voit ci-dessous dans la figure 10.

Après avoir remplacé les images Acumatica par les images Al Capone, le résultat du rendu de la page de connexion est le suivant dans la figure 11 ci-dessous.

Mais attendez, nous n’avons pas encore fini... Quelque chose n’a tout simplement pas l’air bien. Peut-être que c’est le concepteur en moi. Mais nous devons apporter un changement de plus pour mettre la « touche finale » à l’écran de connexion. Pour tirer parti de la couleur de l’arrière-plan, nous devons apporter une petite modification au fichier web.config.
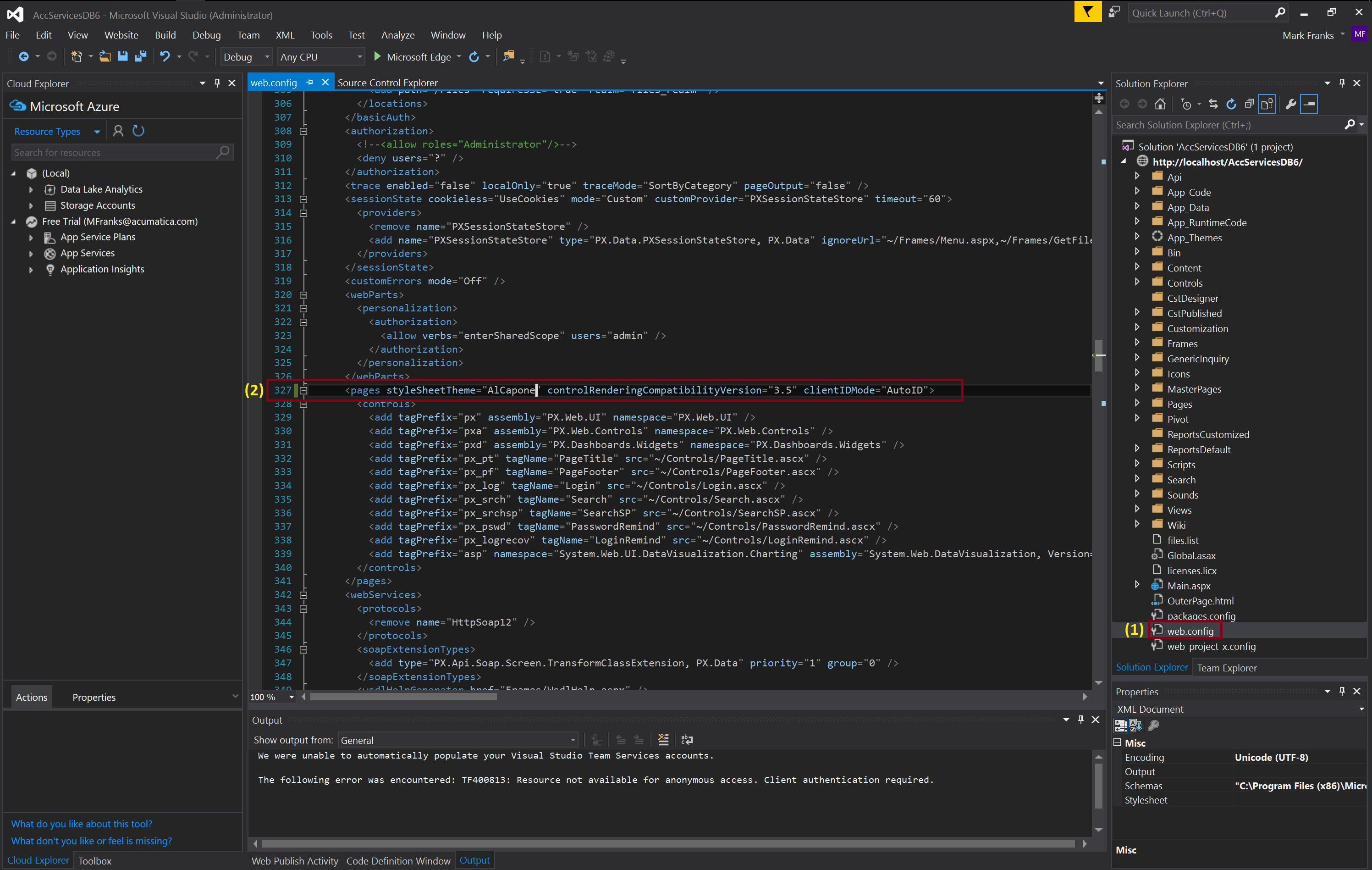
Ouvrez Visual Studio et assurez-vous d’ouvrir en cliquant dessus avec le bouton droit de la souris et en sélectionnant Exécuter en tant qu’administrateur. Une fois qu’il est chargé, ouvrez l’instance du site Web Acumatica en sélectionnant Site File>Open>Web et choisissez l’instance Acumatica que vous avez en cours d’exécution. Ouvrez ensuite le fichier web.config qui se trouve tout en bas du volet Solution à droite de l’écran (1). Faites une recherche pour styleSheetTheme (ligne 327) - (2) et changez le paramètre de « par défaut » à « AlCapone » et enregistrez votre changement. Voir la figure 12 ci-dessous.

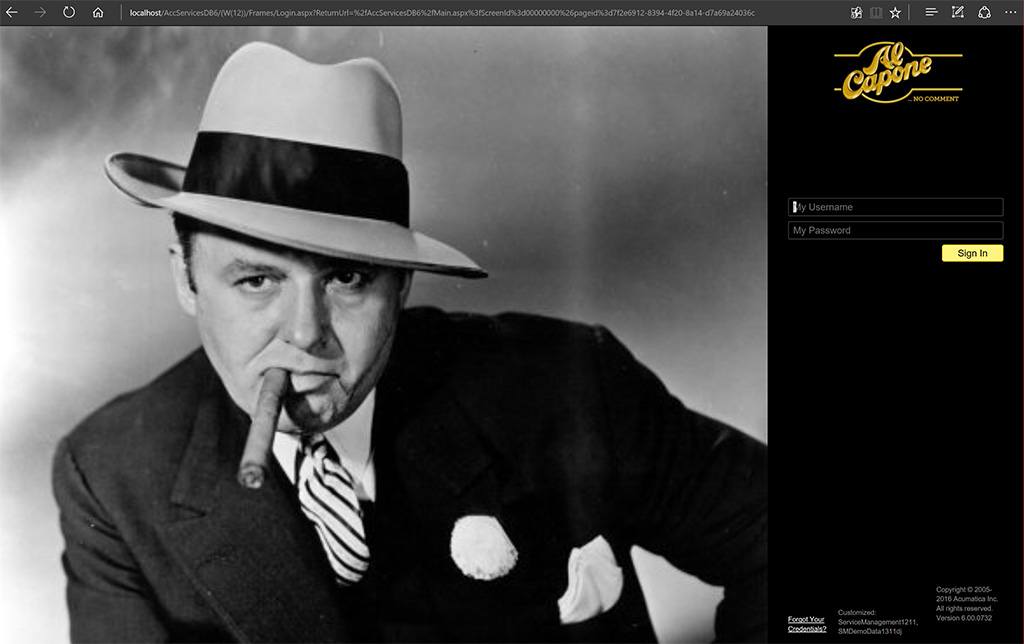
Maintenant, nous actualisons l’écran de connexion Acumatica et nous avons le rendu suivant (Figure 13) - qui, vous devrez en convenir, semble plutôt net et complet. N’êtes-vous pas d’accord?

Résumé
Nous venons maintenant de changer complètement l’apparence et la convivialité du produit - du produit Acumatica « par défaut » vanille et prêt à l’emploi à un changement complet de marque du produit au thème Al Capone - Étiquetant le produit prêt à être revendu comme votre propre offre avec nos excellents modules de plate-forme de base - Finances, distribution, gestion de la clientèle et gestion des services, etc.
Nous avons démontré à quel point il est vraiment simple d’apporter ces changements en créant notre propre thème pour représenter l’image de marque que nous cherchions à projeter - dans ce cas particulier, un thème de gangster de la vieille école si vous voulez.
Passons donc en revue les étapes de manière sommaire et ajoutons quelques éléments:
- Effectuez une sauvegarde des éléments par défaut dans le répertoire App_Themes de l’application Acumatica.
- Modifiez le fichier . fichiers css - faire des changements des couleurs des différents éléments - tels que l’arrière-plan. Le moyen le plus simple est de trouver / remplacer tous les #007acc par votre nouvelle couleur d’arrière-plan.
- Dans l’application Acumatica, sélectionnez le thème d’interface que vous avez créé dans les Préférences site, qui se trouvent sous CONFIGURATION > Paramètres communs > Préférences site.
- Enregistrez et actualisez la page Web.
- Remplacez les images sur l’écran de connexion en modifiant les images dans le répertoire des icônes de l’application Acumatica.
- Modifiez le logo dans le répertoire des icônes.
- Modifiez le logo en haut à gauche de l’application en téléchargeant un nouveau logo dans l’écran des succursales de l’onglet logo – qui se trouve sous ORGANIZAITON > Structure organisationnelle > > Logo
- Ouvrez le site Web Acumatica et modifiez le paramètre styleSheetTheme du fichier web.config comme indiqué ci-dessus afin d’implémenter le thème de la couleur d’arrière-plan sur la page Web de connexion pour la touche finale.
Si nécessaire, vous pouvez modifier les feuilles de style en cascade (. css) et Skins plus largement pour modifier davantage l’apparence du produit.
Nous avons une plate-forme très flexible et personnalisable, que j’espère que nous avons pu transmettre ici et dans les messages précédents. Nous sommes très enthousiasmés par la puissance que cela permet à nos partenaires et clients et pourquoi nous sommes si passionnés par le fait de faire parvenir les nouvelles au lecteur pour examiner les possibilités de vos propres offres - que vous souhaitiez intégrer vos solutions existantes via des services Web et faire un échange de données simple pour produire un offre d’intégration approfondie en écrivant des applications à l’aide de nos objets API Acumatica Cloud Xrp Platform. Quoi qu’il en soit, nous espérons que vous passerez du temps à explorer la puissance de notre plate-forme et à réfléchir à la façon dont vous pouvez en tirer parti et offrir des solutions convaincantes à vos clients.
Please visit our Acumatica Developer Network site (ADN) for more information and if you haven’t read our previous blog posts and videos, please consider doing so. Lastly we recorded, recently, a webinar where we demonstrate these customizations and others and talk about white labeling in more detail – Integrate and Embed ERP in Business Applications.
Pensez à regarder ces récemment liés à l’article:
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States















