Résumé
Dans cet article de blog, je vais vous montrer comment activer l’aperçu développeur de la nouvelle interface utilisateur Acumatica, publiée dans la version 23R1. Après avoir activé l’interface utilisateur, je vais vous montrer comment on reconstruit le site afin qu’après avoir apporté des modifications aux fichiers, vous puissiez jeter un coup d’œil aux modifications que vous avez apportées pendant le développement.
J’ai été extrêmement enthousiasmé par la nouvelle interface utilisateur moderne d’Acumatica et j’ai attendu avec impatience qu’elle soit publiée. Dans Acumatica 23R1, publié le 4/4/2023, il est enfin disponible en avant-première. Je vais vous montrer comment l’activer afin que vous puissiez le voir aussi.
Activation de l’interface utilisateur moderne
Étape 1 : Modifiez le fichier web.config
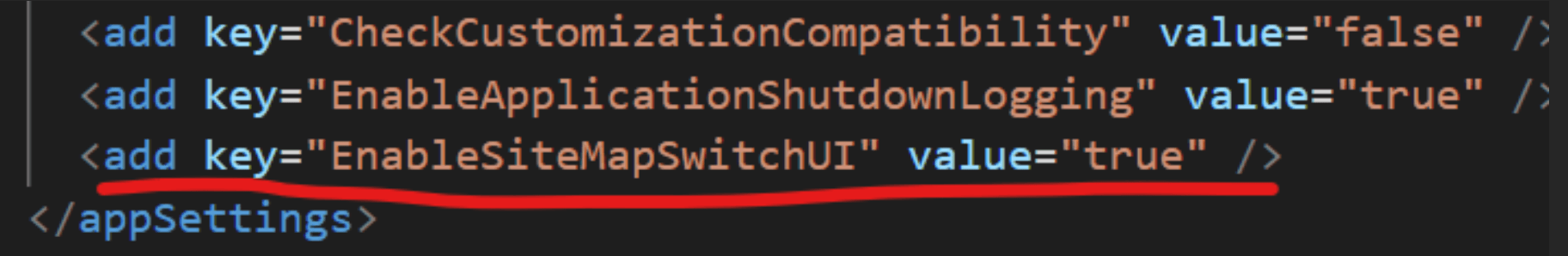
Under the <Appsettings> tag of the web.config file, add the following:
GIST: https://gist.github.com/lekker-solutions/a99f55e8da2613c1670a0ebe48e6b0ad

Étape 2 : Activer l’interface utilisateur moderne pour certaines pages
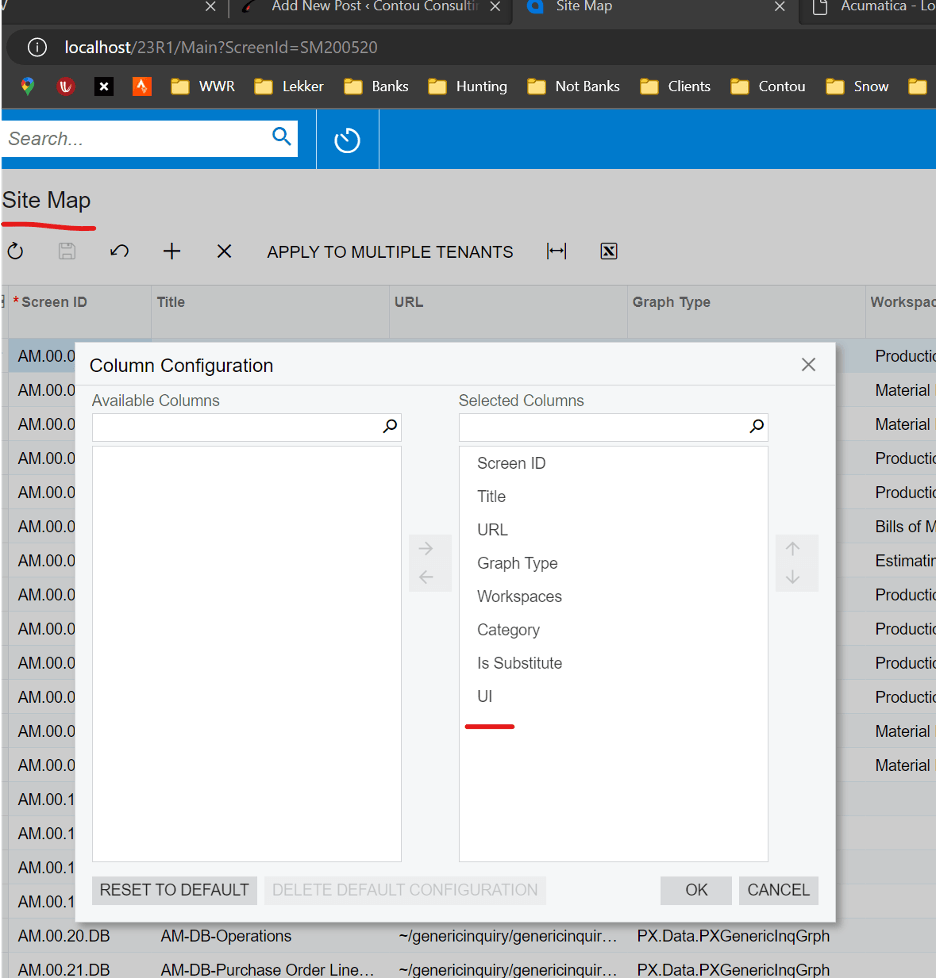
L’interface utilisateur moderne n’est disponible que pour certaines pages. Vous pouvez voir quelles pages sous le chemin d’accès au site \FrontendSources\screen\src\screens. Accédez à l’écran « Plan du site » et assurez-vous que la colonne « Interface utilisateur » est visible.

Étape 3: Afficher la page
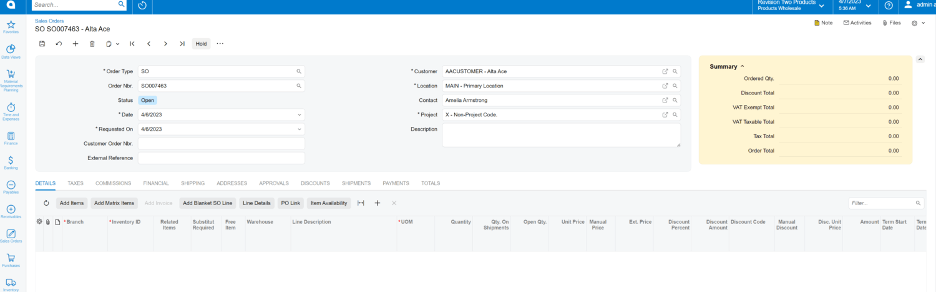
![]()
Voila, l’écran est rendu en utilisant la nouvelle interface utilisateur !

Structure de l’interface utilisateur moderne
Situation géographique
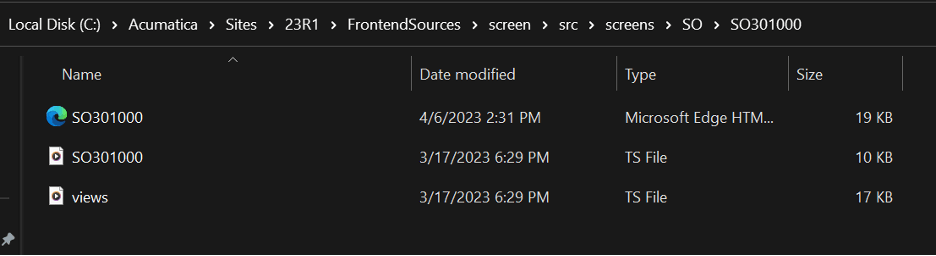
Sous le chemin d’accès {siteRoot}\FrontendSources\screen\src\screens, vous verrez une collection de dossiers. Chaque dossier représente un seul écran et, à l’intérieur du dossier, les fichiers qui pilotent l’écran. Ainsi, à l’intérieur du chemin {siteRoot}\FrontendSources\screen\src\screens\SO\SO301000 existe les fichiers qui pilotent l’écran « Sales Order ».

Dans ce dossier, vous avez les fichiers suivants :
- html – Un fichier HTML qui définit la disposition de l’écran de SO301000
- ts – Un fichier de modèle de vue d’écran TypeScript pour SO301000
- ts - Un fichier TypeScript supplémentaire qui définit certains modèles de vue supplémentaires (facultatif, il rend simplement le fichier PRINCIPAL SO301000.ts moins dense à lire.
Ces fichiers forment ensemble ce qui était autrefois une seule paire DE SO301000.aspx et SO301000.aspx.cs dans le paradigme actuel de l’interface utilisateur D’Acumatica. Dans d’autres articles de blog, je vais détailler comment ces fichiers peuvent être modifiés.
Création de votre propre page
Si vous souhaitez créer une toute nouvelle page, procédez comme suit :
- Copier un répertoire entier d’une page existante
- Renommez le répertoire en ID de plan de site, par exemple LS301000
- Renommez le fichier .html et .ts en ID de plan de site que vous avez choisi à l’étape 2
- Créez vos modifications comme décrit dans la section suivante de cet article.
Création de vos modifications
Si vous créez un nouvel écran ou mettez à jour les fichiers sources d’un écran existant, vous devez reconstruire les écrans. Vous pouvez effectuer cette opération comme suit :
- Assurez-vous que le nœud et la npm sont installés. Voici un guide : Configurer NodeJS sur Windows natif | Microsoft Learn
- Dans le terminal Windows, accédez au chemin d’accès {siteRoot}\frontendsources
- Exécutez les commandes suivantes :
- npm run getmodules
- npm run build
- Maintenant, vous pouvez soit afficher vos modifications à la page, soit ajouter un mappage d’entrée de plan de site à un nouveau dossier.
Si vous avez des problèmes après la création, où vous ne voyez toujours pas vos modifications reflétées dans l’application, vous pouvez effacer les caches d’application, ce qui peut être effectué en appuyant sur un bouton « Effacer les caches » sur l’écran « Appliquer les mises à jour » (SM203510), et ensuite vos modifications doivent être visibles.
Résumé
Après avoir écouté les discussions de l’équipe de la plate-forme sur la nouvelle interface utilisateur depuis plusieurs années, je suis heureux de pouvoir enfin jouer avec elle moi-même maintenant ! Il s’agit d’une étape majeure pour garder Acumatica l’ERP (Enterprise Resource Planning) le plus moderne disponible.
Bon codage!
 Canada (English)
Canada (English)
 Columbia
Columbia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malasya
Malasya
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri-Lanka
Sri-Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States
















